Blockly のコードはオープンソースであり、帰属表示なしで自由に使用できます。
ただし、Blockly を使用しているデベロッパーには、ウェブサイト、アプリ、プロダクトで Blockly を参照することをおすすめします。このページでは、Blockly の参照と帰属表示に関するベスト プラクティスと、ロゴの適切な使用方法について説明します。
Blockly の参照方法
テキストでの Blockly の説明と帰属
段落で最初に言及する際は、次の 1 行の主な説明を使用します。
Blockly は、Google のオープンソースのデベロッパー ライブラリです。ドラッグ&ドロップ ブロックを使用するビジュアル プログラミング インターフェースが作成されます。
Blockly を使用する別のアプリのコンテキストで Blockly に言及する際には、「Built with Blockly」というフレーズを使用する必要があります。
Blockly の帰属表示を行う場合は、ブログ投稿、プレス インタビュー、アプリ、ウェブサイトでこのフレーズを使用する必要があります。
リファレンスの推奨事項と禁止事項
対応 - Blockly を「子供向け」ではなく「初心者向け」と呼びます。Blockly はさまざまなアプリケーションで使用されていますが、そのすべてが子ども向けというわけではありません。
禁止 - Blockly を言語として(「ブロックベースのプログラミング言語」など)言及すること。Blockly は言語ではなく、デベロッパーがブロックベースのビジュアル プログラミング インターフェースを作成するために使用するライブラリです。
Blockly を視覚的に表現する方法
ロゴを使用した Blockly の帰属表示
アプリやウェブサイトで Blockly の帰属表示を行うには、背景色に応じて次のいずれかのロゴを使用してください。

|

|
|---|---|
| 明るい背景で、図形を重ねて配置したり多様なパターンを使用したりしている場合、およびコントラストが強い、暗めで無地の背景(図形やパターンなし)を使用している場合。 | 暗い背景で、図形を重ねて配置したり多様なパターンを使用したりしている場合。 |
| PNG SVG | PNG SVG |
バッジを Blockly のホームページ(https://g.co/dev/blockly)にハイパーリンクしてください。
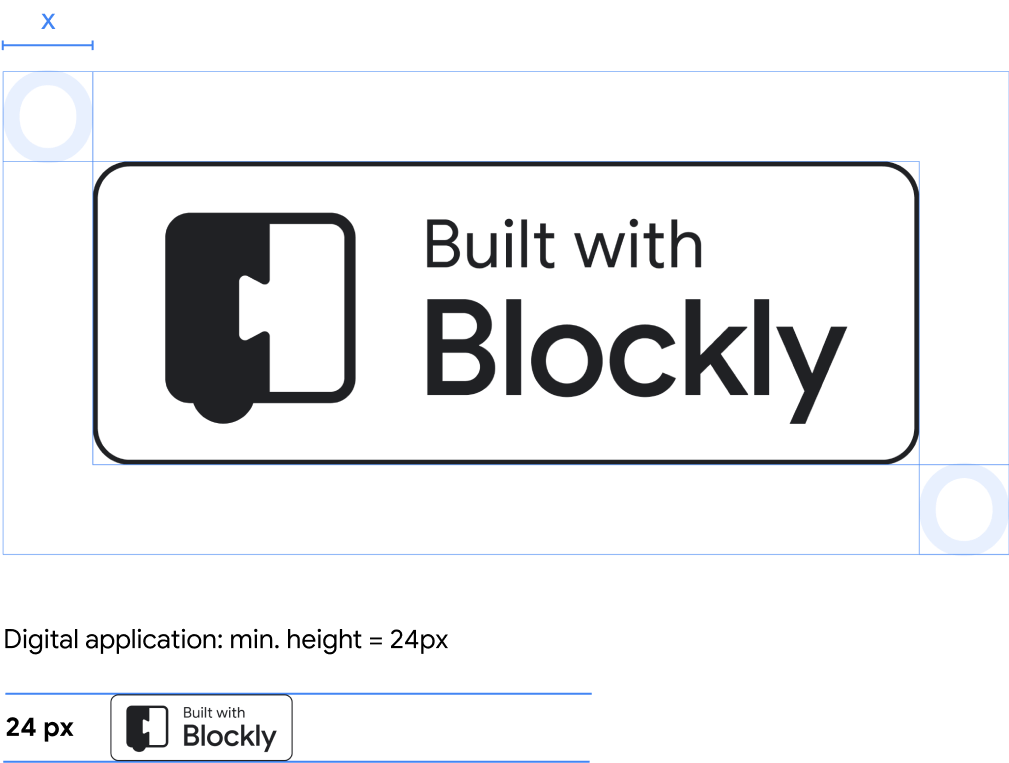
バッジのサイズと間隔
 可読性を保つため、バッジの高さは 24 ピクセルより小さくしないでください。
可読性を保つため、バッジの高さは 24 ピクセルより小さくしないでください。
ロックアップの場合は、ロゴの周囲にエックスハイトと幅の 1 倍以上の余白を入れてください。ロゴに他の要素を入れ込んだり、他の要素と重ねたりしないでください。
Blockly ロゴのその他の使用例
Blockly チームの許可を得ずに、Blockly マークまたは Blockly マークのバリエーションを、アプリケーション、製品、サービス、ウェブサイトの全体的な名前と組み合わせて使用しないでください(許可をリクエストするには、blockly-support@google.com にメールでお問い合わせください)。Blockly マークを改変したり、誤解を招くような方法で使用したりしないでください。また、Blockly のブランディングをページで最も目立つ要素として使用しないでください。

|
標準のロックアップ標準のロックアップ ロゴは、プレゼンテーションのスライドやブログ記事で使用できます。 ロゴは可能な限り常に、フルカラーのロゴマークの横にニュートラル 700(#5F6368)または白無地のロゴタイプを配置したロックアップとして表示してください。 PNG SVG |

|

|

|
|---|---|---|
| 表示スペースの横幅に限りがある場合は、フルカラーのロゴマークの下にニュートラル 700(#5F6368)または白無地のロゴタイプを配置したロックアップを使用できます。 | 表示スペースが縦横ともに限られている場合は、ロゴタイプなしでロゴマークだけを使用できます。 | ロゴマークの色と背景とのコントラストが低い場合は、白無地のノックアウト バージョンを使用できます。 |
| PNG SVG | PNG SVG | PNG SVG |
ロゴの色
|
Blockly blue
#4285f4 または hsla(217, 89%, 61%, 1) |
Blockly gray
#c8d1db または hsla(212, 21%, 82%, 1) |
ニュートラル 700
#5f6368 または hsla(213, 5%, 39%, 1) |

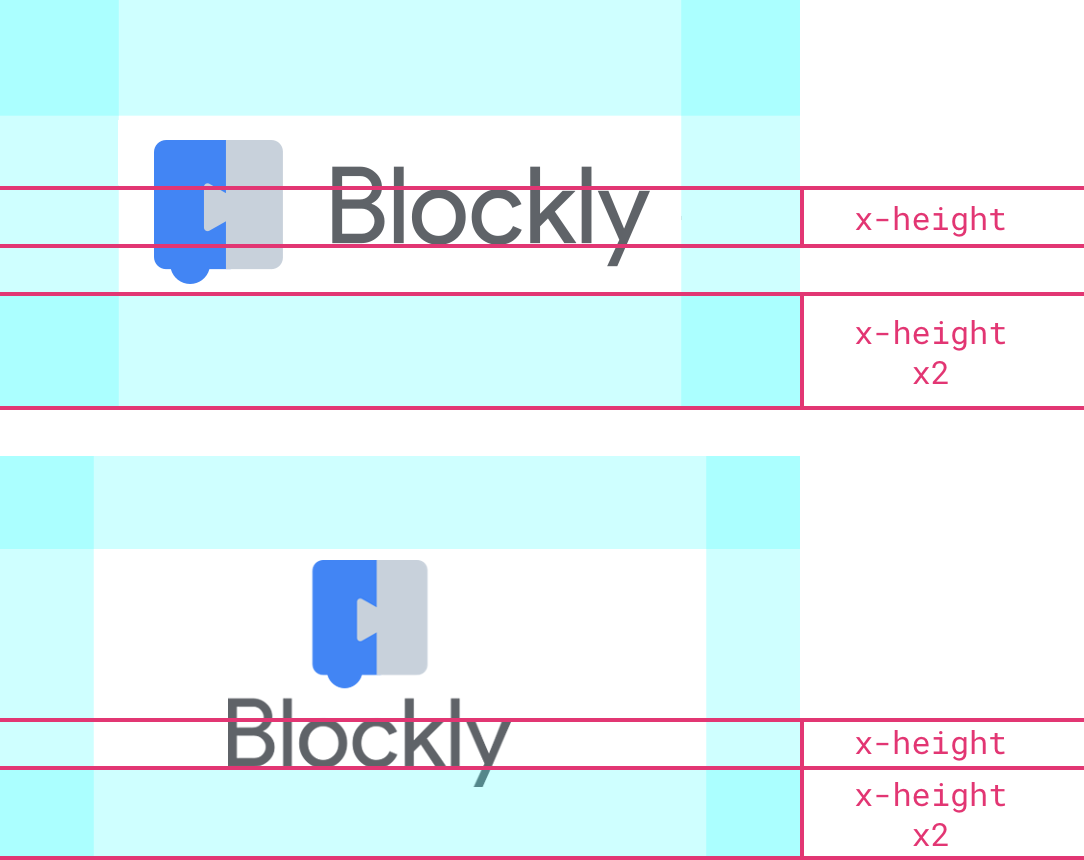
サイズと余白
可読性を保つため、ロゴの高さは 24 ピクセルより小さくしないでください。
ロックアップの場合は、ロゴの周囲にエックスハイトの 2 倍以上の余白を入れてください。ロゴに他の要素を入れ込んだり、他の要素と重ねたりしないでください。
一般的なエラー
禁止事項
- ロゴを改変または変形する
- 白以外の色で白抜きを使用する
- 色、形、角度を変更する
- 任意の方向に回転または反転
- 比率、位置、配置を変更する
- ロゴタイプを別の書体に置き換える
- 古い Blockly ロゴを使用する(既存の使用箇所は都合のよいときに更新する)
- コントラストの低い背景にロゴを使用する(例: ライトグレーの背景にノックアウト ロゴを使用する)
- ロゴが他の要素と重なっている、または他の要素で埋め尽くされている
- ロゴを再描画する
- 他の Google ブランドを自社製品と組み合わせて使用する
他の Google ブランドの使用方法に関するガイドラインについては、ブランド使用許諾のサイトをご覧ください。
