הקוד של Blockly הוא קוד פתוח, והשימוש בו הוא בחינם ללא צורך בציון מקור.
עם זאת, אנחנו מעודדים מפתחים שמשתמשים ב-Blockly להפנות למוצר באתר, באפליקציה או במוצר שלהם. בדף הזה מפורטות שיטות מומלצות לשימוש ב-Blockly, כולל ציון המקור ושימוש מתאים בלוגו.
איך מתייחסים ל-Blockly
תיאור של Blockly בטקסט וציון המקור
בפעם הראשונה שמתייחסים למוצר בפסקה, משתמשים בתיאור הראשי של המוצר בשורה אחת:
Blockly היא ספריית מפתחים בקוד פתוח מבית Google. הוא יוצר ממשק תכנות ויזואלי שמשתמש בבלוקים של גרירה ושחרור.
כשמתייחסים ל-Blockly בהקשר של אפליקציה אחרת שמשתמשת ב-Blockly, צריך להשתמש בביטוי "נוצרה באמצעות Blockly".
כשמציינים את השיוך ל-Blockly, צריך להשתמש בניסוח הזה בפוסטים בבלוג, בראיונות לתקשורת, באפליקציה ובאתר שלכם.
מה לעשות ומה לא לעשות כשמשתמשים בקובץ עזר
כן — להשתמש במונח "מתאים למתחילים" במקום "מתאים לילדים" כשמתייחסים ל-Blockly. Blockly משמשת למגוון אפליקציות, לא כולן מיועדות לילדים.
לא — להתייחס ל-Blockly כשפה (לדוגמה, כ"שפת תכנות מבוססת-בלוקים"). Blockly היא לא שפה, אלא ספרייה שמפתחים משתמשים בה כדי ליצור ממשק תכנות חזותי מבוסס-בלוקים.
איך מייצגים את Blockly באופן ויזואלי
ייחוס של Blockly באמצעות לוגו
כדי לתת קרדיט ל-Blockly באפליקציה או באתר, צריך להשתמש באחד מהלוגואים הבאים, בהתאם לצבע הרקע:

|

|
|---|---|
| לרקעים בהירים עם צורות חופפות או דפוסים מגוונים, ולרקעים כהים אחידים (ללא צורות או דפוסים) עם ניגודיות גבוהה. | לרקעים כהים עם צורות חופפות או דוגמאות מגוונות. |
| PNG SVG | PNG SVG |
צריך להוסיף היפר-קישור לתג שיוביל לדף הבית של Blockly: https://g.co/dev/blockly
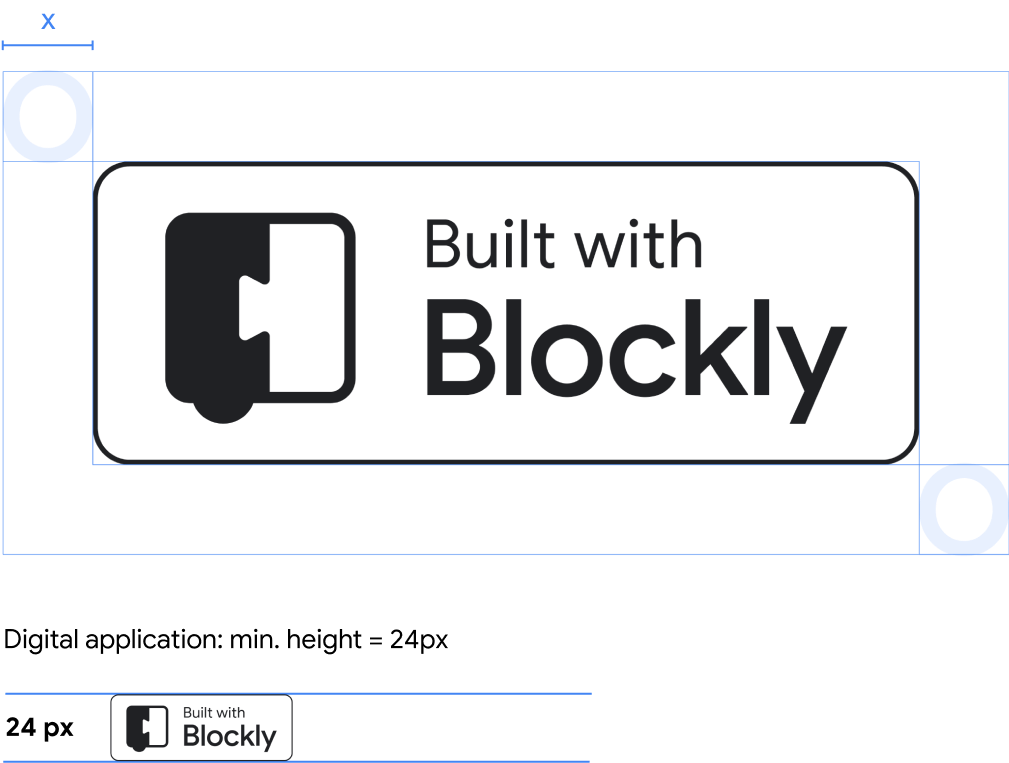
גודל התג והריווח
 כדי שהתגים יהיו קריאים, הגובה שלהם צריך להיות לפחות 24 פיקסלים.
כדי שהתגים יהיו קריאים, הגובה שלהם צריך להיות לפחות 24 פיקסלים.
כשמשתמשים בסימן משולב, צריך להשאיר לפחות רווח לבן בגובה x וברוחב x1 מסביב ללוגו. אסור להצמיד את הלוגו לאלמנטים אחרים או לחפוף אותו איתם.
שימושים אחרים בלוגו של Blockly
אסור להשתמש בסימן Blockly או בגרסה כלשהי של הסימן Blockly בשילוב עם השם הכולל של האפליקציה, המוצר, השירות או האתר שלכם ללא אישור מצוות Blockly (כדי לבקש אישור, אפשר לשלוח אימייל לכתובת blockly-support@google.com). אסור לשנות את הסימן של Blockly או להשתמש בו באופן שעלול ליצור בלבול או להטעות, ואסור להשתמש במיתוג של Blockly כאלמנט הבולט ביותר בדף.

|
תקופת נעילה רגילהאפשר להשתמש בגרסה הרגילה של הלוגו במצגות ובפוסטים בבלוג. בכל הזדמנות שמתאפשר, הלוגו צריך להיות מוצג כסימן משולב אופקי עם סימן לוגו בצבע מלא וטיפוגרפיה של לוגו בצבע ניטרלי 700 (#5F6368) או לבן מלא. PNG SVG |

|

|

|
|---|---|---|
| במקרים שבהם יש שטח אופקי מוגבל, אפשר להשתמש בסידור אנכי עם סימן הלוגו בצבע מלא ועם טיפוגרפיה של הלוגו בצבע ניטרלי 700 (#5F6368) או לבן מלא. | כשאין מספיק מקום אופקי ואנכי, אפשר להשתמש בסמל הלוגו לבד, בלי הלוגו. | אם הניגודיות בין צבע הלוגו לבין הרקע נמוכה, אפשר להשתמש בגרסה לבנה מלאה של הלוגו. |
| PNG SVG | PNG SVG | PNG SVG |
צבעי הלוגו
|
כחול של Blockly
#4285f4 או hsla(217, 89%, 61%, 1) |
Blockly gray
#c8d1db או hsla(212, 21%, 82%, 1) |
Neutral 700
#5f6368 או hsla(213, 5%, 39%, 1) |

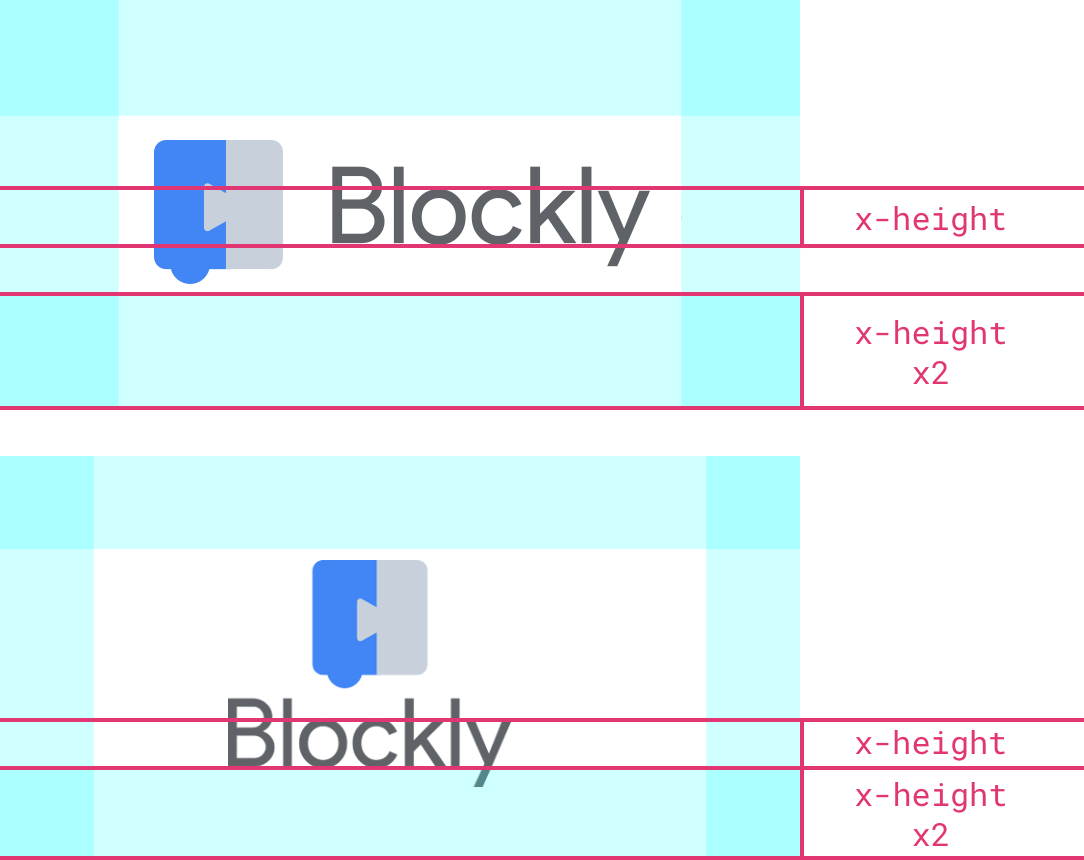
גודל וריווח
כדי שהלוגו יהיה קריא, הגובה שלו לא יכול להיות קטן מ-24px.
לסמלי לוגו שמוצגים בתוך מסגרת, צריך להשאיר מסביבם שטח לבן בגובה של לפחות פי 2 מגובה האות x. אסור להצמיד את הלוגו לאלמנטים אחרים או לחפוף אותו איתם.
שגיאות נפוצות
לא מומלץ…
- לשנות או לעוות את הלוגו בכל דרך שהיא
- שימוש ב-knockout לבן בכל צבע חוץ מלבן
- שינוי הצבע, הצורה או הזוויות
- סיבוב או היפוך בכל כיוון
- שינוי הפרופורציות, המיקום או המיקום של המודעה
- החלפת הלוגו בטיפוגרפיה אחרת
- שימוש בלוגו הישן של Blockly (מומלץ לעדכן את השימוש הקיים כשנוח)
- שימוש בלוגו על רקע עם ניגודיות נמוכה (למשל, לוגו עם חיתוך על רקע אפור בהיר)
- חפיפה של הלוגו עם אלמנטים אחרים או הצבת אלמנטים אחרים בצפיפות סביב הלוגו
- ציור מחדש של הלוגו
- שימוש במיתוג אחר של Google בשילוב עם המוצר שלכם
הנחיות לשימוש במותגים אחרים של Google זמינות באתר ההרשאות למותג.
