- Giriş
- Bilgi penceresi ekleme
- Bilgi penceresi açma
- Bilgi penceresini kapatma
- Bilgi penceresini taşıma
Giriş
InfoWindow, haritanın üstündeki pop-up pencerede belirli bir konumdaki içeriği (genellikle metin veya resim) gösterir. Bilgi penceresinde bir içerik alanı ve sivri uçlu bir sap bulunur. Sapın ucu, haritada belirtilen bir konuma eklenir. Bilgi pencereleri, ekran okuyuculara iletişim kutusu olarak görünür.

Bilgi pencerelerini genellikle bir işaretçiye eklersiniz. Ancak aşağıda bilgi penceresi ekleme bölümünde açıklandığı gibi, belirli bir enlem/boylam değerine de bilgi penceresi ekleyebilirsiniz.
Genel olarak bilgi pencereleri bir yer paylaşımı türüdür. Diğer yer paylaşımı türleri hakkında bilgi edinmek için Haritada çizim yapma başlıklı makaleyi inceleyin.
Bilgi penceresi ekleme
InfoWindow yapıcısı, bilgi penceresini görüntülemek için ilk parametreleri belirten bir
InfoWindowOptions nesne değişmezi alır.
InfoWindowOptions nesne değişmezi aşağıdaki alanları içerir:
content, bilgi penceresinde görüntülenecek bir metin dizesini veya DOM düğümünü içerir.pixelOffset, bilgi penceresinin ucundan bilgi penceresinin sabitlendiği konuma kadar olan bir ofset içerir. Uygulamada bu alanı belirtmeniz gerekmez. Bu ayarı varsayılan değerinde bırakabilirsiniz.position, bu bilgi penceresinin sabitlendiğiLatLngöğesini içerir. Not:InfoWindow, birMarkernesnesine (bu durumda konumu işaretçinin konumuna bağlıdır) veya haritanın belirli birLatLngnoktasına eklenebilir.LatLngdeğerini almanın bir yolu da coğrafi kodlama hizmetini kullanmaktır. Bir işaretçide bilgi penceresi açtığınızdapositionotomatik olarak güncellenir.maxWidth, bilgi penceresinin piksel cinsinden maksimum genişliğini belirtir. Varsayılan olarak bilgi penceresi, içeriğine sığacak şekilde genişler ve bilgi penceresi haritayı dolduruyorsa metni otomatik olarak satır sonuna getirir.maxWidtheklerseniz bilgi penceresi, belirtilen genişliği zorunlu kılmak için otomatik olarak sarmalanır. Maksimum genişliğe ulaşırsa ve ekranda dikey boşluk varsa bilgi penceresi dikey olarak genişleyebilir.
InfoWindow içeriği bir metin dizesi, HTML snippet'i veya DOM öğesi içerebilir. İçeriği ayarlamak için InfoWindowOptions içinde belirtin veya InfoWindow üzerinde setContent()'yi açıkça çağırın.
İçeriği açıkça boyutlandırmak istiyorsanız bir <div> öğesine yerleştirebilir ve <div> öğesine CSS ile stil uygulayabilirsiniz. Kaydırma özelliğini etkinleştirmek için CSS'yi de kullanabilirsiniz. Kaydırma özelliğini etkinleştirmezseniz ve içerik bilgi penceresindeki alanı aşarsa içeriğin bilgi penceresinin dışına taşabileceğini unutmayın.
Bilgi penceresi açma
Oluşturduğunuz bilgi pencereleri harita üzerinde otomatik olarak gösterilmez.
Bilgi penceresini görünür hale getirmek için InfoWindow üzerinde open() yöntemini çağırmanız gerekir. Bu yönteme, aşağıdaki seçenekleri belirten bir InfoWindowOpenOptions nesne değişmezi göndermeniz gerekir:
map, açılacak haritayı veya Street View panoramasını belirtir.anchorbir ana nokta (örneğin,Marker) içerir.anchorseçeneğinullise veya tanımlanmamışsa bilgi penceresi,positionmülkünde açılır.
TypeScript
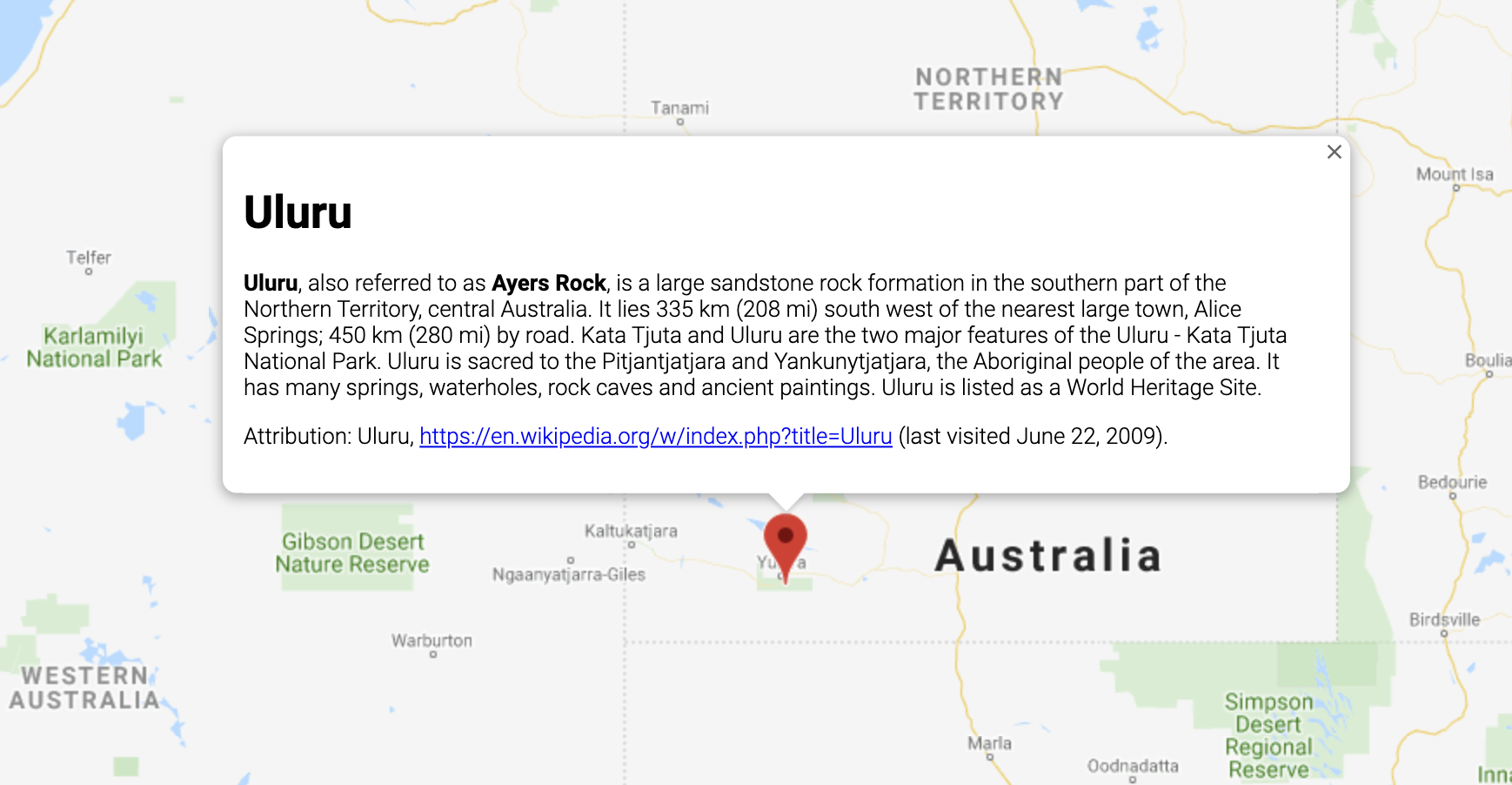
// This example displays a marker at the center of Australia. // When the user clicks the marker, an info window opens. function initMap(): void { const uluru = { lat: -25.363, lng: 131.044 }; const map = new google.maps.Map( document.getElementById("map") as HTMLElement, { zoom: 4, center: uluru, } ); const contentString = '<div id="content">' + '<div id="siteNotice">' + "</div>" + '<h1 id="firstHeading" class="firstHeading">Uluru</h1>' + '<div id="bodyContent">' + "<p><b>Uluru</b>, also referred to as <b>Ayers Rock</b>, is a large " + "sandstone rock formation in the southern part of the " + "Northern Territory, central Australia. It lies 335 km (208 mi) " + "south west of the nearest large town, Alice Springs; 450 km " + "(280 mi) by road. Kata Tjuta and Uluru are the two major " + "features of the Uluru - Kata Tjuta National Park. Uluru is " + "sacred to the Pitjantjatjara and Yankunytjatjara, the " + "Aboriginal people of the area. It has many springs, waterholes, " + "rock caves and ancient paintings. Uluru is listed as a World " + "Heritage Site.</p>" + '<p>Attribution: Uluru, <a href="https://en.wikipedia.org/w/index.php?title=Uluru&oldid=297882194">' + "https://en.wikipedia.org/w/index.php?title=Uluru</a> " + "(last visited June 22, 2009).</p>" + "</div>" + "</div>"; const infowindow = new google.maps.InfoWindow({ content: contentString, ariaLabel: "Uluru", }); const marker = new google.maps.Marker({ position: uluru, map, title: "Uluru (Ayers Rock)", }); marker.addListener("click", () => { infowindow.open({ anchor: marker, map, }); }); } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
JavaScript
// This example displays a marker at the center of Australia. // When the user clicks the marker, an info window opens. function initMap() { const uluru = { lat: -25.363, lng: 131.044 }; const map = new google.maps.Map(document.getElementById("map"), { zoom: 4, center: uluru, }); const contentString = '<div id="content">' + '<div id="siteNotice">' + "</div>" + '<h1 id="firstHeading" class="firstHeading">Uluru</h1>' + '<div id="bodyContent">' + "<p><b>Uluru</b>, also referred to as <b>Ayers Rock</b>, is a large " + "sandstone rock formation in the southern part of the " + "Northern Territory, central Australia. It lies 335 km (208 mi) " + "south west of the nearest large town, Alice Springs; 450 km " + "(280 mi) by road. Kata Tjuta and Uluru are the two major " + "features of the Uluru - Kata Tjuta National Park. Uluru is " + "sacred to the Pitjantjatjara and Yankunytjatjara, the " + "Aboriginal people of the area. It has many springs, waterholes, " + "rock caves and ancient paintings. Uluru is listed as a World " + "Heritage Site.</p>" + '<p>Attribution: Uluru, <a href="https://en.wikipedia.org/w/index.php?title=Uluru&oldid=297882194">' + "https://en.wikipedia.org/w/index.php?title=Uluru</a> " + "(last visited June 22, 2009).</p>" + "</div>" + "</div>"; const infowindow = new google.maps.InfoWindow({ content: contentString, ariaLabel: "Uluru", }); const marker = new google.maps.Marker({ position: uluru, map, title: "Uluru (Ayers Rock)", }); marker.addListener("click", () => { infowindow.open({ anchor: marker, map, }); }); } window.initMap = initMap;
Örneği Deneyin
Aşağıdaki örnekte, bilgi penceresinin maxWidth özelliği ayarlanmıştır:
Örnek'i inceleyin.
Odağı bir bilgi penceresine ayarlama
Odağı bir bilgi penceresine ayarlamak için focus() yöntemini çağırın. Odağı ayarlamadan önce bu yöntemi bir visible ile birlikte kullanabilirsiniz.
etkinliği Bu yöntemin görünür olmayan bir bilgi penceresinde çağrılmasının hiçbir etkisi olmaz. Bilgi penceresini görünür hale getirmek için open() simgesine dokunun.
Bilgi penceresini kapatma
Varsayılan olarak, bilgi penceresi kullanıcı kapat düğmesini (bilgi penceresinin sağ üst kısmındaki çarpı) tıklayana veya ESC tuşuna basana kadar açık kalır.
Bilgi penceresini, close()
yöntemini çağırarak da açıkça kapatabilirsiniz.
Bir bilgi penceresi kapatıldığında odak, bilgi penceresi açılmadan önce odakta olan öğeye geri döner. Bu öğe kullanılamıyorsa odak tekrar haritaya taşınır. Bu davranışı geçersiz kılmak için closeclick etkinliğini dinleyebilir ve aşağıdaki örnekte gösterildiği gibi odağı manuel olarak yönetebilirsiniz:
infoWindow.addListener('closeclick', ()=>{ // Handle focus manually. });
Bilgi penceresini taşıma
Bilgi penceresinin konumunu değiştirmenin birkaç yolu vardır:
- Bilgi penceresindeki
setPosition()numaralı telefonu arayın veya InfoWindow.open()yöntemini kullanarak bilgi penceresini yeni bir işaretçiye ekleyin. Not: İşaretçi göndermedenopen()işlevini çağırırsanızInfoWindow,InfoWindowOptionsnesne değişmezi aracılığıyla oluşturulurken belirtilen konumu kullanır.
Özelleştirme
InfoWindow sınıfı özelleştirme sunmaz. Bunun yerine, tamamen özelleştirilmiş bir pop-up'ın nasıl oluşturulacağını görmek için özel pop-up örneğine göz atın.

