Funkcje interfejsu Maps JavaScript API oparte na WebGL umożliwiają m.in. kontrolowanie nachylenia i obrotu oraz dodawanie obiektów 3D bezpośrednio do mapy. Obejmuje te funkcje:
- Widok nakładki WebGL umożliwia dodawanie do map niestandardowej grafiki 2D i 3D oraz animowanej zawartości.
- Pochylenie i kierunek można teraz dostosować programowo oraz za pomocą gestów myszy i klawiatury.
- map.moveCamera() umożliwia jednoczesną zmianę wielu właściwości kamery.
- Zoom obsługuje teraz wartości ułamkowe.
Rozpocznij
Aby korzystać z nowych funkcji WebGL, musisz używać mapy wektorowej. W tej sekcji dowiesz się, jak to zrobić.
Określ opcję renderingType.
Użyj opcji renderingType, aby określić typ renderowania mapy: rastrowy lub wektorowy (nie jest wymagany identyfikator mapy):
Wczytaj bibliotekę
RenderingType. Możesz to zrobić podczas wczytywania biblioteki Maps:const { Map, RenderingType } = await google.maps.importLibrary("maps") as google.maps.MapsLibrary;Podczas inicjowania mapy użyj opcji
renderingType, aby określić wartośćRenderingType.VECTORlubRenderingType.RASTER:map = new Map( document.getElementById('map') as HTMLElement, { zoom: 4, center: position, renderingType: RenderingType.VECTOR, } );
Opcja renderingType zastępuje wszystkie ustawienia typu renderowania wprowadzone przez skonfigurowanie identyfikatora mapy.
- Aby włączyć pochylenie i obrót, ustaw opcję mapy
tiltInteractionEnabledna wartość true lub wywołaj funkcjęmap.setTiltInteractionEnabled. - Aby włączyć przesuwanie, ustaw opcję mapy
headingInteractionEnablednatruelub wywołajmap.setHeadingInteractionEnabled.
Ustawianie typu renderowania za pomocą identyfikatora mapy
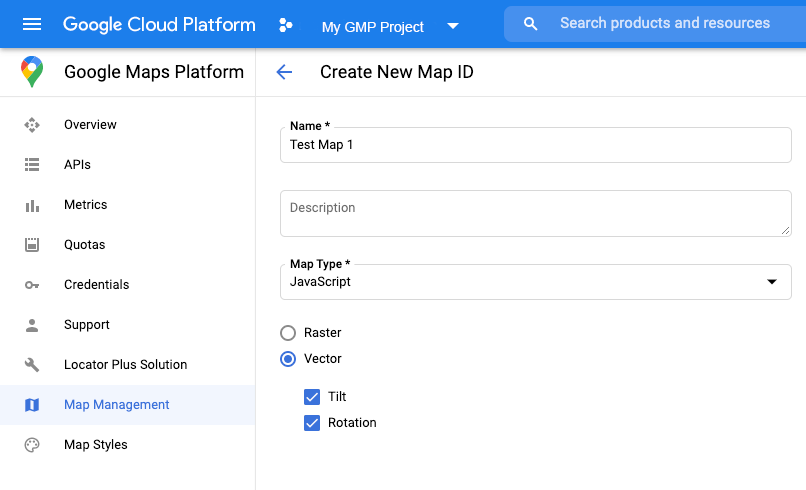
Możesz też określić typ renderowania za pomocą identyfikatora mapy. Aby utworzyć nowy identyfikator mapy, wykonaj czynności opisane w sekcji Korzystanie z dostosowywania stylu mapy w konsoli Cloud – uzyskiwanie identyfikatora mapy. Ustaw typ mapy na JavaScript i wybierz opcję Wektorowa. Zaznacz Pochylenie lub Obrót, aby włączyć pochylenie i obrót na mapie. Dzięki temu możesz programowo dostosowywać te wartości, a także zezwalać użytkownikom na bezpośrednie dostosowywanie pochylenia i kierunku na mapie. Jeśli użycie pochylenia lub kierunku negatywnie wpłynie na działanie aplikacji, pozostaw pola Pochylenie i Obrót niezaznaczone, aby użytkownicy nie mogli dostosowywać pochylenia i obrotu.

Następnie zaktualizuj kod inicjowania mapy za pomocą utworzonego identyfikatora mapy. Identyfikatory map znajdziesz na stronie Zarządzanie mapami. Podaj identyfikator mapy podczas tworzenia instancji mapy za pomocą właściwości mapId, jak pokazano poniżej:
map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'MAP_ID' });
Używanie elementu <gmp-map>
Mapy wektorowe, pochylenie i kierunek są domyślnie włączone, gdy używasz elementu <gmp-map>, który umożliwia dodanie mapy do strony za pomocą kodu HTML. Więcej informacji
Przykłady
Przykłady pokazujące te funkcje:
- WebGL Overlay View
- WebGL Tilt and Rotation
- Prezentacja funkcji WebGL
- Wersja demonstracyjna aplikacji podróżniczej WebGL
