Kode Blockly bersifat open source dan gratis untuk digunakan tanpa atribusi.
Namun, kami mendorong developer yang menggunakan Blockly untuk merujuk produk di situs, aplikasi, atau produk mereka. Halaman ini menjelaskan praktik terbaik untuk merujuk dan mengatribusikan Blockly serta penggunaan logo yang tepat.
Cara merujuk ke Blockly
Mendeskripsikan dan mengatribusikan Blockly dalam teks
Saat pertama kali dirujuk dalam paragraf, gunakan deskripsi satu baris utama:
Blockly adalah library developer open source dari Google. Alat ini membuat antarmuka pemrograman visual yang menggunakan blok tarik lalu lepas.
Saat merujuk ke Blockly dalam konteks aplikasi lain yang menggunakan Blockly, Anda harus menggunakan frasa "Dibuat dengan Blockly".
Saat memberikan atribusi Blockly, frasa ini harus digunakan untuk postingan blog, wawancara pers, aplikasi, dan di situs Anda.
Anjuran dan larangan terkait referensi
Lakukan — Sebut Blockly "ramah bagi pemula" bukan "ramah bagi anak-anak". Blockly digunakan untuk berbagai aplikasi, yang tidak semuanya berfokus pada anak-anak.
Jangan — Merujuk ke Blockly sebagai bahasa (misalnya, sebagai "bahasa pemrograman berbasis blok"). Blockly bukan bahasa, melainkan library yang digunakan developer untuk membuat antarmuka pemrograman visual berbasis blok.
Cara merepresentasikan Blockly secara visual
Memberikan atribusi Blockly dengan logo
Untuk memberikan atribusi Blockly di aplikasi atau situs Anda, gunakan salah satu logo berikut, bergantung pada warna latar belakang:

|

|
|---|---|
| Untuk latar belakang terang dengan bidang yang tumpang-tindih atau pola yang beragam, dan untuk latar belakang gelap solid (tanpa bidang atau pola) dengan kontras tinggi. | Untuk latar belakang gelap dengan bidang yang tumpang-tindih atau pola yang beragam. |
| PNG SVG | PNG SVG |
Buat hyperlink badge ke halaman beranda Blockly: https://g.co/dev/blockly
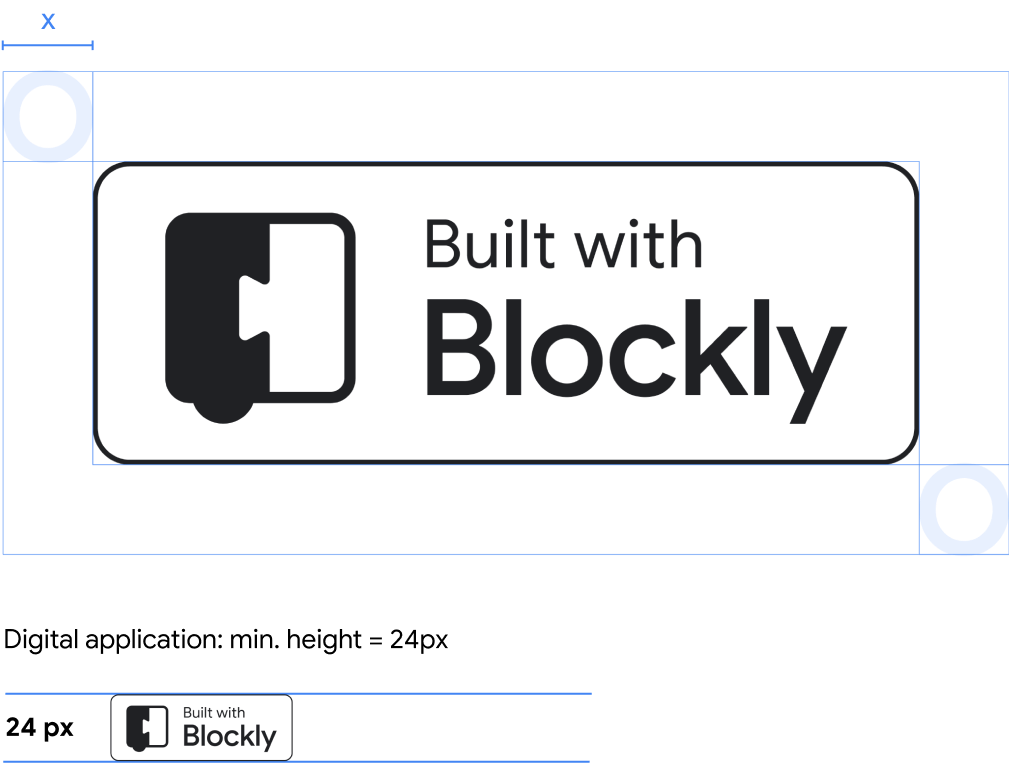
Ukuran dan jarak badge
 Untuk memastikan kelayakannya, tinggi badge tidak boleh kurang dari 24 piksel.
Untuk memastikan kelayakannya, tinggi badge tidak boleh kurang dari 24 piksel.
Untuk logo lengkap, sediakan minimal ruang kosong x-tinggi dan lebar x1 di sekitar logo. Jangan menjejalkan atau menjadikan logo tumpang-tindih dengan elemen lainnya.
Penggunaan lain logo Blockly
Jangan menggunakan merek Blockly atau varian merek Blockly apa pun bersama dengan nama keseluruhan aplikasi, produk, layanan, atau situs Anda tanpa izin dari tim Blockly (kirim email ke blockly-support@google.com untuk meminta izin). Jangan mengubah atau menggunakan tanda Blockly dengan cara yang dapat membingungkan atau menyesatkan, dan jangan pernah menggunakan branding Blockly sebagai elemen yang paling menonjol di halaman Anda.

|
Logo lengkap standarLogo lengkap standar dapat digunakan di slide presentasi dan postingan blog. Kapan pun memungkinkan, logo harus digambarkan sebagai logo lengkap horizontal dengan logomark berwarna dan logotype netral 700 (#5F6368) atau putih solid. PNG SVG |

|

|

|
|---|---|---|
| Jika ruang horizontal terbatas, logo lengkap vertikal dapat digunakan dengan logomark berwarna dan logotype netral 700 (#5F6368) atau putih solid. | Jika ruang vertikal maupun horizontalnya terbatas, logomark dapat digunakan sendiri tanpa logotype. | Jika warna logomark memiliki kontras yang buruk jika dibandingkan dengan background, Anda dapat menggunakan versi knockout berwarna putih solid. |
| PNG SVG | PNG SVG | PNG SVG |
Warna logo
|
Biru Blockly
#4285f4 atau hsla(217, 89%, 61%, 1) |
Abu-abu Blockly
#c8d1db atau hsla(212, 21%, 82%, 1) |
Netral 700
#5f6368 atau hsla(213, 5%, 39%, 1) |

Ukuran dan jarak
Untuk memastikan kelayakannya, tinggi logo tidak boleh kurang dari 24 piksel.
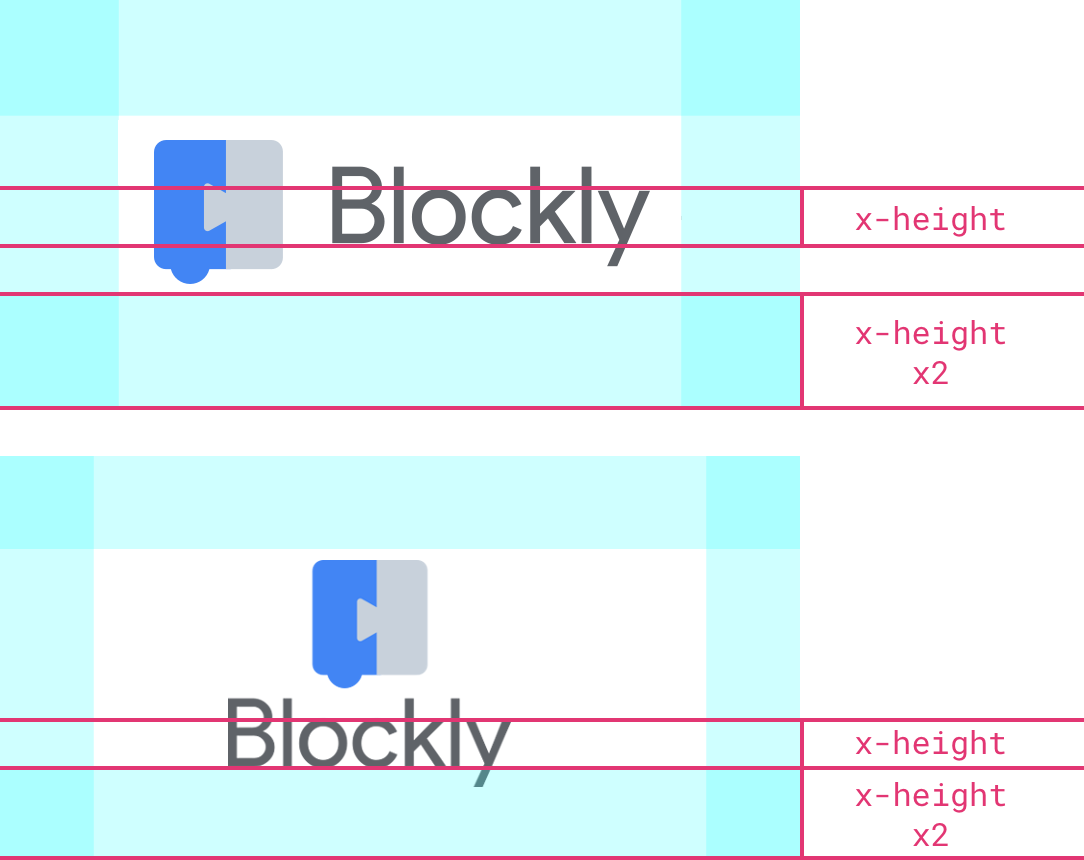
Untuk logo lengkap, sediakan minimal ruang kosong x-tinggi x2 di sekitar logo. Jangan menjejalkan atau menjadikan logo tumpang-tindih dengan elemen lainnya.
Error yang biasa terjadi
Jangan...
- Mengubah atau memutarbalikkan logo dengan cara apa pun
- Gunakan penghapus latar belakang putih dalam warna apa pun kecuali putih
- Mengubah warna, bentuk, atau sudut
- Memutar atau membalik ke arah mana saja
- Mengubah proporsi, posisi, atau penempatan
- Mengganti logotipe dengan typeface yang berbeda
- Menggunakan logo Blockly lama (penggunaan yang sudah ada harus diupdate jika memungkinkan)
- Menggunakan logo pada latar belakang dengan kontras yang buruk (misalnya, logo knockout pada latar belakang abu-abu muda)
- Menjadikan logo tumpang-tindih atau menjejalkannya dengan elemen lain
- Menggambar ulang logo
- Menggunakan branding Google lainnya bersama dengan produk Anda
Untuk mengetahui panduan tentang cara menggunakan merek Google yang lain, lihat situs Perizinan Merek.
