Die Maps JavaScript API bietet zwei verschiedene Kartenimplementierungen: Raster und Vektor. Bei der Rasterkarte wird die Karte als Rasterbildkacheln mit Pixeln geladen, die serverseitig von der Google Maps Platform generiert und dann an Ihre Web-App gesendet werden. Die Vektorkarte besteht aus vektorbasierten Kacheln, die zur Ladezeit clientseitig mit WebGL gerendert werden. WebGL ist eine Webtechnologie, mit der der Browser auf die GPU auf dem Gerät des Nutzers zugreifen kann, um 2D- und 3D-Grafiken zu rendern.
Die Vektorkarte entspricht der Google-Karte, mit der Ihre Nutzer vertraut sind. Sie bietet eine Reihe von Vorteilen gegenüber der standardmäßigen Rasterkarte, allen voran die Schärfe der vektorbasierten Bilder und die Möglichkeit der Darstellung von 3D-Gebäuden in hohen Zoomstufen. Die Vektorkarte unterstützt die folgenden Funktionen:
- Programmatische Steuerung von Neigung und Ausrichtung
- Verbesserte Kamerasteuerung
- Zoomen nach Bruchwerten für ein flüssigeres Zoomen
Bei Karten, die mit einem
div-Element und JavaScript geladen werden, ist der Standardrendertypgoogle.maps.RenderingType.RASTER.Bei Karten, die mit dem
gmp-map-Element geladen werden, ist der Standardrendertypgoogle.maps.RenderingType.VECTOR. Die Steuerung von Neigung und Ausrichtung ist aktiviert.
Erste Schritte mit Vektorkarten
Neigung und Drehung
Sie können Neigung und Drehung (Ausrichtung) auf der Vektorkarte festlegen. Dazu geben Sie beim Initialisieren der Karte die Eigenschaften heading und tilt an und rufen die Methoden setTilt und setHeading auf der Karte auf. Im folgenden Beispiel werden der Karte einige Schaltflächen hinzugefügt, die eine programmatische Anpassung von Neigung und Ausrichtung in 20-Grad-Schritten ermöglichen.
TypeScript
function initMap(): void { const map = new google.maps.Map( document.getElementById("map") as HTMLElement, { center: { lat: 37.7893719, lng: -122.3942, }, zoom: 16, heading: 320, tilt: 47.5, mapId: "90f87356969d889c", } ); const buttons: [string, string, number, google.maps.ControlPosition][] = [ ["Rotate Left", "rotate", 20, google.maps.ControlPosition.LEFT_CENTER], ["Rotate Right", "rotate", -20, google.maps.ControlPosition.RIGHT_CENTER], ["Tilt Down", "tilt", 20, google.maps.ControlPosition.TOP_CENTER], ["Tilt Up", "tilt", -20, google.maps.ControlPosition.BOTTOM_CENTER], ]; buttons.forEach(([text, mode, amount, position]) => { const controlDiv = document.createElement("div"); const controlUI = document.createElement("button"); controlUI.classList.add("ui-button"); controlUI.innerText = `${text}`; controlUI.addEventListener("click", () => { adjustMap(mode, amount); }); controlDiv.appendChild(controlUI); map.controls[position].push(controlDiv); }); const adjustMap = function (mode: string, amount: number) { switch (mode) { case "tilt": map.setTilt(map.getTilt()! + amount); break; case "rotate": map.setHeading(map.getHeading()! + amount); break; default: break; } }; } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
JavaScript
function initMap() { const map = new google.maps.Map(document.getElementById("map"), { center: { lat: 37.7893719, lng: -122.3942, }, zoom: 16, heading: 320, tilt: 47.5, mapId: "90f87356969d889c", }); const buttons = [ ["Rotate Left", "rotate", 20, google.maps.ControlPosition.LEFT_CENTER], ["Rotate Right", "rotate", -20, google.maps.ControlPosition.RIGHT_CENTER], ["Tilt Down", "tilt", 20, google.maps.ControlPosition.TOP_CENTER], ["Tilt Up", "tilt", -20, google.maps.ControlPosition.BOTTOM_CENTER], ]; buttons.forEach(([text, mode, amount, position]) => { const controlDiv = document.createElement("div"); const controlUI = document.createElement("button"); controlUI.classList.add("ui-button"); controlUI.innerText = `${text}`; controlUI.addEventListener("click", () => { adjustMap(mode, amount); }); controlDiv.appendChild(controlUI); map.controls[position].push(controlDiv); }); const adjustMap = function (mode, amount) { switch (mode) { case "tilt": map.setTilt(map.getTilt() + amount); break; case "rotate": map.setHeading(map.getHeading() + amount); break; default: break; } }; } window.initMap = initMap;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; } .ui-button { background-color: #fff; border: 0; border-radius: 2px; box-shadow: 0 1px 4px -1px rgba(0, 0, 0, 0.3); margin: 10px; padding: 0 0.5em; font: 400 18px Roboto, Arial, sans-serif; overflow: hidden; height: 40px; cursor: pointer; } .ui-button:hover { background: rgb(235, 235, 235); }
HTML
<html>
<head>
<title>Tilt and Rotation</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&v=weekly"
defer
></script>
</body>
</html>Testbeispiel
Maus- und Tastaturkürzel verwenden
Wenn Nutzerinteraktionen für Neigung und Drehung (Ausrichtung) aktiviert wurden (entweder programmatisch oder in der Google Cloud Console), können Nutzer die Neigung und Drehung mit der Maus und der Tastatur anpassen:
- Maus: Halten Sie die Umschalttaste gedrückt und ziehen Sie die Maus nach oben und unten, um die Neigung anzupassen, bzw. nach rechts und links, um die Ausrichtung anzupassen.
- Tastatur: Halten Sie die Umschalttaste gedrückt und verwenden Sie die Aufwärts- und Abwärtspfeiltaste, um die Neigung anzupassen, bzw. die Rechts- und Linkspfeiltaste, um die Ausrichtung anzupassen.
Neigung und Ausrichtung programmatisch anpassen
Mit den Methoden setTilt() und setHeading() können Sie Neigung und Ausrichtung einer Vektorkarte programmatisch anpassen. Die Ausrichtung ist die Richtung, in die die Kamera ausgehend von Norden im Uhrzeigersinn zeigt. map.setHeading(90) dreht die Karte also so, dass Osten oben ist. Der Neigungswinkel wird vom Zenit aus gemessen. map.setTilt(0) entspricht also dem Blick gerade nach unten, während map.setTilt(45) für eine schräge Perspektive sorgt.
- Rufen Sie
setTilt()auf, um den Neigungswinkel der Karte festzulegen. Verwenden SiegetTilt(), um den aktuellen Neigungswinkel abzurufen. - Rufen Sie
setHeading()auf, um die Ausrichtung der Karte festzulegen. Verwenden SiegetHeading(), um die aktuelle Ausrichtung abzurufen.
Wenn Sie den Mittelpunkt der Karte ändern, dabei aber Neigung und Ausrichtung beibehalten möchten, verwenden Sie map.setCenter() oder map.panBy().
Beachten Sie, dass der verfügbare Winkelbereich je nach aktueller Zoomstufe variiert. Werte außerhalb dieses Bereichs werden auf den zulässigen Bereich begrenzt.
Sie können auch die Methode moveCamera verwenden, um Ausrichtung, Neigung, Mittelpunkt und Zoomstufe programmatisch zu ändern.
Weitere Informationen
Auswirkungen auf andere Methoden
Wenn die Karte geneigt oder gedreht wird, wirkt sich dies auf das Verhalten anderer Maps JavaScript API-Methoden aus:
map.getBounds()gibt immer den kleinsten Begrenzungsrahmen zurück, der den sichtbaren Bereich enthält. Wenn die Karte geneigt wird, können die zurückgegebenen Grenzen eine größere Region darstellen als die, die im Darstellungsbereich der Karte sichtbar ist.map.fitBounds()setzt Neigung und Ausrichtung vor dem Anpassen der Grenzen auf null zurück.map.panToBounds()setzt Neigung und Ausrichtung vor dem Schwenken der Grenzen auf null zurück.map.setTilt()akzeptiert einen beliebigen Wert, schränkt die maximale Neigung aber anhand der aktuellen Zoomstufe der Karte ein.map.setHeading()akzeptiert einen beliebigen Wert und passt ihn so an, dass er in den Bereich[0, 360]passt.
Kamera steuern
Mit der Funktion map.moveCamera() können Sie eine beliebige Kombination von Kameraeigenschaften auf einmal aktualisieren. Für map.moveCamera() kann ein einzelner Parameter angegeben werden, der alle Kameraeigenschaften enthält, die aktualisiert werden sollen. Im folgenden Beispiel wird map.moveCamera() aufgerufen, um gleichzeitig center, zoom, heading und tilt festzulegen:
map.moveCamera({
center: new google.maps.LatLng(37.7893719, -122.3942),
zoom: 16,
heading: 320,
tilt: 47.5
});
Sie können Kameraeigenschaften animieren, indem Sie map.moveCamera() mit einer Animationsschleife aufrufen:
const degreesPerSecond = 3;
function animateCamera(time) {
// Update the heading, leave everything else as-is.
map.moveCamera({
heading: (time / 1000) * degreesPerSecond
});
requestAnimationFrame(animateCamera);
}
// Start the animation.
requestAnimationFrame(animateCamera);
Kameraposition
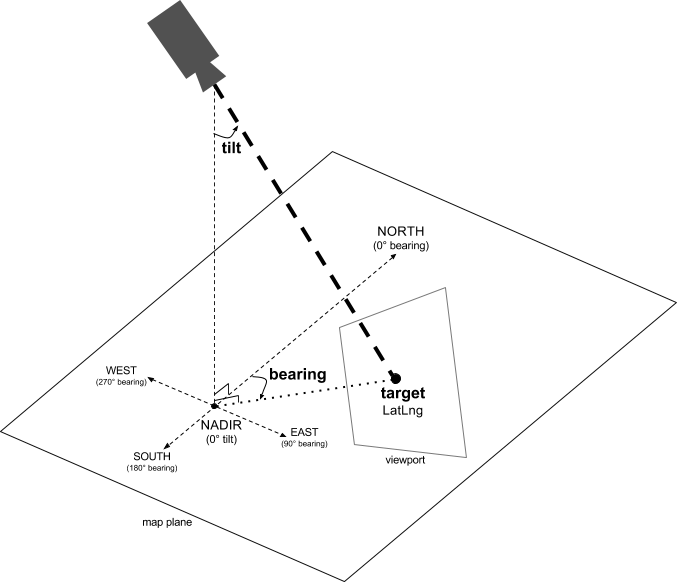
Die Kartenansicht ist so modelliert, als sei eine Kamera auf eine ebene Fläche ausgerichtet. Die Position der Kamera (und damit das Rendern der Karte) wird durch folgende Eigenschaften festgelegt: Ziel (Breiten- und Längengrad), Lage (Ausrichtung), Neigung (Blickwinkel) und Zoom.

Ziel (Standort)
Das Kameraziel ist der Standort in der Kartenmitte, angegeben in Breiten- und Längengradkoordinaten.
Der Breitengrad kann zwischen -85 und 85 Grad liegen. Werte ober- oder unterhalb dieses Bereichs werden auf den nächstgelegenen Wert innerhalb des Bereichs gesetzt. Wird z. B. 100 als Breitengrad angeben, wird der Wert auf 85 gesetzt. Der Längengrad kann zwischen -180 bis 180 Grad liegen. Werte ober- oder unterhalb dieses Bereichs werden so umgerechnet, dass sie in diesen Längengrad-Bereich fallen. Beispielsweise wird bei 480, bei 840 und bei 1.200 Grad der Wert auf 120 Grad gesetzt.Lage (Ausrichtung)
Die Lage der Kamera gibt die Kompassrichtung an. Sie wird in Grad vom geografischen Norden gemessen, der dem oberen Rand der Karte entspricht. Wenn Sie eine vertikale Linie von der Kartenmitte zum oberen Rand der Karte ziehen, entspricht die Lage der Ausrichtung der Kamera (gemessen in Grad) relativ zum geografischen Norden.
Eine Lage von 0 bedeutet, dass der obere Rand der Karte dem geografischen Norden entspricht. Bei 90 zeigt er nach Osten (90 Grad auf einem Kompass). Ein Wert von 180 bedeutet, dass der obere Rand der Karte nach Süden zeigt.
Mit der Google Maps API lässt sich die Lage einer Karte ändern. Beispielsweise drehen Autofahrer eine Straßenkarte häufig so, dass sie ihrer Fahrtrichtung entspricht, während Wanderer Karte und Kompass zumeist so halten, dass die vertikale Linie nach Norden zeigt.
Neigung (Blickwinkel)
Die Neigung definiert die Kameraposition auf einem Bogen, der direkt über dem Kartenmittelpunkt verläuft. Sie wird in Grad Abstand vom Nadir (Richtung von der Kamera direkt nach unten) gemessen. Ein Wert von 0 entspricht einer Kamera, die gerade nach unten gerichtet ist. Bei Werten über 0 ist die Kamera um die angegebene Gradzahl auf den Horizont ausgerichtet. Wenn Sie den Blickwinkel ändern, wird die Karte perspektivisch dargestellt. Weit entfernte Objekte erscheinen dann kleiner und nahe Objekte größer. Das wird in den folgenden Abbildungen verdeutlicht.
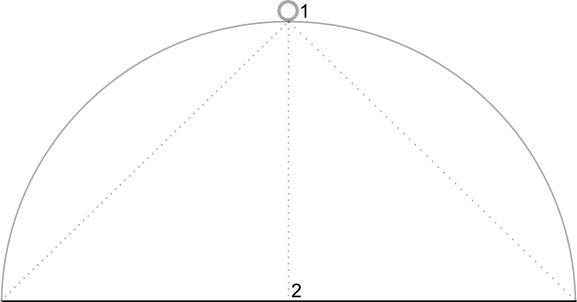
In den unten stehenden Bildern beträgt der Blickwinkel 0 Grad. Das ist im ersten Bild schematisch dargestellt: Position 1 ist die Kameraposition und Position 2 die aktuelle Kartenposition. Die daraus resultierende Karte ist nachfolgend dargestellt.

|

|
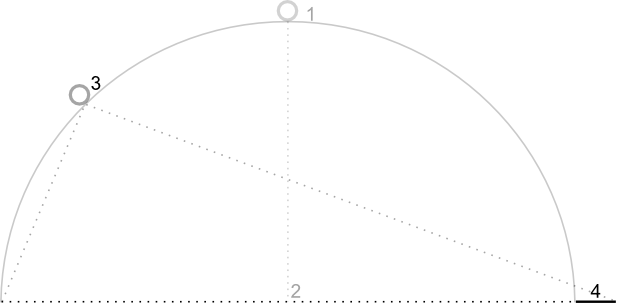
In den Bildern unten beträgt der Blickwinkel 45 Grad. Die Kamera bewegt sich auf halber Strecke entlang eines Bogens zwischen Zenit (0 Grad) und Boden (90 Grad) auf Position 3. Sie zeigt immer noch auf den Kartenmittelpunkt, allerdings ist jetzt der Bereich sichtbar, der von der Linie an Position 4 dargestellt wird.

|

|
Die Karte im Screenshot ist zwar weiterhin auf den gleichen Punkt zentriert wie die ursprüngliche Karte, allerdings sind jetzt oben auf der Karte mehr Objekte zu sehen. Wenn Sie den Winkel auf über 45 Grad vergrößern, erscheinen Objekte zwischen Kamera und Kartenposition proportional größer, während Objekte jenseits der Kartenposition kleiner dargestellt werden. Hierdurch entsteht ein dreidimensionaler Effekt.
Zoom
Von der Zoomstufe der Kamera hängt in Maps der Maßstab der Karte ab. Bei größeren Zoomstufen sind auf dem Bildschirm mehr Details zu sehen, bei kleineren Zoomstufen erhalten Sie einen größeren Überblick.
Die Zoomstufe muss nicht als ganze Zahl angegeben werden. Der für eine Karte zulässige Zoomstufenbereich hängt von einer Reihe von Faktoren ab, z. B. dem Ziel, dem Kartentyp und der Bildschirmgröße. Jede Zahl außerhalb des Bereichs wird in den nächsten gültigen Wert konvertiert. Das kann entweder die minimale oder die maximale Zoomstufe sein. Die folgende Liste enthält die ungefähre Detailebene, die Sie bei der jeweiligen Zoomstufe wahrscheinlich sehen können:
- 1: Welt
- 5: Landmasse/Kontinent
- 10: Stadt
- 15: Straßen
- 20: Gebäude

|

|

|
Zoomen nach Bruchwerten
In Vektorkarten ist das Zoomen nach Bruchwerten anstelle von Ganzzahlen möglich. Die Funktion ist sowohl für Raster- als auch Vektorkarten verfügbar, im Gegensatz zu Rasterkarten ist sie bei Vektorkarten aber standardmäßig aktiviert. Verwenden Sie die Option isFractionalZoomEnabled, um die Funktion zum Zoomen nach Bruchwerten zu aktivieren oder deaktivieren.
Im folgenden Beispiel wird das Zoomen nach Bruchwerten beim Initialisieren der Karte aktiviert:
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: -34.397, lng: 150.644},
zoom: 8,
isFractionalZoomEnabled: true
});
Das Zoomen nach Bruchwerten lässt sich auch aktivieren und deaktivieren, indem die Option isFractionalZoomEnabled so festgelegt wird:
// Using map.set
map.set('isFractionalZoomEnabled', true);
// Using map.setOptions
map.setOptions({isFractionalZoomEnabled: true});
Sie können einen Listener einrichten, der erfasst, ob das Zoomen nach Bruchwerten aktiviert ist. Dies ist vor allem dann sinnvoll, wenn Sie isFractionalZoomEnabled nicht explizit auf true oder false gesetzt haben. Mit dem folgenden Beispielcode wird geprüft, ob das Zoomen nach Bruchwerten aktiviert ist:
map.addListener('isfractionalzoomenabled_changed', () => {
const isFractionalZoomEnabled = map.get('isFractionalZoomEnabled');
if (isFractionalZoomEnabled === false) {
console.log('not using fractional zoom');
} else if (isFractionalZoomEnabled === true) {
console.log('using fractional zoom');
} else {
console.log('map not done initializing yet');
}
});

