Các tính năng dựa trên WebGL của Maps JavaScript API cho phép bạn kiểm soát độ nghiêng và hướng xoay, thêm trực tiếp các đối tượng 3D vào bản đồ, v.v. Bao gồm các tính năng sau:
- Chế độ xem lớp phủ WebGL cho phép bạn thêm đồ hoạ 2D và 3D tuỳ chỉnh cũng như nội dung động vào bản đồ.
- Giờ đây, bạn có thể điều chỉnh độ nghiêng và hướng theo phương thức lập trình, cũng như bằng cách sử dụng các cử chỉ chuột và bàn phím.
- map.moveCamera() cho phép bạn thay đổi đồng thời nhiều thuộc tính của camera.
- Giờ đây, Zoom hỗ trợ giá trị phân số.
Bắt đầu
Để sử dụng các tính năng mới của WebGL, bạn phải sử dụng bản đồ vectơ. Phần này sẽ hướng dẫn bạn cách thực hiện.
Chỉ định lựa chọn renderingType
Sử dụng lựa chọn renderingType để chỉ định loại kết xuất raster hoặc vectơ cho bản đồ của bạn (không cần mã nhận dạng bản đồ):
Tải thư viện
RenderingType; bạn có thể thực hiện việc này khi tải thư viện Maps:const { Map, RenderingType } = await google.maps.importLibrary("maps") as google.maps.MapsLibrary;Khi khởi chạy bản đồ, hãy dùng lựa chọn
renderingTypeđể chỉ địnhRenderingType.VECTORhoặcRenderingType.RASTER:map = new Map( document.getElementById('map') as HTMLElement, { zoom: 4, center: position, renderingType: RenderingType.VECTOR, } );
Lựa chọn renderingType sẽ ghi đè mọi chế độ cài đặt loại kết xuất do việc định cấu hình mã bản đồ thực hiện.
- Để bật chế độ nghiêng và xoay, hãy đặt lựa chọn bản đồ
tiltInteractionEnabledthành true hoặc gọimap.setTiltInteractionEnabled. - Để bật tính năng xoay, hãy đặt lựa chọn bản đồ
headingInteractionEnabledthànhtruehoặc gọimap.setHeadingInteractionEnabled.
Sử dụng mã bản đồ để đặt loại kết xuất
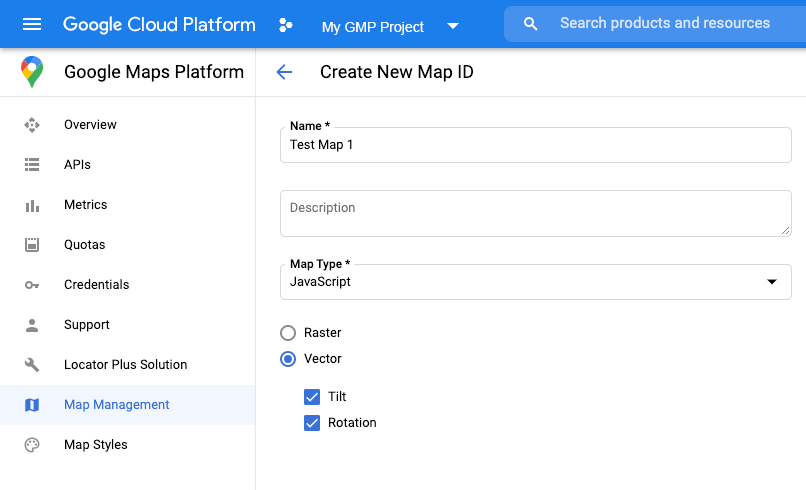
Bạn cũng có thể chỉ định loại kết xuất bằng cách sử dụng mã bản đồ. Để tạo mã bản đồ mới, hãy làm theo các bước trong phần Sử dụng tính năng tạo kiểu bản đồ dựa trên đám mây – Lấy mã bản đồ. Nhớ đặt loại Bản đồ thành JavaScript và chọn tuỳ chọn Vectơ. Chọn Nghiêng hoặc Xoay để bật tính năng nghiêng và xoay trên bản đồ. Khi làm như vậy, bạn có thể điều chỉnh các giá trị này theo phương thức lập trình, đồng thời cho phép người dùng điều chỉnh độ nghiêng và hướng trực tiếp trên bản đồ. Nếu việc sử dụng độ nghiêng hoặc hướng sẽ ảnh hưởng tiêu cực đến ứng dụng của bạn, hãy bỏ đánh dấu Độ nghiêng và Xoay để người dùng không thể điều chỉnh độ nghiêng và hướng.

Tiếp theo, hãy cập nhật mã khởi tạo bản đồ bằng mã bản đồ mà bạn đã tạo. Bạn có thể tìm mã bản đồ trên trang Quản lý Maps. Cung cấp mã bản đồ khi bạn tạo bản đồ bằng cách sử dụng thuộc tính mapId như minh hoạ ở đây:
map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'MAP_ID' });
Dùng phần tử <gmp-map>
Theo mặc định, bản đồ vectơ, độ nghiêng và hướng được bật khi bạn sử dụng phần tử <gmp-map>. Phần tử này cho phép bạn thêm bản đồ vào trang bằng HTML. Tìm hiểu thêm.
Ví dụ
Chúng tôi đã cung cấp các ví dụ để minh hoạ những tính năng này:
- Chế độ xem lớp phủ WebGL
- Độ nghiêng và xoay WebGL
- Chuyến tham quan các tính năng của WebGL
- Bản minh hoạ ứng dụng du lịch WebGL
