মানচিত্র জাভাস্ক্রিপ্ট API মানচিত্রের দুটি ভিন্ন বাস্তবায়ন অফার করে: রাস্টার এবং ভেক্টর। রাস্টার মানচিত্রটি পিক্সেল-ভিত্তিক রাস্টার ইমেজ টাইলগুলির একটি গ্রিড হিসাবে মানচিত্রটিকে লোড করে, যা Google মানচিত্র প্ল্যাটফর্ম সার্ভার-সাইড দ্বারা তৈরি হয়, তারপর আপনার ওয়েব অ্যাপে পরিবেশন করা হয়। ভেক্টর মানচিত্র হল ভেক্টর-ভিত্তিক টাইলগুলির সমন্বয়ে গঠিত, যা WebGL ব্যবহার করে ক্লায়েন্ট-সাইডে লোডের সময় আঁকা হয়, একটি ওয়েব প্রযুক্তি যা ব্রাউজারকে 2D এবং 3D গ্রাফিক্স রেন্ডার করার জন্য ব্যবহারকারীর ডিভাইসে GPU অ্যাক্সেস করতে দেয়।
ভেক্টর মানচিত্র হল একই Google মানচিত্র যা আপনার ব্যবহারকারীরা ব্যবহার করে পরিচিত, এবং ডিফল্ট রাস্টার টাইল মানচিত্রের উপর অনেক সুবিধা প্রদান করে, বিশেষ করে ভেক্টর-ভিত্তিক চিত্রগুলির তীক্ষ্ণতা এবং কাছাকাছি জুম স্তরে 3D বিল্ডিং যুক্ত করা। ভেক্টর মানচিত্র এই বৈশিষ্ট্যগুলিকে সমর্থন করে:
- প্রোগ্রাম্যাটিক টিল্ট এবং হেডিং নিয়ন্ত্রণ
- উন্নত ক্যামেরা নিয়ন্ত্রণ
- মসৃণ জুম করার জন্য ভগ্নাংশ জুম
একটি
divউপাদান এবং JavaScript ব্যবহার করে লোড করা মানচিত্রের জন্য, ডিফল্ট রেন্ডারিং টাইপ হলgoogle.maps.RenderingType.RASTER।gmp-mapউপাদান ব্যবহার করে লোড করা মানচিত্রের জন্য, ডিফল্ট রেন্ডারিং টাইপ হলgoogle.maps.RenderingType.VECTOR, কাত এবং শিরোনাম নিয়ন্ত্রণ সক্ষম করে৷
ভেক্টর মানচিত্র দিয়ে শুরু করুন
কাত এবং ঘূর্ণন
আপনি মানচিত্র শুরু করার সময় heading এবং tilt বৈশিষ্ট্যগুলি অন্তর্ভুক্ত করে এবং মানচিত্রে setTilt এবং setHeading পদ্ধতিগুলিকে কল করে ভেক্টর মানচিত্রে কাত এবং ঘূর্ণন (শিরোনাম) সেট করতে পারেন। নিম্নলিখিত উদাহরণটি মানচিত্রে কিছু বোতাম যোগ করে যা 20-ডিগ্রী বৃদ্ধিতে প্রোগ্রাম্যাটিকভাবে কাত এবং শিরোনাম সামঞ্জস্য করে।
টাইপস্ক্রিপ্ট
function initMap(): void { const map = new google.maps.Map( document.getElementById("map") as HTMLElement, { center: { lat: 37.7893719, lng: -122.3942, }, zoom: 16, heading: 320, tilt: 47.5, mapId: "90f87356969d889c", } ); const buttons: [string, string, number, google.maps.ControlPosition][] = [ ["Rotate Left", "rotate", 20, google.maps.ControlPosition.LEFT_CENTER], ["Rotate Right", "rotate", -20, google.maps.ControlPosition.RIGHT_CENTER], ["Tilt Down", "tilt", 20, google.maps.ControlPosition.TOP_CENTER], ["Tilt Up", "tilt", -20, google.maps.ControlPosition.BOTTOM_CENTER], ]; buttons.forEach(([text, mode, amount, position]) => { const controlDiv = document.createElement("div"); const controlUI = document.createElement("button"); controlUI.classList.add("ui-button"); controlUI.innerText = `${text}`; controlUI.addEventListener("click", () => { adjustMap(mode, amount); }); controlDiv.appendChild(controlUI); map.controls[position].push(controlDiv); }); const adjustMap = function (mode: string, amount: number) { switch (mode) { case "tilt": map.setTilt(map.getTilt()! + amount); break; case "rotate": map.setHeading(map.getHeading()! + amount); break; default: break; } }; } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
জাভাস্ক্রিপ্ট
function initMap() { const map = new google.maps.Map(document.getElementById("map"), { center: { lat: 37.7893719, lng: -122.3942, }, zoom: 16, heading: 320, tilt: 47.5, mapId: "90f87356969d889c", }); const buttons = [ ["Rotate Left", "rotate", 20, google.maps.ControlPosition.LEFT_CENTER], ["Rotate Right", "rotate", -20, google.maps.ControlPosition.RIGHT_CENTER], ["Tilt Down", "tilt", 20, google.maps.ControlPosition.TOP_CENTER], ["Tilt Up", "tilt", -20, google.maps.ControlPosition.BOTTOM_CENTER], ]; buttons.forEach(([text, mode, amount, position]) => { const controlDiv = document.createElement("div"); const controlUI = document.createElement("button"); controlUI.classList.add("ui-button"); controlUI.innerText = `${text}`; controlUI.addEventListener("click", () => { adjustMap(mode, amount); }); controlDiv.appendChild(controlUI); map.controls[position].push(controlDiv); }); const adjustMap = function (mode, amount) { switch (mode) { case "tilt": map.setTilt(map.getTilt() + amount); break; case "rotate": map.setHeading(map.getHeading() + amount); break; default: break; } }; } window.initMap = initMap;
সিএসএস
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; } .ui-button { background-color: #fff; border: 0; border-radius: 2px; box-shadow: 0 1px 4px -1px rgba(0, 0, 0, 0.3); margin: 10px; padding: 0 0.5em; font: 400 18px Roboto, Arial, sans-serif; overflow: hidden; height: 40px; cursor: pointer; } .ui-button:hover { background: rgb(235, 235, 235); }
এইচটিএমএল
<html>
<head>
<title>Tilt and Rotation</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&v=weekly"
defer
></script>
</body>
</html>নমুনা চেষ্টা করুন
মাউস এবং কীবোর্ড অঙ্গভঙ্গি ব্যবহার করুন
যদি টিল্ট এবং রোটেশন (শিরোনাম) ব্যবহারকারীর ইন্টারঅ্যাকশন সক্ষম করা থাকে (হয় প্রোগ্রামগতভাবে বা Google ক্লাউড কনসোলে), তাহলে ব্যবহারকারীরা মাউস এবং কীবোর্ড ব্যবহার করে কাত এবং ঘূর্ণন সামঞ্জস্য করতে পারেন:
- মাউস ব্যবহার করে , শিফট কী চেপে ধরে রাখুন, তারপর কাত সামঞ্জস্য করতে মাউসকে উপরে এবং নীচে টেনে আনুন, শিরোনাম সামঞ্জস্য করতে ডান এবং বামে।
- কীবোর্ড ব্যবহার করে , শিফট কী চেপে ধরে রাখুন, তারপর কাত সামঞ্জস্য করতে উপরের এবং নীচের তীর কীগুলি এবং শিরোনাম সামঞ্জস্য করতে ডান এবং বাম তীর কীগুলি ব্যবহার করুন৷
প্রোগ্রাম্যাটিকভাবে কাত এবং শিরোনাম সামঞ্জস্য করুন
একটি ভেক্টর মানচিত্রে কাত এবং শিরোনাম প্রোগ্রামগতভাবে সামঞ্জস্য করতে setTilt() এবং setHeading() পদ্ধতি ব্যবহার করুন। শিরোনাম হল ক্যামেরাটি উত্তর থেকে শুরু করে ঘড়ির কাঁটার দিকে ডিগ্রীতে যে দিকে মুখ করছে, তাই map.setHeading(90) মানচিত্রটিকে ঘুরবে যাতে পূর্ব দিকে মুখ করা হয়৷ কাত কোণটি জেনিথ থেকে পরিমাপ করা হয়, তাই map.setTilt(0) সোজা নীচের দিকে তাকাচ্ছে, যখন map.setTilt(45) একটি তির্যক দৃশ্যে পরিণত হবে৷
- মানচিত্রের টিল্ট কোণ সেট করতে
setTilt()কল করুন। বর্তমান টিল্ট মান পেতেgetTilt()ব্যবহার করুন। - মানচিত্রের শিরোনাম সেট করতে
setHeading()কল করুন। বর্তমান শিরোনাম মান পেতেgetHeading()ব্যবহার করুন।
টিল্ট এবং হেডিং সংরক্ষণ করার সময় মানচিত্রের কেন্দ্র পরিবর্তন করতে, map.setCenter() বা map.panBy() ব্যবহার করুন।
মনে রাখবেন যে কোণগুলির পরিসর যা ব্যবহার করা যেতে পারে তা বর্তমান জুম স্তরের সাথে পরিবর্তিত হয়। এই সীমার বাইরের মানগুলিকে অনুমোদিত ব্যাপ্তিতে আটকানো হয়৷
আপনি প্রোগ্রাম্যাটিকভাবে শিরোনাম, কাত, কেন্দ্র এবং জুম পরিবর্তন করতে moveCamera পদ্ধতি ব্যবহার করতে পারেন। আরও জানুন
অন্যান্য পদ্ধতির উপর প্রভাব
যখন মানচিত্রে কাত বা ঘূর্ণন প্রয়োগ করা হয়, তখন অন্যান্য মানচিত্র জাভাস্ক্রিপ্ট API পদ্ধতির আচরণ প্রভাবিত হয়:
-
map.getBounds()সর্বদা ক্ষুদ্রতম বাউন্ডিং বক্স প্রদান করে যা দৃশ্যমান অঞ্চলকে অন্তর্ভুক্ত করে; যখন কাত প্রয়োগ করা হয়, প্রত্যাবর্তিত সীমাগুলি মানচিত্রের ভিউপোর্টের দৃশ্যমান অঞ্চলের চেয়ে একটি বড় অঞ্চলকে উপস্থাপন করতে পারে। -
map.fitBounds()বাউন্ড ফিট করার আগে টিল্ট এবং হেডিং শূন্যে রিসেট করবে। -
map.panToBounds()সীমা প্যান করার আগে টিল্ট এবং শিরোনাম শূন্যে রিসেট করবে। -
map.setTilt()যেকোনো মান গ্রহণ করে, কিন্তু বর্তমান মানচিত্রের জুম স্তরের উপর ভিত্তি করে সর্বোচ্চ টিল্টকে সীমাবদ্ধ করে। -
map.setHeading()যেকোনো মান গ্রহণ করে, এবং পরিসর[0, 360]-এ ফিট করার জন্য এটিকে সংশোধন করবে।
ক্যামেরা নিয়ন্ত্রণ করুন
একবারে ক্যামেরা বৈশিষ্ট্যগুলির যেকোনো সমন্বয় আপডেট করতে map.moveCamera() ফাংশনটি ব্যবহার করুন৷ map.moveCamera() আপডেট করার জন্য ক্যামেরার সমস্ত বৈশিষ্ট্য ধারণকারী একটি একক প্যারামিটার গ্রহণ করে। নিম্নোক্ত উদাহরণটি দেখায় কলিং map.moveCamera() কে center , zoom , heading এবং একবারে tilt :
map.moveCamera({
center: new google.maps.LatLng(37.7893719, -122.3942),
zoom: 16,
heading: 320,
tilt: 47.5
});
আপনি একটি অ্যানিমেশন লুপ সহ map.moveCamera() কল করে ক্যামেরা বৈশিষ্ট্যগুলিকে অ্যানিমেট করতে পারেন, যেমনটি এখানে দেখানো হয়েছে:
const degreesPerSecond = 3;
function animateCamera(time) {
// Update the heading, leave everything else as-is.
map.moveCamera({
heading: (time / 1000) * degreesPerSecond
});
requestAnimationFrame(animateCamera);
}
// Start the animation.
requestAnimationFrame(animateCamera);
ক্যামেরার অবস্থান
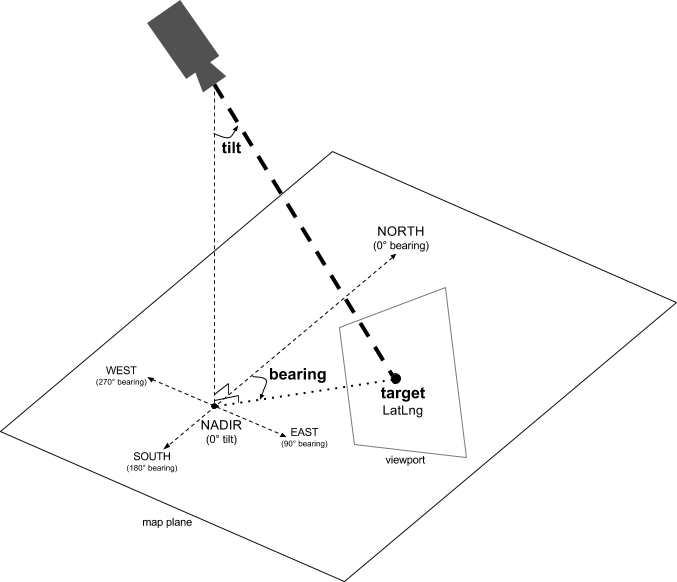
মানচিত্র দৃশ্যটি একটি সমতল সমতলে নিচের দিকে তাকিয়ে থাকা ক্যামেরার মতো মডেল করা হয়েছে। ক্যামেরার অবস্থান (এবং তাই মানচিত্রের রেন্ডারিং) নিম্নলিখিত বৈশিষ্ট্যগুলি দ্বারা নির্দিষ্ট করা হয়েছে: লক্ষ্য (অক্ষাংশ/দ্রাঘিমাংশের অবস্থান) , বিয়ারিং , টিল্ট , এবং জুম ।

লক্ষ্য (অবস্থান)
ক্যামেরা টার্গেট হল মানচিত্রের কেন্দ্রের অবস্থান, অক্ষাংশ এবং দ্রাঘিমাংশ স্থানাঙ্ক হিসাবে নির্দিষ্ট করা হয়েছে।
অক্ষাংশ -85 এবং 85 ডিগ্রীর মধ্যে হতে পারে, অন্তর্ভুক্ত। এই ব্যাপ্তির উপরে বা নীচের মানগুলিকে এই ব্যাপ্তির মধ্যে সবচেয়ে কাছের মানের সাথে আটকানো হবে৷ উদাহরণস্বরূপ, 100-এর একটি অক্ষাংশ নির্দিষ্ট করলে মানটি 85-এ সেট করা হবে। দ্রাঘিমাংশ -180 এবং 180 ডিগ্রির মধ্যে, অন্তর্ভুক্ত। এই পরিসরের উপরে বা নীচের মানগুলি এমনভাবে মোড়ানো হবে যে সেগুলি পরিসরের মধ্যে পড়ে (-180, 180)৷ উদাহরণস্বরূপ, 480, 840 এবং 1200 সবগুলি 120 ডিগ্রিতে মোড়ানো হবে।বিয়ারিং (অভিযোজন)
ক্যামেরা বিয়ারিং কম্পাসের দিক নির্দেশ করে, সত্যিকারের উত্তর থেকে ডিগ্রীতে পরিমাপ করা হয়, মানচিত্রের উপরের প্রান্তের সাথে মিল রেখে। আপনি যদি মানচিত্রের কেন্দ্র থেকে মানচিত্রের উপরের প্রান্তে একটি উল্লম্ব রেখা আঁকেন, তাহলে ভারবহনটি ক্যামেরার শিরোনাম (ডিগ্রীতে পরিমাপ করা) সত্য উত্তরের সাথে সম্পর্কিত।
0 এর বিয়ারিং মানে মানচিত্রের শীর্ষটি সত্য উত্তরে নির্দেশ করে। একটি ভারবহন মান 90 মানে মানচিত্রের শীর্ষ বিন্দু পূর্বে (একটি কম্পাসে 90 ডিগ্রি)। মান 180 মানে মানচিত্রের শীর্ষ বিন্দু দক্ষিণে।
মানচিত্র API আপনাকে একটি মানচিত্রের বিয়ারিং পরিবর্তন করতে দেয়। উদাহরণস্বরূপ, কেউ গাড়ি চালাচ্ছেন তারা প্রায়শই তাদের ভ্রমণের দিকনির্দেশের সাথে সারিবদ্ধ করার জন্য একটি রাস্তার মানচিত্র ঘুরিয়ে দেন, যখন হাইকাররা একটি মানচিত্র এবং কম্পাস ব্যবহার করে সাধারণত মানচিত্রটিকে এমনভাবে নির্দেশ করে যাতে একটি উল্লম্ব রেখা উত্তর দিকে নির্দেশ করে।
কাত (দেখার কোণ)
কাত সরাসরি মানচিত্রের কেন্দ্রের অবস্থানের উপরে একটি চাপে ক্যামেরার অবস্থান নির্ধারণ করে, নাদির থেকে ডিগ্রীতে পরিমাপ করা হয় (ক্যামেরার নীচে সরাসরি নির্দেশ করা দিক)। 0 এর মান সরাসরি নিচে নির্দেশিত একটি ক্যামেরার সাথে মিলে যায়। 0-এর বেশি মানগুলি একটি ক্যামেরার সাথে মিলে যায় যা নির্দিষ্ট সংখ্যক ডিগ্রি দ্বারা দিগন্তের দিকে পিচ করা হয়৷ আপনি যখন দেখার কোণ পরিবর্তন করেন, তখন মানচিত্রটি দৃষ্টিকোণে প্রদর্শিত হয়, দূরের বৈশিষ্ট্যগুলি ছোট দেখায় এবং কাছাকাছি বৈশিষ্ট্যগুলি বড় দেখায়৷ নিম্নলিখিত চিত্রগুলি এটি প্রদর্শন করে।
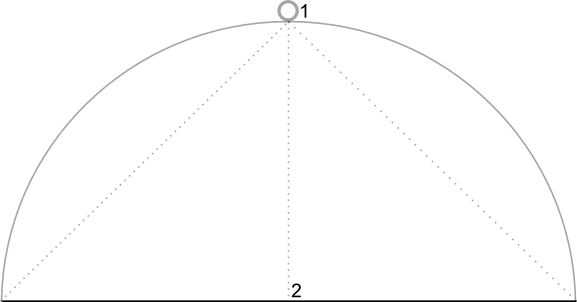
নীচের চিত্রগুলিতে, দেখার কোণটি 0 ডিগ্রি। প্রথম চিত্রটি এর একটি পরিকল্পিত দেখায়; অবস্থান 1 হল ক্যামেরা অবস্থান, এবং অবস্থান 2 হল বর্তমান মানচিত্রের অবস্থান। ফলস্বরূপ মানচিত্রটি নীচে দেখানো হয়েছে।
 |  |
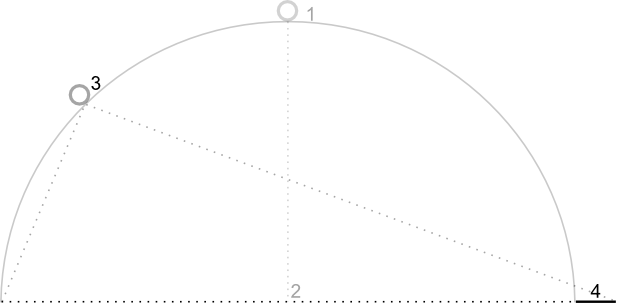
নীচের চিত্রগুলিতে, দেখার কোণটি 45 ডিগ্রি। লক্ষ্য করুন যে ক্যামেরাটি 3 অবস্থানে সোজা ওভারহেড (0 ডিগ্রি) এবং স্থল (90 ডিগ্রি) এর মধ্যে একটি চাপ বরাবর অর্ধেক সরে যায়। ক্যামেরাটি এখনও মানচিত্রের কেন্দ্র বিন্দুতে নির্দেশ করছে, কিন্তু অবস্থান 4 এ লাইন দ্বারা প্রতিনিধিত্ব করা এলাকাটি এখন দৃশ্যমান।
 |  |
এই স্ক্রিনশটের মানচিত্রটি এখনও মূল মানচিত্রের মতো একই বিন্দুতে কেন্দ্রীভূত, তবে আরও বৈশিষ্ট্য মানচিত্রের শীর্ষে উপস্থিত হয়েছে৷ আপনি যখন 45 ডিগ্রির বেশি কোণ বাড়ান, ক্যামেরা এবং মানচিত্রের অবস্থানের মধ্যে বৈশিষ্ট্যগুলি আনুপাতিকভাবে বড় দেখায়, যখন মানচিত্রের অবস্থানের বাইরের বৈশিষ্ট্যগুলি আনুপাতিকভাবে ছোট দেখায়, একটি ত্রিমাত্রিক প্রভাব দেয়৷
জুম
ক্যামেরার জুম স্তর মানচিত্রের স্কেল নির্ধারণ করে। বড় জুম লেভেলে স্ক্রিনে আরও বিস্তারিত দেখা যায়, যখন ছোট জুম লেভেলে স্ক্রিনে বিশ্বের আরও অনেক কিছু দেখা যায়।
জুম স্তর একটি পূর্ণসংখ্যা হতে হবে না. মানচিত্র দ্বারা অনুমোদিত জুম স্তরের পরিসীমা লক্ষ্য, মানচিত্রের ধরন এবং স্ক্রীনের আকার সহ বেশ কয়েকটি কারণের উপর নির্ভর করে। সীমার বাইরের যেকোনো সংখ্যা পরবর্তী নিকটতম বৈধ মানতে রূপান্তরিত হবে, যেটি হয় সর্বনিম্ন জুম স্তর বা সর্বোচ্চ জুম স্তর হতে পারে৷ নিম্নলিখিত তালিকাটি আনুমানিক বিশদ স্তর দেখায় যা আপনি প্রতিটি জুম স্তরে দেখতে আশা করতে পারেন:
- 1: বিশ্ব
- 5: ল্যান্ডমাস/মহাদেশ
- 10: শহর
- 15: রাস্তা
- 20: বিল্ডিং
 |  |  |
ভগ্নাংশ জুম
ভেক্টর মানচিত্র ভগ্নাংশ জুম সমর্থন করে, যা আপনাকে পূর্ণসংখ্যার পরিবর্তে ভগ্নাংশের মান ব্যবহার করে জুম করতে দেয়। রাস্টার এবং ভেক্টর মানচিত্র উভয়ই ভগ্নাংশ জুম সমর্থন করে, ভেক্টর মানচিত্রের জন্য ডিফল্টরূপে ভগ্নাংশ জুম চালু থাকে এবং রাস্টার মানচিত্রের জন্য ডিফল্টরূপে বন্ধ থাকে। ভগ্নাংশ জুম চালু এবং বন্ধ করতে isFractionalZoomEnabled মানচিত্র বিকল্পটি ব্যবহার করুন।
নিম্নলিখিত উদাহরণ মানচিত্র শুরু করার সময় ভগ্নাংশ জুম সক্ষম দেখায়:
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: -34.397, lng: 150.644},
zoom: 8,
isFractionalZoomEnabled: true
});
আপনি এখানে দেখানো হিসাবে isFractionalZoomEnabled মানচিত্র বিকল্প সেট করে ভগ্নাংশ জুম চালু এবং বন্ধ করতে পারেন:
// Using map.set
map.set('isFractionalZoomEnabled', true);
// Using map.setOptions
map.setOptions({isFractionalZoomEnabled: true});
ভগ্নাংশ জুম চালু আছে কিনা তা সনাক্ত করতে আপনি একজন শ্রোতা সেট করতে পারেন; এটি সবচেয়ে কার্যকর যদি আপনি স্পষ্টভাবে isFractionalZoomEnabled true বা false সেট না করে থাকেন। ভগ্নাংশ জুম সক্ষম কিনা তা দেখতে নিম্নলিখিত উদাহরণ কোডটি পরীক্ষা করে:
map.addListener('isfractionalzoomenabled_changed', () => {
const isFractionalZoomEnabled = map.get('isFractionalZoomEnabled');
if (isFractionalZoomEnabled === false) {
console.log('not using fractional zoom');
} else if (isFractionalZoomEnabled === true) {
console.log('using fractional zoom');
} else {
console.log('map not done initializing yet');
}
});

