Genel Bakış
Google Street View, kapsam alanındaki belirli yollardan panoramik 360 derece görünümler sunar. Street View API'sinin kapsamı, Google Haritalar uygulamasının (https://maps.google.com/) kapsamıyla aynıdır. Şu anda Street View için desteklenen şehirlerin listesini Google Haritalar web sitesinde bulabilirsiniz.
Aşağıda örnek bir Street View görüntüsü gösterilmektedir.
Maps JavaScript API, Google Haritalar Street View'da kullanılan görüntüleri elde etmek ve işlemek için bir Street View hizmeti sağlar. Bu Street View hizmeti, tarayıcıda doğal olarak desteklenir.
Street View Haritası Kullanımı
Street View, bağımsız bir DOM öğesi içinde kullanılabilse de en çok harita üzerinde bir konumu belirtmek için yararlıdır. Haritalarda varsayılan olarak Street View etkindir ve navigasyon (yakınlaştırma ve kaydırma) denetimlerine entegre bir Street View Pegman kontrolü gösterilir. streetViewControl'u false olarak ayarlayarak bu kontrolü haritanın MapOptions bölümünde gizleyebilirsiniz. Ayrıca, Map'nin streetViewControlOptions.position özelliğini yeni bir ControlPosition olarak ayarlayarak Street View denetiminin varsayılan konumunu değiştirebilirsiniz.
Street View Pegman kontrolü, Street View panoramalarını doğrudan haritada görüntülemenize olanak tanır. Kullanıcı Pegman'ı tıklayıp basılı tuttuğunda, harita güncellenerek Street View'un kullanılabildiği sokakların etrafında mavi ana hatlar gösterilir. Böylece Google Haritalar uygulamasına benzer bir kullanıcı deneyimi sunulur.
Kullanıcı Pegman işaretçisini bir sokağa bıraktığında harita, belirtilen konumun Street View panoramasını gösterecek şekilde güncellenir.
Street View panoramaları
Street View görüntüleri, Street View "görüntüleyicisi" için API arayüzü sağlayan StreetViewPanorama nesnesi kullanılarak desteklenir. Her harita, haritanın getStreetView() yöntemini çağırarak alabileceğiniz varsayılan bir Street View panoraması içerir. streetViewControl seçeneğini true olarak ayarlayarak haritaya bir Street View kontrolü eklediğinizde Pegman kontrolünü bu varsayılan Street View panoramasına otomatik olarak bağlarsınız.
Ayrıca kendi StreetViewPanorama
nesnenizi oluşturabilir ve haritanın streetView özelliğini bu oluşturulmuş nesneye açıkça ayarlayarak haritayı varsayılan yerine bu nesneyi kullanacak şekilde ayarlayabilirsiniz. Harita ile panorama arasında yer paylaşımlarının otomatik olarak yapılması gibi varsayılan davranışları değiştirmek isterseniz varsayılan panoramayı geçersiz kılabilirsiniz. (Aşağıdaki Street View'daki yer paylaşımları bölümüne bakın.)
Street View Kapsülleri
Bunun yerine, ayrı bir DOM öğesi (genellikle <div> öğesi) içinde bir StreetViewPanorama
görüntülemek isteyebilirsiniz.
DOM öğesini StreetViewPanorama'ın oluşturucusuna iletmeniz yeterlidir. Resimlerin optimum şekilde gösterilmesi için en az 200 piksel x 200 piksel boyutunu öneririz.
Not: Street View işlevi, haritalarla birlikte kullanılmak üzere tasarlanmış olsa da bu kullanım zorunlu değildir. Harita olmadan bağımsız bir Street View nesnesi kullanabilirsiniz.
Street View konumları ve bakış açısı (POV)
StreetViewPanorama kurucusu, StreetViewOptions parametresini kullanarak Street View konumunu ve bakış açısını da ayarlamanıza olanak tanır. Nesnenin konumunu ve bakış açısını değiştirmek için nesneyi oluşturduktan sonra
setPosition() ve setPov() işlevlerini çağırabilirsiniz.
Street View konumu, bir resim için kamera odağının yerleşimini tanımlar ancak söz konusu resimde kameranın yönünü tanımlamaz. Bu amaçla StreetViewPov nesnesi iki özellik tanımlar:
heading(varsayılan0), kameranın yörüngesi etrafındaki dönme açısını, gerçek kuzeye göre derece cinsinden tanımlar. Yönler saat yönünde ölçülür (90 derece gerçek doğudur).pitch(varsayılan0), kameranın ilk varsayılan eğimini "yukarı" veya "aşağı" yönüne göre açı varyansını tanımlar. Bu açı genellikle (ancak her zaman değil) düz yataydır. (Örneğin, bir tepede çekilen bir resimde, yatay olmayan bir varsayılan eğim gösterilir.) Eğim açıları, yukarı bakıldığında pozitif değerlerle (dimdik yukarıya doğru +90 derece ve varsayılan eğime dik olarak), aşağı bakıldığında negatif değerlerle (dimdik aşağıya doğru -90 derece ve varsayılan eğime dik olarak) ölçülür.
StreetViewPov nesnesi genellikle Street View kamerasının bakış açısını belirlemek için kullanılır. StreetViewPanorama.getPhotographerPov() yöntemini kullanarak fotoğrafçının bakış açısını (genellikle araba veya üç tekerlekli aracın baktığı yön) da belirleyebilirsiniz.
Aşağıdaki kod, Fenway Park'ın ilk görünümünü içeren Boston haritasını gösterir. Pegman'ı seçip haritadaki desteklenen bir konuma sürüklediğinizde Street View panoraması değişir:
TypeScript
function initialize() { const fenway = { lat: 42.345573, lng: -71.098326 }; const map = new google.maps.Map( document.getElementById("map") as HTMLElement, { center: fenway, zoom: 14, } ); const panorama = new google.maps.StreetViewPanorama( document.getElementById("pano") as HTMLElement, { position: fenway, pov: { heading: 34, pitch: 10, }, } ); map.setStreetView(panorama); } declare global { interface Window { initialize: () => void; } } window.initialize = initialize;
JavaScript
function initialize() { const fenway = { lat: 42.345573, lng: -71.098326 }; const map = new google.maps.Map(document.getElementById("map"), { center: fenway, zoom: 14, }); const panorama = new google.maps.StreetViewPanorama( document.getElementById("pano"), { position: fenway, pov: { heading: 34, pitch: 10, }, }, ); map.setStreetView(panorama); } window.initialize = initialize;
CSS
html, body { height: 100%; margin: 0; padding: 0; } #map, #pano { float: left; height: 100%; width: 50%; }
HTML
<html>
<head>
<title>Street View split-map-panes</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map"></div>
<div id="pano"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initialize&v=weekly"
defer
></script>
</body>
</html>Örneği Deneyin
Mobil cihazlarda hareket izleme
Cihaz yönü etkinliklerini destekleyen cihazlarda API, kullanıcılara cihazın hareketine göre Street View bakış açısını değiştirme olanağı sunar. Kullanıcılar cihazlarını hareket ettirerek etrafı görebilir. Buna hareket izleme veya cihaz rotasyonu izleme denir.
Uygulama geliştirici olarak varsayılan davranışı aşağıdaki şekilde değiştirebilirsiniz:
- Hareket izleme işlevini etkinleştirin veya devre dışı bırakın. Hareket izleme, varsayılan olarak destekleyen tüm cihazlarda etkindir. Aşağıdaki örnekte hareket izleme devre dışı bırakılmış ancak hareket izleme kontrolü görünür bırakılmıştır.
(Kullanıcının kontrole dokunarak hareket izlemeyi etkinleştirebileceğini unutmayın.)
var panorama = new google.maps.StreetViewPanorama( document.getElementById('pano'), { position: {lat: 37.869260, lng: -122.254811}, pov: {heading: 165, pitch: 0}, motionTracking: false });
-
Hareket izleme kontrolünü gizleyin veya gösterin. Kontrol, varsayılan olarak hareket izlemeyi destekleyen cihazlarda gösterilir. Kullanıcı, hareket izlemeyi açmak veya kapatmak için denetime dokunabilir. Cihaz hareket izlemeyi desteklemiyorsa
motionTrackingControldeğerinden bağımsız olarak denetimin hiçbir zaman görünmeyeceğini unutmayın.Aşağıdaki örnekte hem hareket izleme hem de hareket izleme kontrolü devre dışı bırakılmıştır. Bu durumda kullanıcı hareket izlemeyi açamaz:
var panorama = new google.maps.StreetViewPanorama( document.getElementById('pano'), { position: {lat: 37.869260, lng: -122.254811}, pov: {heading: 165, pitch: 0}, motionTracking: false, motionTrackingControl: false });
- Hareket izleme kontrolünün varsayılan konumunu değiştirebilirsiniz. Kontrol, varsayılan olarak panoramanın sağ alt kısmında (
RIGHT_BOTTOMkonumu) görünür. Aşağıdaki örnekte, kontrolün konumu sol alta ayarlanmıştır:var panorama = new google.maps.StreetViewPanorama( document.getElementById('pano'), { position: {lat: 37.869260, lng: -122.254811}, pov: {heading: 165, pitch: 0}, motionTrackingControlOptions: { position: google.maps.ControlPosition.LEFT_BOTTOM } });
Hareket izlemenin işleyişini görmek için aşağıdaki örneği bir mobil cihazda (veya cihaz yönelimi etkinliklerini destekleyen herhangi bir cihazda) görüntüleyin:
Street View'daki yer paylaşımları
Varsayılan StreetViewPanorama nesnesi, harita yer paylaşımlarının yerel görüntülenmesini destekler.
Yer paylaşımları genellikle LatLng
konumlarına sabitlenmiş "sokak seviyesinde" görünür. (İşaretçilerin kuyrukları, örneğin Street View panoramasında konumun yatay düzleminde sabitlenir.)
Şu anda Street View panoramalarında desteklenen yer paylaşımı türleri Marker, InfoWindow ve özel OverlayView ile sınırlıdır. Harita üzerinde görüntülediğiniz yer paylaşımları, panoramayı Map nesnesi yerine koyarak, setMap()'u çağırarak ve StreetViewPanorama parametresini harita yerine göndererek Street View panoramasında gösterilebilir. Benzer şekilde, bir harita yerine StreetViewPanorama() göndererek open() çağrılarak Street View panoramasında bilgi pencereleri de açılabilir.
Ayrıca, varsayılan StreetViewPanorama ile bir harita oluştururken haritada oluşturulan tüm işaretçiler, panoramanın görünür olması koşuluyla haritanın ilişkili Street View panoramasıyla otomatik olarak paylaşılır. Varsayılan Street View panoramasını almak için Map nesnesinde getStreetView() işlevini çağırın. Haritanın streetView mülkünü kendi oluşturduğunuz bir StreetViewPanorama olarak açıkça ayarlarsanız varsayılan panoramanın geçersiz kılınacağını unutmayın.
Aşağıdaki örnekte, New York City'deki Astor Place civarında çeşitli konumları gösteren işaretçiler gösterilmektedir. StreetViewPanorama içinde gösterilen paylaşılan işaretçileri göstermek için ekranı Street View'a geçirin.
TypeScript
let panorama: google.maps.StreetViewPanorama; function initMap(): void { const astorPlace = { lat: 40.729884, lng: -73.990988 }; // Set up the map const map = new google.maps.Map( document.getElementById("map") as HTMLElement, { center: astorPlace, zoom: 18, streetViewControl: false, } ); document .getElementById("toggle")! .addEventListener("click", toggleStreetView); const cafeIcon = document.createElement("img"); cafeIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/cafe_icon.svg"; const dollarIcon = document.createElement("img"); dollarIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/bank_icon.svg"; const busIcon = document.createElement("img"); busIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/bus_icon.svg"; // Set up the markers on the map const cafeMarker = new google.maps.Marker({ position: { lat: 40.730031, lng: -73.991428 }, map, title: "Cafe", icon: cafeIcon.src, }); const bankMarker = new google.maps.Marker({ position: { lat: 40.729681, lng: -73.991138 }, map, title: "Bank", icon: dollarIcon.src, }); const busMarker = new google.maps.Marker({ position: { lat: 40.729559, lng: -73.990741 }, map, title: "Bus Stop", icon: busIcon.src, }); // We get the map's default panorama and set up some defaults. // Note that we don't yet set it visible. panorama = map.getStreetView()!; // TODO fix type panorama.setPosition(astorPlace); panorama.setPov( /** @type {google.maps.StreetViewPov} */ { heading: 265, pitch: 0, } ); } function toggleStreetView(): void { const toggle = panorama.getVisible(); if (toggle == false) { panorama.setVisible(true); } else { panorama.setVisible(false); } } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
JavaScript
let panorama; function initMap() { const astorPlace = { lat: 40.729884, lng: -73.990988 }; // Set up the map const map = new google.maps.Map(document.getElementById("map"), { center: astorPlace, zoom: 18, streetViewControl: false, }); document.getElementById("toggle").addEventListener("click", toggleStreetView); const cafeIcon = document.createElement("img"); cafeIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/cafe_icon.svg"; const dollarIcon = document.createElement("img"); dollarIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/bank_icon.svg"; const busIcon = document.createElement("img"); busIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/bus_icon.svg"; // Set up the markers on the map const cafeMarker = new google.maps.Marker({ position: { lat: 40.730031, lng: -73.991428 }, map, title: "Cafe", icon: cafeIcon.src, }); const bankMarker = new google.maps.Marker({ position: { lat: 40.729681, lng: -73.991138 }, map, title: "Bank", icon: dollarIcon.src, }); const busMarker = new google.maps.Marker({ position: { lat: 40.729559, lng: -73.990741 }, map, title: "Bus Stop", icon: busIcon.src, }); // We get the map's default panorama and set up some defaults. // Note that we don't yet set it visible. panorama = map.getStreetView(); // TODO fix type panorama.setPosition(astorPlace); panorama.setPov( /** @type {google.maps.StreetViewPov} */ { heading: 265, pitch: 0, }, ); } function toggleStreetView() { const toggle = panorama.getVisible(); if (toggle == false) { panorama.setVisible(true); } else { panorama.setVisible(false); } } window.initMap = initMap;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; } #floating-panel { position: absolute; top: 10px; left: 25%; z-index: 5; background-color: #fff; padding: 5px; border: 1px solid #999; text-align: center; font-family: "Roboto", "sans-serif"; line-height: 30px; padding-left: 10px; } #floating-panel { margin-left: -100px; }
HTML
<html>
<head>
<title>Overlays Within Street View</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="floating-panel">
<input type="button" value="Toggle Street View" id="toggle" />
</div>
<div id="map"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&libraries=marker&v=weekly"
defer
></script>
</body>
</html>Örneği Deneyin
Street View etkinlikleri
Street View arasında gezinirken veya oryantasyonunu değiştirirken StreetViewPanorama durumunun değiştiğini gösteren çeşitli etkinlikleri izlemek isteyebilirsiniz:
pano_changed, her pano kimliği değiştiğinde tetiklenir. Bu etkinlik, bu etkinlik tetiklendiğinde panoramadaki ilişkili verilerin de (ör. bağlantılar) değiştiğini garanti etmez. Bu etkinlik yalnızca bir pano kimliğinin değiştiğini gösterir. Pano kimliğinin (bu panoramaya referans vermek için kullanabileceğiniz) yalnızca geçerli tarayıcı oturumunda sabit olduğunu unutmayın.position_changed, panoramanın temel (LatLng) konumu her değiştiğinde tetiklenir. Panoramanın döndürülmesi bu etkinliği tetiklemez. API, en yakın pano kimliğini panoramanın konumuyla otomatik olarak ilişkilendireceğinden, ilişkili pano kimliğini değiştirmeden bir panoramanın temel konumunu değiştirebileceğinizi unutmayın.pov_changed, Street View'unStreetViewPovdeğiştiğinde tetiklenir. Bu etkinliğin, konum ve pano kimliği sabitlinks_changed, Street View'un bağlantıları her değiştiğinde tetiklenir. Bu etkinliğin,pano_changedaracılığıyla belirtilen pano kimliğinde bir değişiklikten sonra asenkron olarak tetiklenebileceğini unutmayın.visible_changed, Street View'un görünürlüğü değiştiğinde tetiklenir. Bu etkinliğin,pano_changedaracılığıyla belirtilen pano kimliğinde bir değişiklikten sonra asenkron olarak tetiklenebileceğini unutmayın.
Aşağıdaki kod, temel StreetViewPanorama hakkında veri toplamak için bu etkinliklerin nasıl işlenebileceğini göstermektedir:
TypeScript
function initPano() { const panorama = new google.maps.StreetViewPanorama( document.getElementById("pano") as HTMLElement, { position: { lat: 37.869, lng: -122.255 }, pov: { heading: 270, pitch: 0, }, visible: true, } ); panorama.addListener("pano_changed", () => { const panoCell = document.getElementById("pano-cell") as HTMLElement; panoCell.innerHTML = panorama.getPano(); }); panorama.addListener("links_changed", () => { const linksTable = document.getElementById("links_table") as HTMLElement; while (linksTable.hasChildNodes()) { linksTable.removeChild(linksTable.lastChild as ChildNode); } const links = panorama.getLinks(); for (const i in links) { const row = document.createElement("tr"); linksTable.appendChild(row); const labelCell = document.createElement("td"); labelCell.innerHTML = "<b>Link: " + i + "</b>"; const valueCell = document.createElement("td"); valueCell.innerHTML = links[i].description as string; linksTable.appendChild(labelCell); linksTable.appendChild(valueCell); } }); panorama.addListener("position_changed", () => { const positionCell = document.getElementById( "position-cell" ) as HTMLElement; (positionCell.firstChild as HTMLElement).nodeValue = panorama.getPosition() + ""; }); panorama.addListener("pov_changed", () => { const headingCell = document.getElementById("heading-cell") as HTMLElement; const pitchCell = document.getElementById("pitch-cell") as HTMLElement; (headingCell.firstChild as HTMLElement).nodeValue = panorama.getPov().heading + ""; (pitchCell.firstChild as HTMLElement).nodeValue = panorama.getPov().pitch + ""; }); } declare global { interface Window { initPano: () => void; } } window.initPano = initPano;
JavaScript
function initPano() { const panorama = new google.maps.StreetViewPanorama( document.getElementById("pano"), { position: { lat: 37.869, lng: -122.255 }, pov: { heading: 270, pitch: 0, }, visible: true, }, ); panorama.addListener("pano_changed", () => { const panoCell = document.getElementById("pano-cell"); panoCell.innerHTML = panorama.getPano(); }); panorama.addListener("links_changed", () => { const linksTable = document.getElementById("links_table"); while (linksTable.hasChildNodes()) { linksTable.removeChild(linksTable.lastChild); } const links = panorama.getLinks(); for (const i in links) { const row = document.createElement("tr"); linksTable.appendChild(row); const labelCell = document.createElement("td"); labelCell.innerHTML = "<b>Link: " + i + "</b>"; const valueCell = document.createElement("td"); valueCell.innerHTML = links[i].description; linksTable.appendChild(labelCell); linksTable.appendChild(valueCell); } }); panorama.addListener("position_changed", () => { const positionCell = document.getElementById("position-cell"); positionCell.firstChild.nodeValue = panorama.getPosition() + ""; }); panorama.addListener("pov_changed", () => { const headingCell = document.getElementById("heading-cell"); const pitchCell = document.getElementById("pitch-cell"); headingCell.firstChild.nodeValue = panorama.getPov().heading + ""; pitchCell.firstChild.nodeValue = panorama.getPov().pitch + ""; }); } window.initPano = initPano;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; } #floating-panel { position: absolute; top: 10px; left: 25%; z-index: 5; background-color: #fff; padding: 5px; border: 1px solid #999; text-align: center; font-family: "Roboto", "sans-serif"; line-height: 30px; padding-left: 10px; } #pano { width: 50%; height: 100%; float: left; } #floating-panel { width: 45%; height: 100%; float: right; text-align: left; overflow: auto; position: static; border: 0px solid #999; }
HTML
<html>
<head>
<title>Street View Events</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="pano"></div>
<div id="floating-panel">
<table>
<tr>
<td><b>Position</b></td>
<td id="position-cell"> </td>
</tr>
<tr>
<td><b>POV Heading</b></td>
<td id="heading-cell">270</td>
</tr>
<tr>
<td><b>POV Pitch</b></td>
<td id="pitch-cell">0.0</td>
</tr>
<tr>
<td><b>Pano ID</b></td>
<td id="pano-cell"> </td>
</tr>
<table id="links_table"></table>
</table>
</div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initPano&v=weekly"
defer
></script>
</body>
</html>Örneği Deneyin
Street View Kontrolleri
StreetViewPanorama görüntülenirken panoramada varsayılan olarak çeşitli denetimler görünür. StreetViewPanoramaOptions bölümündeki ilgili alanları true veya false olarak ayarlayarak bu denetimleri etkinleştirebilir ya da devre dışı bırakabilirsiniz:
panControl, panoramayı döndürme olanağı sunar. Bu kontrol, varsayılan olarak standart entegre bir pusula ve kaydırma kontrolü olarak görünür.panControlOptionsalanındaPanControlOptionssağlayarak denetimin konumunu değiştirebilirsiniz.zoomControl, resim içinde yakınlaştırma yapmanızı sağlar. Bu denetim, varsayılan olarak panoramanın sağ alt kısmında görünür.zoomControlOptionsalanındaZoomControlOptionssağlayarak denetimin görünümünü değiştirebilirsiniz.addressControl, ilişkili konumun adresini belirten bir metin yer paylaşımı sağlar ve konumu Google Haritalar'da açma bağlantısı sunar.addressControlOptionsalanındaStreetViewAddressControlOptionssağlayarak kontrolün görünümünü değiştirebilirsiniz.fullscreenControl, Street View'u tam ekran modunda açma seçeneği sunar.fullscreenControlOptionsalanındaFullscreenControlOptionssağlayarak kontrolün görünümünü değiştirebilirsiniz.motionTrackingControl, mobil cihazlarda hareket izlemeyi etkinleştirme veya devre dışı bırakma seçeneği sunar. Bu kontrol yalnızca cihaz yönelimi etkinliklerini destekleyen cihazlarda görünür. Kontrol paneli varsayılan olarak panoramanın sağ alt kısmında görünür.MotionTrackingControlOptionsdeğerini sağlayarak kontrolün konumunu değiştirebilirsiniz. Daha fazla bilgi için hareket izleme bölümüne bakın.linksControl, bitişik panorama resimlerine gitmek için resimde kılavuz okları sağlar.- Kapat kontrolü, kullanıcının Street View görüntüleyicisini kapatmasına olanak tanır.
enableCloseButtondeğerinitrueveyafalseolarak ayarlayarak Kapatma denetimini etkinleştirebilir ya da devre dışı bırakabilirsiniz.
Aşağıdaki örnekte, ilişkili Street View'da görüntülenen denetimler değiştirilmekte ve görünümün bağlantıları kaldırılmaktadır:
TypeScript
function initPano() { // Note: constructed panorama objects have visible: true // set by default. const panorama = new google.maps.StreetViewPanorama( document.getElementById("map") as HTMLElement, { position: { lat: 42.345573, lng: -71.098326 }, addressControlOptions: { position: google.maps.ControlPosition.BOTTOM_CENTER, }, linksControl: false, panControl: false, enableCloseButton: false, } ); } declare global { interface Window { initPano: () => void; } } window.initPano = initPano;
JavaScript
function initPano() { // Note: constructed panorama objects have visible: true // set by default. const panorama = new google.maps.StreetViewPanorama( document.getElementById("map"), { position: { lat: 42.345573, lng: -71.098326 }, addressControlOptions: { position: google.maps.ControlPosition.BOTTOM_CENTER, }, linksControl: false, panControl: false, enableCloseButton: false, }, ); } window.initPano = initPano;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; }
HTML
<html>
<head>
<title>Street View Controls</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initPano&v=weekly"
defer
></script>
</body>
</html>Örneği Deneyin
Street View Verilerine Doğrudan Erişim
Bir harita/panorama üzerinde doğrudan işlem yapmanıza gerek kalmadan Street View verilerinin kullanılabilirliğini programlı olarak belirlemek veya belirli panoramalarla ilgili bilgileri döndürmek isteyebilirsiniz. Bunu, Google'ın Street View hizmetinde depolanan verilere arayüz sağlayan StreetViewService nesnesini kullanarak yapabilirsiniz.
Street View Hizmet İstekleri
Google Haritalar API'sinin harici bir sunucuya çağrı yapması gerektiğinden, Street View hizmetine erişme işlemi eşzamanlı değildir. Bu nedenle, istek tamamlandığında çalıştırılacak bir geri çağırma yöntemi iletmeniz gerekir. Bu geri çağırma yöntemi sonucu işler.
StreetViewPanoRequest veya StreetViewLocationRequest kullanarak StreetViewService'e istek gönderebilirsiniz.
StreetViewPanoRequest kullanan bir istek, panoramayı benzersiz şekilde tanımlayan bir referans kimliği verildiğinde panorama verilerini döndürür. Bu referans kimliklerinin yalnızca ilgili panoramanın görüntülerinin kullanım süresi boyunca sabit kaldığını unutmayın.
StreetViewLocationRequest kullanan bir istek, aşağıdaki parametreleri kullanarak belirli bir konumdaki panorama verilerini arar:
location, panorama aranacak konumu (enlem ve boylam) belirtir.preference, yarıçap içinde hangi panoramanın bulunacağıyla ilgili bir tercih belirler: sağlanan konuma en yakın olan veya yarıçap içindeki en iyi panorama.radius, belirtilen enlem ve boylama odaklı bir panorama aramak için metre cinsinden belirtilen bir yarıçap belirler. Sağlanmazsa varsayılan olarak 50'dir.source, aranacak panoramaların kaynağını belirtir. Geçerli değerler:default, Street View için varsayılan kaynakları kullanır; aramalar belirli kaynaklarla sınırlı değildir.outdoor, aramaları açık hava koleksiyonlarıyla sınırlandırır. Belirtilen konum için açık hava panoramalarının bulunmayabileceğini unutmayın.
Street View Hizmeti Yanıtları
getPanorama() işlevinin, Street View hizmetinden bir sonuç döndürüldüğünde çalıştırılacak bir geri çağırma işlevine ihtiyacı vardır. Bu geri çağırma işlevi, bir StreetViewPanoramaData nesnesi içinde bir panorama veri kümesi ve isteğin durumunu belirten bir StreetViewStatus kodu döndürür.
StreetViewPanoramaData nesne spesifikasyonu, aşağıdaki biçimteki bir Street View panoramasıyla ilgili meta veriler içerir:
{ "location": { "latLng": LatLng, "description": string, "pano": string }, "copyright": string, "links": [{ "heading": number, "description": string, "pano": string, "roadColor": string, "roadOpacity": number }], "tiles": { "worldSize": Size, "tileSize": Size, "centerHeading": number } }
Bu veri nesnesinin bir StreetViewPanorama nesnesi olmadığını unutmayın. Bu verileri kullanarak bir Street View nesnesi oluşturmak için bir StreetViewPanorama oluşturmanız ve setPano()'ı çağırarak döndürülen location.pano alanında belirtilen kimliği iletmeniz gerekir.
status kodu aşağıdaki değerlerden birini döndürebilir:
OK, hizmetin eşleşen bir panorama bulduğunu gösterir.ZERO_RESULTS, hizmetin iletilen ölçütlerle eşleşen bir panorama bulamadığını gösterir.UNKNOWN_ERROR, Street View isteğinin işlenemediğini gösterir ancak bunun tam nedeni bilinmemektedir.
Aşağıdaki kod, kullanıcının haritadaki tıklamalarına yanıt veren bir StreetViewService oluşturur. Bu StreetViewService, tıklandığında ilgili konumun StreetViewPanorama'unu gösteren işaretçiler oluşturur. Kod, hizmetten döndürülen StreetViewPanoramaData öğesinin içeriğini kullanır.
TypeScript
/* * Click the map to set a new location for the Street View camera. */ let map: google.maps.Map; let panorama: google.maps.StreetViewPanorama; function initMap(): void { const berkeley = { lat: 37.869085, lng: -122.254775 }; const sv = new google.maps.StreetViewService(); panorama = new google.maps.StreetViewPanorama( document.getElementById("pano") as HTMLElement ); // Set up the map. map = new google.maps.Map(document.getElementById("map") as HTMLElement, { center: berkeley, zoom: 16, streetViewControl: false, }); // Set the initial Street View camera to the center of the map sv.getPanorama({ location: berkeley, radius: 50 }).then(processSVData); // Look for a nearby Street View panorama when the map is clicked. // getPanorama will return the nearest pano when the given // radius is 50 meters or less. map.addListener("click", (event) => { sv.getPanorama({ location: event.latLng, radius: 50 }) .then(processSVData) .catch((e) => console.error("Street View data not found for this location.") ); }); } function processSVData({ data }: google.maps.StreetViewResponse) { const location = data.location!; const marker = new google.maps.Marker({ position: location.latLng, map, title: location.description, }); panorama.setPano(location.pano as string); panorama.setPov({ heading: 270, pitch: 0, }); panorama.setVisible(true); marker.addListener("click", () => { const markerPanoID = location.pano; // Set the Pano to use the passed panoID. panorama.setPano(markerPanoID as string); panorama.setPov({ heading: 270, pitch: 0, }); panorama.setVisible(true); }); } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
JavaScript
/* * Click the map to set a new location for the Street View camera. */ let map; let panorama; function initMap() { const berkeley = { lat: 37.869085, lng: -122.254775 }; const sv = new google.maps.StreetViewService(); panorama = new google.maps.StreetViewPanorama( document.getElementById("pano"), ); // Set up the map. map = new google.maps.Map(document.getElementById("map"), { center: berkeley, zoom: 16, streetViewControl: false, }); // Set the initial Street View camera to the center of the map sv.getPanorama({ location: berkeley, radius: 50 }).then(processSVData); // Look for a nearby Street View panorama when the map is clicked. // getPanorama will return the nearest pano when the given // radius is 50 meters or less. map.addListener("click", (event) => { sv.getPanorama({ location: event.latLng, radius: 50 }) .then(processSVData) .catch((e) => console.error("Street View data not found for this location."), ); }); } function processSVData({ data }) { const location = data.location; const marker = new google.maps.Marker({ position: location.latLng, map, title: location.description, }); panorama.setPano(location.pano); panorama.setPov({ heading: 270, pitch: 0, }); panorama.setVisible(true); marker.addListener("click", () => { const markerPanoID = location.pano; // Set the Pano to use the passed panoID. panorama.setPano(markerPanoID); panorama.setPov({ heading: 270, pitch: 0, }); panorama.setVisible(true); }); } window.initMap = initMap;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; }
HTML
<html>
<head>
<title>Directly Accessing Street View Data</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map" style="width: 45%; height: 100%; float: left"></div>
<div id="pano" style="width: 45%; height: 100%; float: left"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&v=weekly"
defer
></script>
</body>
</html>Örneği Deneyin
Özel Street View panoramaları sağlama
Maps JavaScript API, StreetViewPanorama nesnesinde özel panoramaların görüntülenmesini destekler. Özel panoramalar kullanarak binaların iç mekanlarını, manzaralı konumlardan görünümleri veya hayal gücünüzün ürünü olan her şeyi gösterebilirsiniz. Hatta bu özel panoramaları Google'ın mevcut Street View panoramalarına bağlayabilirsiniz.
Özel panorama görüntüleri oluşturmak için aşağıdaki adımları uygulayın:
- Her özel panorama için temel bir panorama resmi oluşturun. Bu temel resim, yakınlaştırılmış görüntüler yayınlamak istediğiniz en yüksek çözünürlüklü resim olmalıdır.
- (İsteğe bağlı ancak önerilir) Temel resimden farklı yakınlaştırma düzeylerinde bir dizi panoramik karo oluşturun.
- Özel panoramalarınız arasında bağlantı oluşturun.
- (İsteğe bağlı) Google'ın mevcut Street View görüntülerinde"giriş" panoramaları belirleyin ve özel gruptan standart gruba/standart gruptan özel gruba bağlantıları özelleştirin.
StreetViewPanoramaDatanesnesi içindeki her panorama resmi için meta verileri tanımlayın.- Özel panorama verilerini ve görüntülerini belirleyen bir yöntem uygulayın ve bu yöntemi
StreetViewPanoramanesnesinde özel işleyiciniz olarak atayın.
Aşağıdaki bölümlerde bu süreç açıklanmaktadır.
Özel panoramalar oluşturma
Her Street View panoraması, tek bir konumdan 360 derecelik tam görüntü sunan bir resim veya resim grubudur.
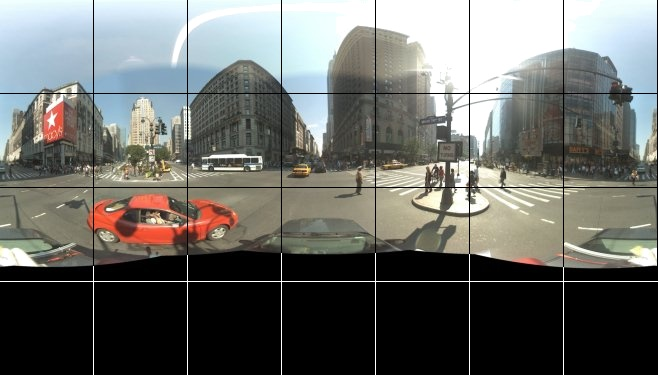
StreetViewPanorama nesnesi, eşit dikdörtgen (Plate Carrée) projeksiyonuna uygun resimler kullanır. Bu tür bir projeksiyon, 360 derece yatay görünüm (tam çevreleme) ve 180 derece dikey görünüm (doğrudan yukarıdan doğrudan aşağıya) içerir. Bu görüş alanları, 2:1 en boy oranına sahip bir resim oluşturur. Aşağıda, tam çevresel panorama gösterilmektedir.

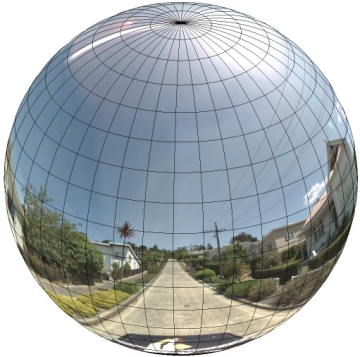
Panorama resimleri genellikle tek bir konumdan birden fazla fotoğraf çekilip panorama yazılımı kullanılarak birleştirilerek elde edilir. (Daha fazla bilgi için Wikipedia'nın Fotoğraf birleştirme uygulamalarının karşılaştırması başlıklı makalesine bakın.) Bu tür resimler, panorama resimlerinin her birinin çekildiği tek bir "kamera" yerini paylaşmalıdır. Elde edilen 360 derecelik panorama, görüntünün kürenin iki boyutlu yüzeyine sarıldığı bir küre üzerinde bir projeksiyon tanımlayabilir.

Panoramayı, doğrusal bir koordinat sistemine sahip bir küre üzerindeki bir projeksiyon olarak ele almak, resmi doğrusal kartonlara bölme ve görüntüleri, hesaplanan karo koordinatlarına göre yayınlama açısından avantajlıdır.
Özel panorama karoları oluşturma
Street View, varsayılan görünümde yakınlaştırma ve uzaklaştırma yapmanıza olanak tanıyan bir yakınlaştırma kontrolü kullanarak farklı düzeylerde görüntü ayrıntılarını da destekler. Genellikle Street View, belirli bir panorama resmi için beş seviyeli yakınlaştırma çözünürlüğü sunar. Tüm yakınlaştırma seviyelerini sunmak için tek bir panorama resmine güvenirseniz bu tür bir resim ya oldukça büyük olur ve uygulamanızı önemli ölçüde yavaşlatır ya da daha yüksek yakınlaştırma seviyelerinde o kadar düşük çözünürlükte olur ki piksel kalitesi düşük bir resim sunarsınız. Ancak her yakınlaştırma düzeyinde panoramalar için uygun çözünürlükte görüntüler sağlamak amacıyla, Google'ın harita karolarını farklı yakınlaştırma düzeylerinde sunmak için kullanılana benzer bir tasarım kalıbını kullanabiliriz.
Bir StreetViewPanorama ilk yüklendiğinde varsayılan olarak, 1. yakınlaştırma seviyesinde panoramanın yatay genişliğinin %25'inden (90 derecelik yay) oluşan bir resim gösterilir. Bu görünüm, kabaca normal bir insanın görüş alanına karşılık gelir. Bu varsayılan görünümde "uzaklaştırma" işlemi, daha geniş bir yay sağlar. Yakınlaştırma işlemi ise görüntü alanını daha küçük bir yaya daraltır. StreetViewPanorama, seçilen yakınlaştırma düzeyine uygun görüş alanını otomatik olarak hesaplar ve ardından yatay görüş alanının boyutlarıyla kabaca eşleşen bir karo grubu seçerek bu çözünürlüğe en uygun görüntüleri seçer. Aşağıdaki görüş alanları, Street View yakınlaştırma seviyeleriyle eşlenir:
| Street View yakınlaştırma seviyesi | Görüş Alanı (derece) |
|---|---|
| 0 | 180 |
| 1 (varsayılan) | 90 |
| 2 | 45 |
| 3 | 22,5 |
| 4 | 11,25 |
Street View'da gösterilen görüntünün boyutunun tamamen Street View kapsayıcısının ekran boyutuna (genişliğine) bağlı olduğunu unutmayın. Daha geniş bir kapsayıcı sağlarsanız hizmet, belirli bir yakınlaştırma düzeyi için aynı görüş alanını sunmaya devam eder ancak bu çözünürlük için daha uygun karolar seçebilir.
Her panorama eşit dikdörtgen projeksiyondan oluştuğu için panorama karoları oluşturmak nispeten kolaydır. Projeksiyon, 2:1 en boy oranına sahip bir resim sağladığından 2:1 oranına sahip karolar daha kolay kullanılır. Ancak kare karolar, kare haritalarda daha iyi performans sağlayabilir (görüş alanı kare olacağından).
2:1 karolar için, panoramanın tamamını kapsayan tek bir resim, 0 yakınlaştırma düzeyinde panorama "dünyasının" tamamını (temel resmi) temsil eder. Her artan yakınlaştırma düzeyinde 4zoomLevel karosu sunulur. (Örneğin, 2. yakınlaştırma düzeyinde panoramanın tamamı 16 karodan oluşur.) Not: Street View karolarındaki yakınlaştırma düzeyleri, Street View kontrolü kullanılarak sağlanan yakınlaştırma düzeyleriyle doğrudan eşleşmez. Bunun yerine, Street View kontrol yakınlaştırma düzeyleri bir Görüş Alanı (FoV) seçer ve bu alan içinden uygun karolar seçilir.

Genellikle resim karolarınızı programlı olarak seçilebilecek şekilde adlandırmak istersiniz. Bu tür bir adlandırma şeması, aşağıda Özel Panorama İsteklerini İşleme bölümünde ele alınmıştır.
Özel panorama isteklerini işleme
Özel panorama kullanmak için özel panorama sağlayıcı yönteminizin adını belirterek StreetViewPanorama.registerPanoProvider() işlevini çağırın. Panorama sağlayıcı yöntemi, bir StreetViewPanoramaData nesnesi döndürmelidir ve aşağıdaki imzaya sahiptir:
Function(pano):StreetViewPanoramaData
StreetViewPanoramaData, aşağıdaki biçimdeki bir nesnedir:
{ copyright: string, location: { description: string, latLng: google.maps.LatLng, pano: string }, tiles: { tileSize: google.maps.Size, worldSize: google.maps.Size, heading: number, getTileUrl: Function }, links: [ description: string, heading: number, pano: string, roadColor: string, roadOpacity: number ] }
Özel bir panoramayı aşağıdaki gibi görüntüleyin:
StreetViewPanoramaOptions.panoözelliğini özel bir değere ayarlayın.- Özel bir panorama sağlayıcı işlevi sağlamak için
StreetViewPanorama.registerPanoProvider()işlevini çağırın. - Belirtilen
panodeğerini işlemek için özel panorama sağlayıcı işlevinizi uygulayın. - Bir
StreetViewPanoramaDatanesnesi oluşturun. StreetViewTileData.getTileUrlözelliğini, sağladığınız özel bir karo sağlayıcı işlevinin adıyla ayarlayın. Örneğin,getCustomPanoramaTileUrl.- Özel karo sağlayıcı işlevinizi aşağıdaki örneklerde gösterildiği gibi uygulayın.
StreetViewPanoramaDatanesnesini döndürme
Not: Özel panoramalar görüntülemek istediğinizde StreetViewPanorama üzerinde doğrudan bir position belirlemeyin. Bu tür bir konum, Street View hizmetine bu konuma yakın varsayılan Street View görüntülerini isteme talimatı verir. Bunun yerine, bu konumu özel StreetViewPanoramaData nesnesinin location.latLng alanında ayarlayın.
Aşağıdaki örnekte, Google Sydney ofisinin özel bir panoraması gösterilmektedir. Bu örnekte harita veya varsayılan Street View görüntülerinin kullanılmadığını unutmayın:
TypeScript
function initPano() { // Set up Street View and initially set it visible. Register the // custom panorama provider function. Set the StreetView to display // the custom panorama 'reception' which we check for below. const panorama = new google.maps.StreetViewPanorama( document.getElementById("map") as HTMLElement, { pano: "reception", visible: true } ); panorama.registerPanoProvider(getCustomPanorama); } // Return a pano image given the panoID. function getCustomPanoramaTileUrl( pano: string, zoom: number, tileX: number, tileY: number ): string { return ( "https://developers.google.com/maps/documentation/javascript/examples/full/images/" + "panoReception1024-" + zoom + "-" + tileX + "-" + tileY + ".jpg" ); } // Construct the appropriate StreetViewPanoramaData given // the passed pano IDs. function getCustomPanorama(pano: string): google.maps.StreetViewPanoramaData { if (pano === "reception") { return { location: { pano: "reception", description: "Google Sydney - Reception", }, links: [], // The text for the copyright control. copyright: "Imagery (c) 2010 Google", // The definition of the tiles for this panorama. tiles: { tileSize: new google.maps.Size(1024, 512), worldSize: new google.maps.Size(2048, 1024), // The heading in degrees at the origin of the panorama // tile set. centerHeading: 105, getTileUrl: getCustomPanoramaTileUrl, }, }; } // @ts-ignore TODO fix typings return null; } declare global { interface Window { initPano: () => void; } } window.initPano = initPano;
JavaScript
function initPano() { // Set up Street View and initially set it visible. Register the // custom panorama provider function. Set the StreetView to display // the custom panorama 'reception' which we check for below. const panorama = new google.maps.StreetViewPanorama( document.getElementById("map"), { pano: "reception", visible: true }, ); panorama.registerPanoProvider(getCustomPanorama); } // Return a pano image given the panoID. function getCustomPanoramaTileUrl(pano, zoom, tileX, tileY) { return ( "https://developers.google.com/maps/documentation/javascript/examples/full/images/" + "panoReception1024-" + zoom + "-" + tileX + "-" + tileY + ".jpg" ); } // Construct the appropriate StreetViewPanoramaData given // the passed pano IDs. function getCustomPanorama(pano) { if (pano === "reception") { return { location: { pano: "reception", description: "Google Sydney - Reception", }, links: [], // The text for the copyright control. copyright: "Imagery (c) 2010 Google", // The definition of the tiles for this panorama. tiles: { tileSize: new google.maps.Size(1024, 512), worldSize: new google.maps.Size(2048, 1024), // The heading in degrees at the origin of the panorama // tile set. centerHeading: 105, getTileUrl: getCustomPanoramaTileUrl, }, }; } // @ts-ignore TODO fix typings return null; } window.initPano = initPano;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; }
HTML
<html>
<head>
<title>Custom Street View Panoramas</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initPano&v=weekly"
defer
></script>
</body>
</html>Örneği Deneyin
Özel panorama sağlayıcı, iletilen panorama kimliği, yakınlaştırma düzeyi ve panorama karo koordinatlarına göre uygun karoyu döndürür.
Resim seçimi bu iletilen değerlere bağlı olduğundan, iletilen değerlere göre programatik olarak seçilebilecek resimleri adlandırmak faydalıdır (ör. pano_zoom_tileX_tileY.png).
Aşağıdaki örnekte, varsayılan Street View gezinme oklarına ek olarak resme Google Sydney'i gösteren ve özel görüntülere bağlantı veren başka bir ok eklenmiştir:
TypeScript
let panorama: google.maps.StreetViewPanorama; // StreetViewPanoramaData of a panorama just outside the Google Sydney office. let outsideGoogle: google.maps.StreetViewPanoramaData; // StreetViewPanoramaData for a custom panorama: the Google Sydney reception. function getReceptionPanoramaData(): google.maps.StreetViewPanoramaData { return { location: { pano: "reception", // The ID for this custom panorama. description: "Google Sydney - Reception", latLng: new google.maps.LatLng(-33.86684, 151.19583), }, links: [ { heading: 195, description: "Exit", pano: (outsideGoogle.location as google.maps.StreetViewLocation).pano, }, ], copyright: "Imagery (c) 2010 Google", tiles: { tileSize: new google.maps.Size(1024, 512), worldSize: new google.maps.Size(2048, 1024), centerHeading: 105, getTileUrl: function ( pano: string, zoom: number, tileX: number, tileY: number ): string { return ( "https://developers.google.com/maps/documentation/javascript/examples/full/images/" + "panoReception1024-" + zoom + "-" + tileX + "-" + tileY + ".jpg" ); }, }, }; } function initPanorama() { panorama = new google.maps.StreetViewPanorama( document.getElementById("street-view") as HTMLElement, { pano: (outsideGoogle.location as google.maps.StreetViewLocation).pano } ); // Register a provider for the custom panorama. panorama.registerPanoProvider( (pano: string): google.maps.StreetViewPanoramaData => { if (pano === "reception") { return getReceptionPanoramaData(); } // @ts-ignore TODO fix typings return null; } ); // Add a link to our custom panorama from outside the Google Sydney office. panorama.addListener("links_changed", () => { if ( panorama.getPano() === (outsideGoogle.location as google.maps.StreetViewLocation).pano ) { panorama.getLinks().push({ description: "Google Sydney", heading: 25, pano: "reception", }); } }); } function initMap(): void { // Use the Street View service to find a pano ID on Pirrama Rd, outside the // Google office. new google.maps.StreetViewService() .getPanorama({ location: { lat: -33.867386, lng: 151.195767 } }) .then(({ data }: google.maps.StreetViewResponse) => { outsideGoogle = data; initPanorama(); }); } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
JavaScript
let panorama; // StreetViewPanoramaData of a panorama just outside the Google Sydney office. let outsideGoogle; // StreetViewPanoramaData for a custom panorama: the Google Sydney reception. function getReceptionPanoramaData() { return { location: { pano: "reception", // The ID for this custom panorama. description: "Google Sydney - Reception", latLng: new google.maps.LatLng(-33.86684, 151.19583), }, links: [ { heading: 195, description: "Exit", pano: outsideGoogle.location.pano, }, ], copyright: "Imagery (c) 2010 Google", tiles: { tileSize: new google.maps.Size(1024, 512), worldSize: new google.maps.Size(2048, 1024), centerHeading: 105, getTileUrl: function (pano, zoom, tileX, tileY) { return ( "https://developers.google.com/maps/documentation/javascript/examples/full/images/" + "panoReception1024-" + zoom + "-" + tileX + "-" + tileY + ".jpg" ); }, }, }; } function initPanorama() { panorama = new google.maps.StreetViewPanorama( document.getElementById("street-view"), { pano: outsideGoogle.location.pano }, ); // Register a provider for the custom panorama. panorama.registerPanoProvider((pano) => { if (pano === "reception") { return getReceptionPanoramaData(); } // @ts-ignore TODO fix typings return null; }); // Add a link to our custom panorama from outside the Google Sydney office. panorama.addListener("links_changed", () => { if (panorama.getPano() === outsideGoogle.location.pano) { panorama.getLinks().push({ description: "Google Sydney", heading: 25, pano: "reception", }); } }); } function initMap() { // Use the Street View service to find a pano ID on Pirrama Rd, outside the // Google office. new google.maps.StreetViewService() .getPanorama({ location: { lat: -33.867386, lng: 151.195767 } }) .then(({ data }) => { outsideGoogle = data; initPanorama(); }); } window.initMap = initMap;
CSS
html, body { height: 100%; margin: 0; padding: 0; } #street-view { height: 100%; }
HTML
<html>
<head>
<title>Custom Street View Panorama Tiles</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="street-view"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&v=weekly"
defer
></script>
</body>
</html>
