Cấp độ lập trình: Sơ cấp
Thời lượng: 10 phút
Loại dự án: Tự động hoá bằng trình kích hoạt dựa trên sự kiện và trình kích hoạt dựa trên thời gian
Mục tiêu
- Tìm hiểu về chức năng của giải pháp.
- Tìm hiểu chức năng của các dịch vụ Apps Script trong giải pháp.
- Thiết lập tập lệnh.
- Chạy tập lệnh.
Giới thiệu về giải pháp này
Nhân viên mới thường cần quyền truy cập vào hệ thống và thiết bị của bộ phận CNTT. Để quản lý những yêu cầu này, bạn có thể tạo một biểu mẫu bằng Google Biểu mẫu để người dùng cho biết quyền truy cập và thiết bị mà nhân viên cần. Sau khi bộ phận CNTT hoàn tất yêu cầu và cập nhật trạng thái, người yêu cầu sẽ nhận được một thông báo qua email.


Cách hoạt động
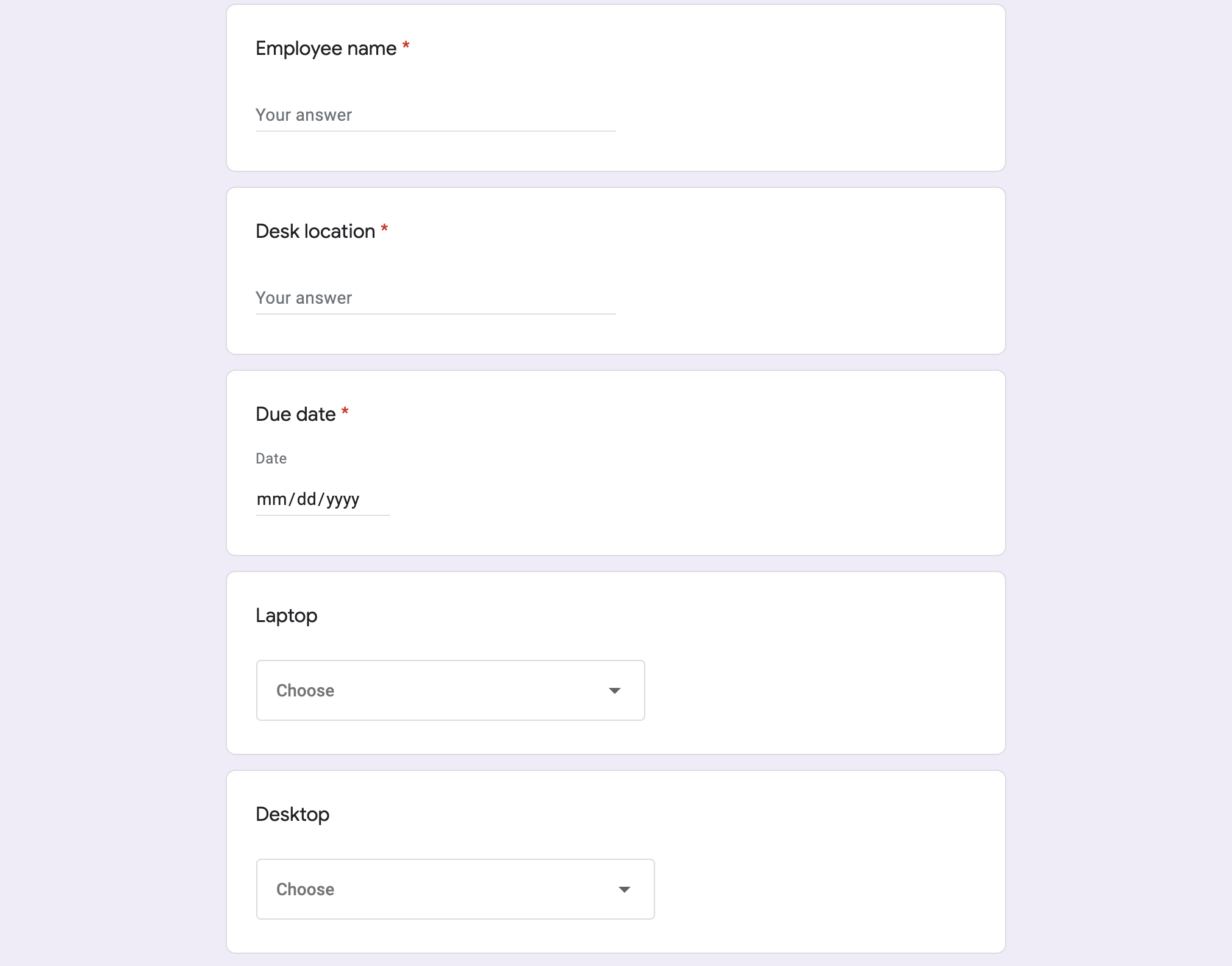
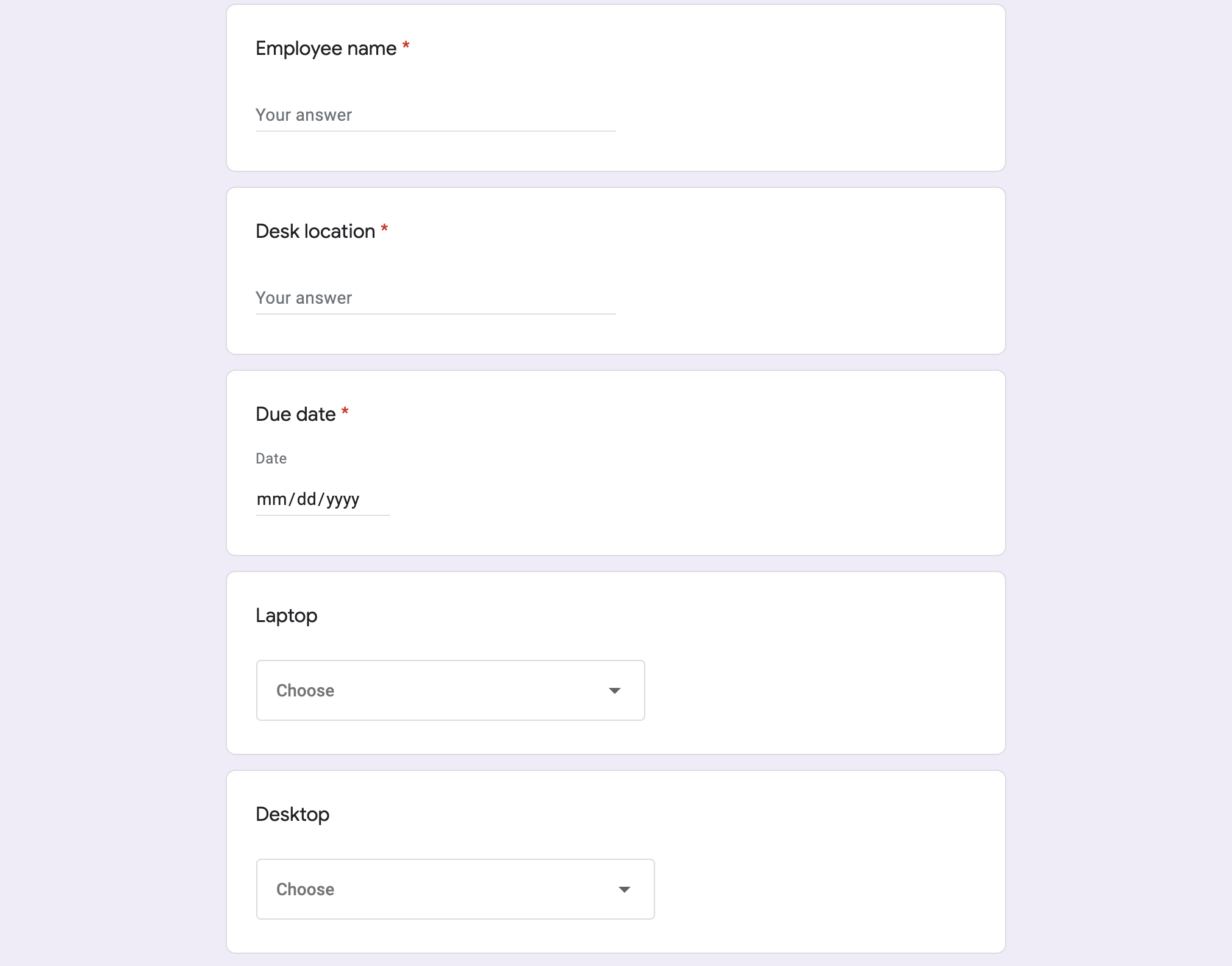
Tập lệnh này tạo một biểu mẫu yêu cầu thiết bị. Bạn có thể tuỳ chỉnh các mục trên biểu mẫu trong mã của tập lệnh mẫu. Khi có người gửi biểu mẫu, tập lệnh sẽ gửi thông báo qua email đến đầu mối liên hệ được chỉ định cho các yêu cầu. Sau khi trạng thái yêu cầu trong bảng tính thay đổi thành "Đã hoàn tất", tập lệnh sẽ gửi email xác nhận cho người đã gửi biểu mẫu.
Các dịch vụ của Apps Script
Giải pháp này sử dụng các dịch vụ sau:
- Dịch vụ biểu mẫu – Tạo biểu mẫu cho các yêu cầu về CNTT.
- Dịch vụ bảng tính – Kiểm tra xem biểu mẫu yêu cầu đã tồn tại hay chưa để giảm thiểu trường hợp trùng lặp. Quản lý các câu trả lời trong biểu mẫu bằng cách di chuyển các câu trả lời đó sang trang tính Đang chờ xử lý và Đã hoàn tất nếu cần.
- Dịch vụ thư – Tạo và gửi email yêu cầu cũng như email thông báo hoàn tất.
- Dịch vụ tập lệnh – Tạo các điều kiện kích hoạt. Một sự kiện sẽ kích hoạt khi biểu mẫu được gửi và sự kiện còn lại sẽ kích hoạt sau mỗi 5 phút để kiểm tra xem trạng thái của yêu cầu có được đánh dấu là "Đã hoàn tất" hay không.
Điều kiện tiên quyết
Để sử dụng mẫu này, bạn cần đáp ứng các điều kiện tiên quyết sau:
- Một Tài khoản Google (tài khoản Google Workspace có thể yêu cầu quản trị viên phê duyệt).
- Một trình duyệt web có quyền truy cập vào Internet.
Thiết lập tập lệnh
Tạo dự án Apps Script
- Nhấp vào nút sau đây để tạo bản sao của bảng tính Quản lý yêu cầu về thiết bị của nhân viên. Dự án Apps Script cho giải pháp này được đính kèm vào bảng tính.
Tạo bản sao - Nhấp vào Tiện ích > Apps Script.
- Bên cạnh biến
REQUEST_NOTIFICATION_EMAIL, hãy thay thế email mẫu bằng email của bạn. - Nhấp vào biểu tượng Lưu
.
Thiết lập bảng tính
- Quay lại bảng tính rồi nhấp vào Yêu cầu thiết bị > Thiết lập. Bạn có thể cần làm mới trang để trình đơn tuỳ chỉnh này xuất hiện.
Khi được nhắc, hãy cho phép tập lệnh chạy. Nếu màn hình đồng ý OAuth hiển thị cảnh báo Ứng dụng này chưa được xác minh, hãy tiếp tục bằng cách chọn Tuỳ chọn nâng cao > Chuyển đến {Tên dự án} (không an toàn).
Nhấp vào Yêu cầu thiết bị > Thiết lập lại.
Chạy tập lệnh
- Nhấp vào Công cụ > Quản lý biểu mẫu > Chuyển đến biểu mẫu đang hoạt động.
- Điền thông tin và gửi biểu mẫu.
- Kiểm tra email của bạn để xem thông báo về yêu cầu thiết bị.
- Quay lại bảng tính và trên trang Yêu cầu đang chờ xử lý, hãy thay đổi trạng thái của yêu cầu thành Đã hoàn tất.
- Trong vòng 5 phút, tập lệnh sẽ gửi một email khác để thông báo cho bạn rằng yêu cầu đã hoàn tất. Tập lệnh này sẽ di chuyển yêu cầu từ trang Yêu cầu đang chờ xử lý sang trang Yêu cầu đã hoàn tất.
Xem lại mã
Để xem lại mã Apps Script cho giải pháp này, hãy nhấp vào Xem mã nguồn bên dưới:
Xem mã nguồn
Code.gs
new-equipment-request.html
request-complete.html
Người đóng góp
Mẫu này do Google duy trì với sự trợ giúp của các Chuyên gia Google về phát triển.