- Introdução
- Adicionar uma janela de informações
- Abrir uma janela de informações
- Fechar uma janela de informações
- Mover uma janela de informações
Apresentação
Uma InfoWindow mostra conteúdo (normalmente textos ou imagens) em uma janela pop-up sobre o mapa, em uma determinada localização. A janela de informações tem uma área de conteúdo e uma ponta afunilada. A extremidade da ponta fica conectada a uma localização especificada no mapa. As janelas de informações aparecem como uma caixa de diálogo a quem lê a tela.

Normalmente, janelas de informações são anexadas a marcadores, mas também é possível fazer isso com uma latitude/longitude específica, como descrito abaixo na seção sobre como adicionar janelas de informações.
As janelas de informações são um tipo de sobreposição. Consulte Como desenhar no mapa para conferir mais informações sobre outros tipos de sobreposição.
Adicionar uma janela de informações
O construtor InfoWindow usa um literal de objeto
InfoWindowOptions, que especifica os parâmetros de exibição da janela de informações.
O literal do objeto InfoWindowOptions contém os seguintes campos:
content: contém uma string de texto ou um nó DOM para exibição na janela de informações.pixelOffset: contém um deslocamento da ponta da janela de informações até onde a janela está fixada. Não é necessário especificar esse campo. Use o valor padrão.position: contém oLatLngem que essa janela de informações está fixada. Observação: é possível anexarInfoWindowa um objetoMarker(a posição da janela é baseada na localização do marcador) ou ao próprio mapa, em umLatLngespecífico. Uma maneira de recuperar umLatLngé usando o serviço de geocodificação. A abertura de uma janela de informações em um marcador atualiza automaticamenteposition.maxWidth: especifica a largura máxima em pixels da janela de informações. Por padrão, uma janela de informações expande de acordo com o conteúdo, e o texto é dividido automaticamente se a janela de ocupa todo o mapa. Se você adicionar ummaxWidth, a janela de informações vai ser dividida automaticamente para aplicar a largura especificada. Se alcançar a largura máxima e houver espaço vertical na tela, ela pode se expandir verticalmente.
O conteúdo da InfoWindow pode ser uma string de texto, um snippet de HTML ou um elemento DOM. Para definir o conteúdo, especifique no InfoWindowOptions ou chame setContent() no InfoWindow explicitamente.
Para dimensionar explicitamente o conteúdo, coloque em um elemento <div> e estilize o <div> com CSS. Também é possível usar CSS para ativar a rolagem. Se ela não estiver ativada e o conteúdo exceder o espaço disponível na janela de informações, ele pode vazar desse espaço.
Abrir uma janela de informações
Quando uma janela de informações é criada, ela não aparece automaticamente no mapa.
Para que a janela de informações apareça, chame o método open() na InfoWindow transmitindo um literal de objeto InfoWindowOpenOptions com as seguintes opções:
map: especifica o mapa ou panorama do Street View em que o mapa vai ser aberto.anchor: contém um ponto de fixação (por exemplo,Marker). Se a opçãoanchorfornullou não for definida, a janela de informações vai ser aberta na propriedadeposition.
TypeScript
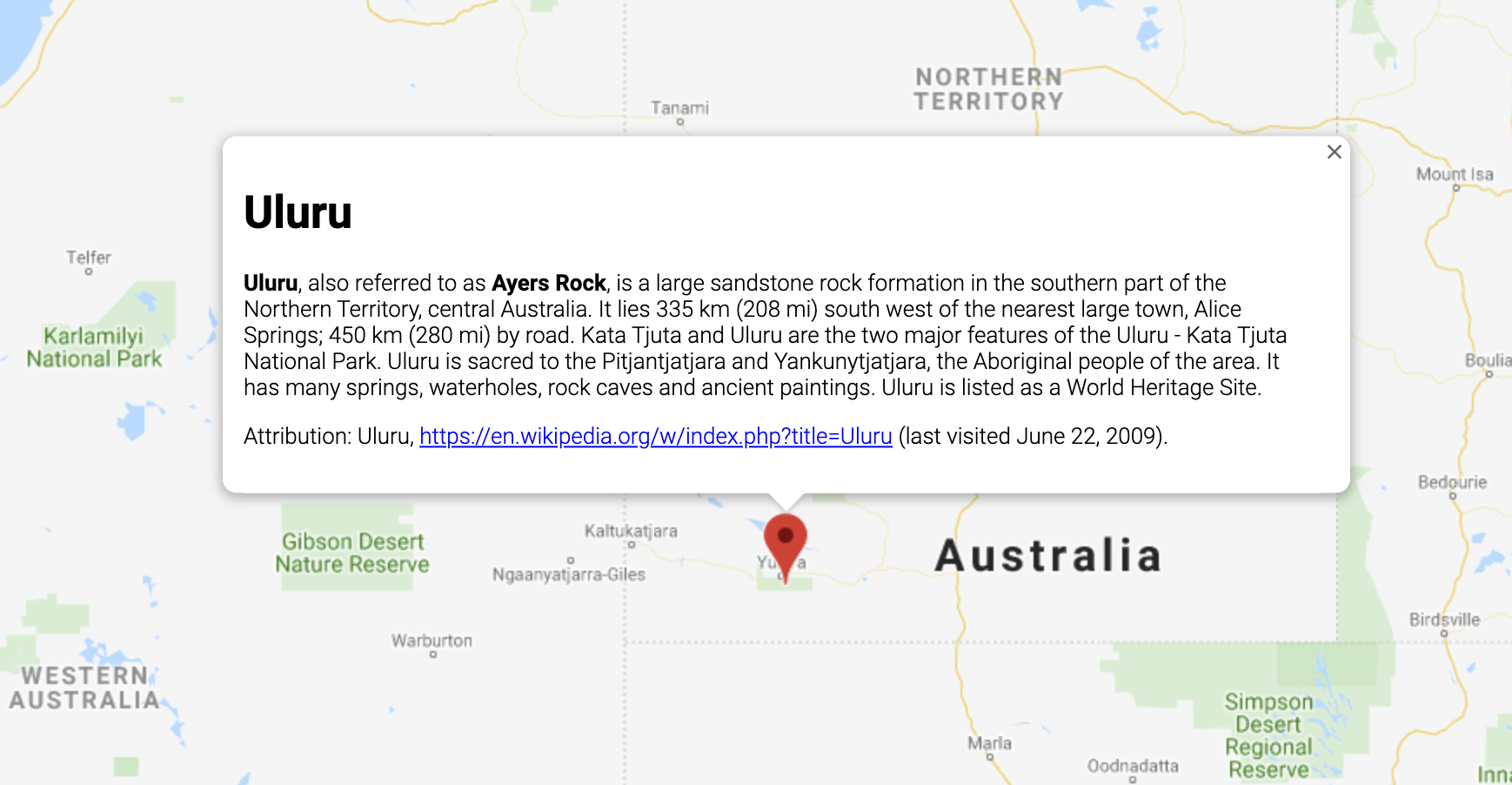
// This example displays a marker at the center of Australia. // When the user clicks the marker, an info window opens. function initMap(): void { const uluru = { lat: -25.363, lng: 131.044 }; const map = new google.maps.Map( document.getElementById("map") as HTMLElement, { zoom: 4, center: uluru, } ); const contentString = '<div id="content">' + '<div id="siteNotice">' + "</div>" + '<h1 id="firstHeading" class="firstHeading">Uluru</h1>' + '<div id="bodyContent">' + "<p><b>Uluru</b>, also referred to as <b>Ayers Rock</b>, is a large " + "sandstone rock formation in the southern part of the " + "Northern Territory, central Australia. It lies 335 km (208 mi) " + "south west of the nearest large town, Alice Springs; 450 km " + "(280 mi) by road. Kata Tjuta and Uluru are the two major " + "features of the Uluru - Kata Tjuta National Park. Uluru is " + "sacred to the Pitjantjatjara and Yankunytjatjara, the " + "Aboriginal people of the area. It has many springs, waterholes, " + "rock caves and ancient paintings. Uluru is listed as a World " + "Heritage Site.</p>" + '<p>Attribution: Uluru, <a href="https://en.wikipedia.org/w/index.php?title=Uluru&oldid=297882194">' + "https://en.wikipedia.org/w/index.php?title=Uluru</a> " + "(last visited June 22, 2009).</p>" + "</div>" + "</div>"; const infowindow = new google.maps.InfoWindow({ content: contentString, ariaLabel: "Uluru", }); const marker = new google.maps.Marker({ position: uluru, map, title: "Uluru (Ayers Rock)", }); marker.addListener("click", () => { infowindow.open({ anchor: marker, map, }); }); } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
JavaScript
// This example displays a marker at the center of Australia. // When the user clicks the marker, an info window opens. function initMap() { const uluru = { lat: -25.363, lng: 131.044 }; const map = new google.maps.Map(document.getElementById("map"), { zoom: 4, center: uluru, }); const contentString = '<div id="content">' + '<div id="siteNotice">' + "</div>" + '<h1 id="firstHeading" class="firstHeading">Uluru</h1>' + '<div id="bodyContent">' + "<p><b>Uluru</b>, also referred to as <b>Ayers Rock</b>, is a large " + "sandstone rock formation in the southern part of the " + "Northern Territory, central Australia. It lies 335 km (208 mi) " + "south west of the nearest large town, Alice Springs; 450 km " + "(280 mi) by road. Kata Tjuta and Uluru are the two major " + "features of the Uluru - Kata Tjuta National Park. Uluru is " + "sacred to the Pitjantjatjara and Yankunytjatjara, the " + "Aboriginal people of the area. It has many springs, waterholes, " + "rock caves and ancient paintings. Uluru is listed as a World " + "Heritage Site.</p>" + '<p>Attribution: Uluru, <a href="https://en.wikipedia.org/w/index.php?title=Uluru&oldid=297882194">' + "https://en.wikipedia.org/w/index.php?title=Uluru</a> " + "(last visited June 22, 2009).</p>" + "</div>" + "</div>"; const infowindow = new google.maps.InfoWindow({ content: contentString, ariaLabel: "Uluru", }); const marker = new google.maps.Marker({ position: uluru, map, title: "Uluru (Ayers Rock)", }); marker.addListener("click", () => { infowindow.open({ anchor: marker, map, }); }); } window.initMap = initMap;
Testar amostra
O exemplo a seguir define o maxWidth de uma janela de informações: exemplo.
Definir o foco em uma janela de informações
Para definir o foco em uma janela de informações, chame o método focus() dela. Considere usar esse método com um evento visible antes de definir o foco. Nada vai acontecer se você chamar esse método em uma janela de informações não visível. Chame open() para tornar uma janela de informações visível.
Fechar uma janela de informações
Por padrão, uma janela de informações permanece aberta até ocorrer um clique no controle de fechamento (uma cruz no canto de cima direito da janela de informações) ou acionamento da tecla ESC.
Você também pode fechar explicitamente a janela de informações chamando o método close().
Quando uma janela de informações é fechada, o foco volta para o elemento focado antes da abertura dela. Se não estiver disponível, o foco volta para o mapa. Para isso não acontecer, detecte o evento closeclick e gerencie manualmente o foco, conforme mostrado no exemplo a seguir:
infoWindow.addListener('closeclick', ()=>{ // Handle focus manually. });
Mover uma janela de informações
A localização de uma janela de informações pode ser alterada de duas formas:
- Chame
setPosition()na janela de informações, ou - Anexe a janela de informações a um novo marcador usando o método
InfoWindow.open(). Observação: se você chamaropen()sem transmitir um marcador,InfoWindowvai usar a posição especificada na construção usando o literal de objetoInfoWindowOptions.
Personalização
A classe InfoWindow não oferece personalização. Consulte o exemplo de pop-up personalizado para saber como criar um pop-up totalmente personalizado.

