借助由 WebGL 提供支持的 Maps JavaScript API 功能,您可以控制倾斜和旋转、直接将 3D 对象添加到地图,以及执行其他操作。这些功能包括:
- WebGL 叠加视图:可让您向地图添加自定义 2D 和 3D 图形及动画内容。
- 倾斜度和朝向:现在可以通过程序化方式进行调整,也可以使用鼠标和键盘手势进行调整。
- map.moveCamera():可让您同时更改多个镜头属性。
- 缩放功能现在支持小数值。
开始使用
为了使用新的 WebGL 功能,您必须使用矢量地图。本部分介绍了具体的操作方法。
指定 renderingType 选项
使用 renderingType 选项可为地图指定光栅或矢量渲染类型(无需地图 ID):
加载
RenderingType库;这可以在加载 Maps 库时完成:const { Map, RenderingType } = await google.maps.importLibrary("maps") as google.maps.MapsLibrary;初始化地图时,使用
renderingType选项指定RenderingType.VECTOR或RenderingType.RASTER:map = new Map( document.getElementById('map') as HTMLElement, { zoom: 4, center: position, renderingType: RenderingType.VECTOR, } );
renderingType 选项会替换通过配置地图 ID 进行的任何渲染类型设置。
- 如需启用倾斜和旋转,请将
tiltInteractionEnabled地图选项设置为 true 或调用map.setTiltInteractionEnabled。 - 如需启用平移,请将
headingInteractionEnabled地图选项设置为true或调用map.setHeadingInteractionEnabled。
使用地图 ID 设置渲染类型
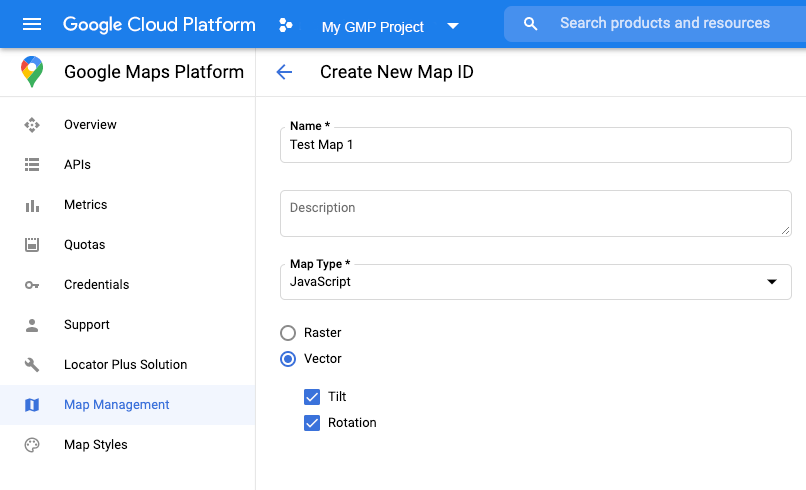
您还可以使用地图 ID 指定渲染类型。如需创建新的地图 ID,请按照使用云端地图样式设置 - 获取地图 ID 一文中的步骤操作。请务必将地图类型设置为 JavaScript,然后选择矢量选项。选中倾斜和/或旋转,以在地图上启用倾斜和旋转。这样一来,您便能以程序化方式调整这些值,还能让用户直接在地图上调整倾斜度和朝向。如果使用倾斜或朝向会对应用产生不利影响,则不要选中倾斜和旋转,这样用户就无法调整倾斜度和旋转度。

接下来,使用您创建的地图 ID 更新地图初始化代码。您可以在地图管理页面上找到地图 ID。在实例化地图时,请通过 mapId 属性提供地图 ID,如下所示:
map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'MAP_ID' });
使用 <gmp-map> 元素
使用 <gmp-map> 元素时,矢量地图、倾斜度和朝向默认处于启用状态,这让您可以使用 HTML 将地图添加到网页中。了解详情。
示例
我们提供了一些示例来演示这些功能:

