Com os recursos com tecnologia WebGL para a API Maps JavaScript, você controla a inclinação e a rotação, adiciona objetos 3D ao mapa e muito mais. Os recursos a seguir estão incluídos:
- Com a Visualização de sobreposição do WebGL, é possível adicionar gráficos 2D e 3D personalizados e conteúdo animado aos mapas.
- Agora você consegue ajustar a inclinação e a direção de forma programática usando o mouse e o teclado.
- Com o recurso map.moveCamera(), você muda simultaneamente várias propriedades da câmera.
- O zoom agora é compatível com valores fracionários.
Primeiros passos
Para usar os novos recursos do WebGL, você precisa usar um mapa vetorial. Esta seção mostra como fazer isso.
Especifique a opção renderingType
Use a opção renderingType para especificar o tipo de renderização rasterizada ou vetorial do mapa (não é necessário um ID do mapa):
Carregue a biblioteca
RenderingType. Isso pode ser feito ao carregar a biblioteca Maps:const { Map, RenderingType } = await google.maps.importLibrary("maps") as google.maps.MapsLibrary;Ao inicializar o mapa, use a opção
renderingTypepara especificarRenderingType.VECTORouRenderingType.RASTER:map = new Map( document.getElementById('map') as HTMLElement, { zoom: 4, center: position, renderingType: RenderingType.VECTOR, } );
A opção renderingType substitui todas as configurações de tipo de renderização feitas ao
configurar um ID de mapa.
- Para ativar a inclinação e a rotação, defina a opção de mapa
tiltInteractionEnabledcomo "true" ou chamemap.setTiltInteractionEnabled. - Para ativar o movimento panorâmico, defina a opção de mapa
headingInteractionEnabledcomotrueou chamemap.setHeadingInteractionEnabled.
Usar um ID do mapa para definir o tipo de renderização
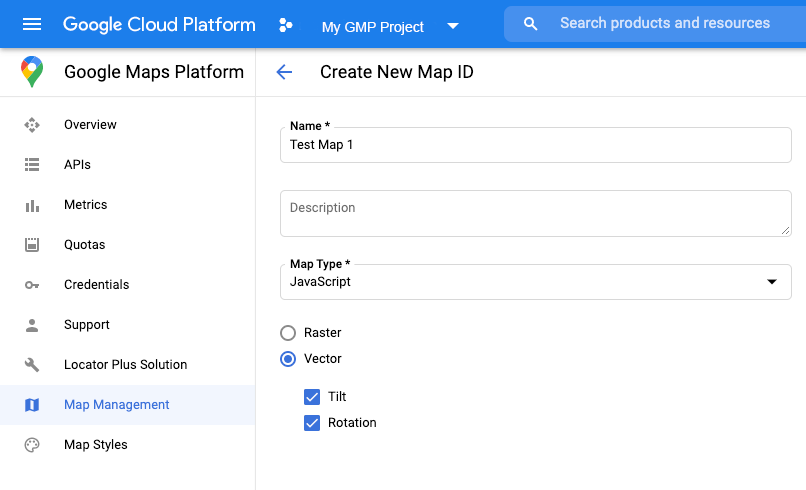
Também é possível especificar o tipo de renderização usando um ID do mapa. Para criar um ID do mapa, siga as etapas em Usar a estilização de mapas baseada na nuvem: obter um ID do mapa. Defina o tipo de mapa como JavaScript e selecione a opção Vetor. Marque Inclinação ou Rotação para ativar essas opções no mapa. Com isso, você ajusta de forma programática esses valores, e os usuários ajustam a inclinação e a direção no mapa. Se o uso de inclinação ou direção afetar negativamente seu app, deixe as opções Inclinação e Rotação desmarcadas para que não possam ser ajustadas pelos usuários.

Em seguida, atualize o código de inicialização do seu mapa com o ID do mapa que você criou. Você pode encontrar seus IDs de mapa na página Gerenciamento de Mapas. Informe um ID ao instanciar o mapa usando a propriedade mapId, conforme mostrado aqui:
map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'MAP_ID' });
Usar o elemento <gmp-map>
Mapas vetoriais, inclinação e direção são ativados por padrão ao usar o elemento <gmp-map>, que permite adicionar um mapa à sua página usando HTML. Saiba mais.
Exemplos
Veja alguns exemplos para mostrar esses recursos:
- Visualização de sobreposição do WebGL
- Inclinação e rotação do WebGL
- Tour de recursos do WebGL
- Demonstração do app de viagens do WebGL

