Bạn có thể dùng thành phần web <model-viewer> để xem và tương tác với các mô hình 3D trên web, đồng thời chuyển đổi liền mạch sang việc đặt và tương tác với các mô hình 3D đó trong công nghệ Thực tế tăng cường trên web.
Khi xem trên một thiết bị Android hỗ trợ ARCore, thành phần <model-viewer> có thuộc tính ar sẽ hiển thị một nút như trong ví dụ sau:
Khi nhấn vào nút này trên các thiết bị hỗ trợ ARCore, mô hình sẽ hiển thị bằng chức năng WebXR của Chrome hoặc ứng dụng Trình xem cảnh, tuỳ thuộc vào giá trị của thuộc tính ar-modes.
Bạn có thể tuỳ chỉnh giao diện của nút AR bằng cách sử dụng các khe thành phần web.
Hãy tham khảo <model-viewer> documentation để biết ví dụ. Xem thêm Trình xem cảnh để biết thêm thông tin về cách hiển thị mô hình 3D tương tác trong AR từ một ứng dụng hoặc trình duyệt Android.
Bắt đầu với <model-viewer>
Các bước sau đây cho biết cách bắt đầu sử dụng <model-viewer> trên bất kỳ trang web nào.
Thêm phần phụ thuộc <model-viewer>
Từ CDN unpkg
<script type="module" src="https://unpkg.com/@google/model-viewer/dist/model-viewer.min.js"></script>
Từ npm
npm install @google/model-viewer
Sau đó, thêm <model-viewer> tại node_modules/model-viewer/dist/model-viewer.min.js bằng trình tạo gói mà bạn muốn,
Thêm thẻ <model-viewer>
Thêm thành phần web <model-viewer> vào tài liệu HTML:
<model-viewer src="https://modelviewer.dev/shared-assets/models/Astronaut.glb"
ios-src="https://modelviewer.dev/shared-assets/models/Astronaut.usdz"
alt="A 3D model of an astronaut"
ar
auto-rotate
camera-controls></model-viewer>
Định cấu hình thẻ <model-viewer>
Bạn có thể định cấu hình màn hình hiển thị mô hình bằng cách thay đổi các thuộc tính trên thẻ <model-viewer>.
Các thuộc tính này hiển thị các tuỳ chọn như chuyển động của máy ảnh, ảnh động mô hình và thông tin môi trường.
Tài liệu về <model-viewer> liệt kê tất cả các thuộc tính có thể được đặt.
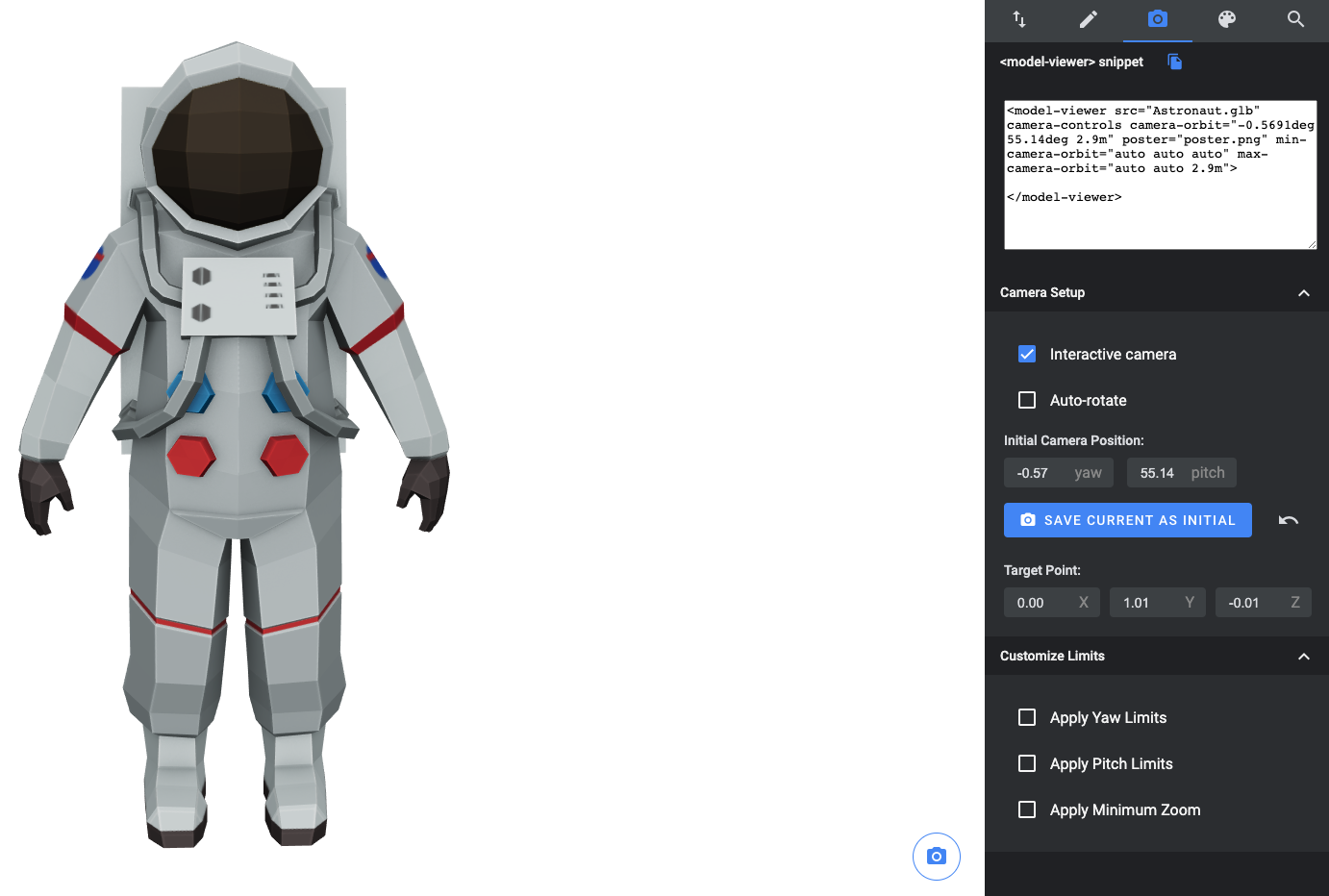
Tiện ích Trình chỉnh sửa mô hình có thể tạo thẻ HTML <model-viewer> và định cấu hình các thuộc tính như vị trí máy ảnh và ánh sáng.
Khả năng tương thích của mô hình
<model-viewer> hỗ trợ các mô hình ở định dạng tệp gltf và glb.
Tham khảo three.js GLTFLoader documentation để biết danh sách các tiện ích glTF được hỗ trợ.
Để đảm bảo mô hình của bạn hiển thị đúng cách, hãy kiểm tra mô hình trong Trình chỉnh sửa mô hình.
Hỗ trợ trình duyệt và thiết bị
Việc sử dụng <model-viewer> để hiển thị mô hình 3D trong một trang web được hỗ trợ trong tất cả trình duyệt Evergreen.
Bạn nên sử dụng polyfill :focus-visible để ẩn vòng tiêu điểm khi phần tử được lấy tiêu điểm.
Các tính năng AR yêu cầu thiết bị được hỗ trợ ARCore và đã cài đặt Dịch vụ Google Play cho AR. Đối với chế độ AR webxr, hãy tham khảo phần Hỗ trợ trình duyệt WebXR.
Theo mặc định, nếu WebXR không được hỗ trợ, thì Trình xem cảnh sẽ được sử dụng.
Các bước tiếp theo
- Xem tài liệu tham khảo về
<model-viewer> - Xem các mẫu
<model-viewer>trên modelviewer.dev - Xem thêm Trình xem cảnh để biết thêm về cách hiển thị mô hình 3D tương tác trong AR từ một ứng dụng hoặc trình duyệt Android.