Maps JavaScript API'nin WebGL destekli özellikleri sayesinde eğme ve döndürme işlemlerini kontrol edebilir, doğrudan haritaya 3 boyutlu nesneler ekleyebilir ve daha fazlasını yapabilirsiniz. Aşağıdaki özellikler dahildir:
- WebGL yer paylaşımlı görünüm, haritalarınıza özel 2D ve 3D grafikler ile animasyonlu içerikler eklemenize olanak tanır.
- Eğme ve başlık artık programatik olarak ve fare ile klavye hareketleri kullanılarak ayarlanabilir.
- map.moveCamera() aynı anda birden fazla kamera özelliğini değiştirmenize olanak tanır.
- Zoom artık kesirli değerleri destekliyor.
Başlayın
Yeni WebGL özelliklerini kullanmak için vektör harita kullanmanız gerekir. Bu bölümde nasıl yapılacağı açıklanmaktadır.
renderingType seçeneğini belirtin
Haritanız için kafes veya vektör oluşturma türünü belirtmek üzere renderingType seçeneğini kullanın (harita kimliği gerekmez):
RenderingTypekitaplığını yükleyin. Bu işlem, Maps kitaplığı yüklenirken yapılabilir:const { Map, RenderingType } = await google.maps.importLibrary("maps") as google.maps.MapsLibrary;Haritayı başlatırken
renderingTypeseçeneğini kullanarakRenderingType.VECTORveyaRenderingType.RASTERdeğerini belirtin:map = new Map( document.getElementById('map') as HTMLElement, { zoom: 4, center: position, renderingType: RenderingType.VECTOR, } );
renderingType seçeneği, harita kimliği yapılandırılarak yapılan tüm oluşturma türü ayarlarını geçersiz kılar.
- Eğme ve döndürmeyi etkinleştirmek için
tiltInteractionEnabledharita seçeneğini true olarak ayarlayın veyamap.setTiltInteractionEnabledişlevini çağırın. - Kaydırmayı etkinleştirmek için
headingInteractionEnabledharita seçeneğinitrueolarak ayarlayın veyamap.setHeadingInteractionEnabledişlevini çağırın.
Oluşturma türünü ayarlamak için harita kimliği kullanma
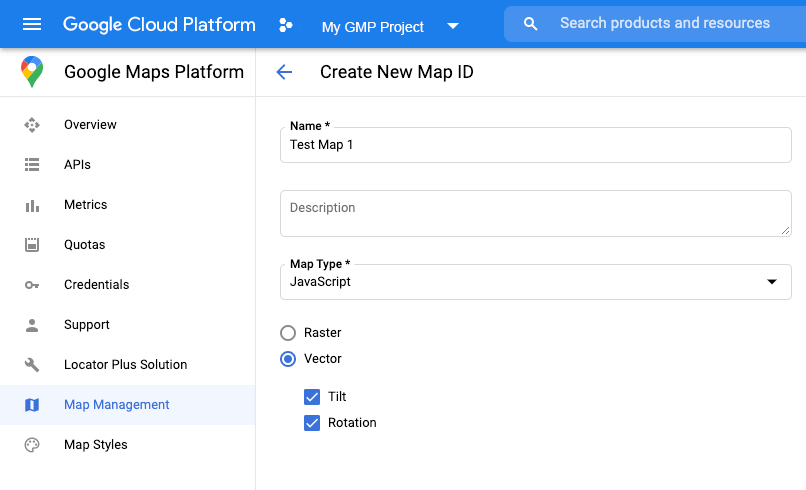
Harita kimliği kullanarak da oluşturma türünü belirtebilirsiniz. Yeni bir harita kimliği oluşturmak için Bulut tabanlı harita stilini kullanma - Harita kimliği edinme bölümündeki adımları uygulayın. Harita türünü JavaScript olarak ayarladığınızdan ve Vektör seçeneğini belirlediğinizden emin olun. Haritada eğme ve döndürme özelliklerini etkinleştirmek için Eğme veya Döndürme'yi işaretleyin. Bu sayede, bu değerleri programatik olarak ayarlayabilir ve kullanıcıların eğimi ve yönü doğrudan harita üzerinde ayarlamasına olanak tanıyabilirsiniz. Eğme veya yön kullanımının uygulamanızı olumsuz etkileyeceğini düşünüyorsanız kullanıcıların eğme ve döndürme ayarlarını yapamaması için Eğme ve Döndürme seçeneklerinin işaretini kaldırın.

Ardından, harita başlatma kodunuzu oluşturduğunuz harita kimliğiyle güncelleyin. Harita kimliklerinizi Harita Yönetimi sayfasında bulabilirsiniz. Haritayı şu şekilde mapId özelliğini kullanarak oluşturduğunuzda bir harita kimliği sağlayın:
map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'MAP_ID' });
<gmp-map> öğesini kullanın
<gmp-map> öğesi kullanılırken varsayılan olarak vektör haritalar, eğme ve başlık etkinleştirilir. Bu öğe, HTML kullanarak sayfanıza harita eklemenize olanak tanır. Daha fazla bilgi edinin.
Örnekler
Bu özellikleri göstermek için örnekler verilmiştir:
- WebGL yer paylaşımlı görünümü
- WebGL Eğme ve Döndürme
- WebGL Özellik Turu
- WebGL Seyahat Uygulaması Demosu

