قد تتضمّن مساحة العمل الرئيسية في Blockly شبكة بشكل اختياري. يمكن ضبط المربّعات لتلتصق بالشبكة، ما يتيح تصميمًا أكثر ترتيبًا. ويكون ذلك مفيدًا بشكل خاص في التطبيقات الكبيرة التي تتضمّن مجموعات رموز متعددة موزّعة على مساحة كبيرة.
يتم تحديد إعدادات الشبكة من خلال عنصر يشكّل جزءًا من خيارات الإعداد في Blockly. يُرجى الاطّلاع على المثال أدناه:
var workspace = Blockly.inject('blocklyDiv',
{toolbox: document.getElementById('toolbox'),
grid:
{spacing: 20,
length: 3,
colour: '#ccc',
snap: true},
trashcan: true});
المسافات
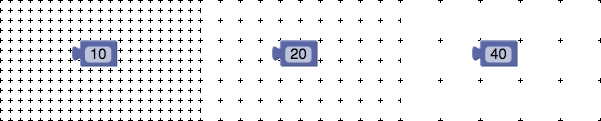
إنّ أهم خاصية في الشبكة هي spacing التي تحدد المسافة بين نقاط الشبكة. القيمة التلقائية هي 0، ما يؤدي إلى عدم ظهور أي شبكة.
في ما يلي أمثلة على spacing مضبوطة على 10 و20 و40:

الطول
السمة length هي رقم يحدّد شكل نقاط الشبكة.
يؤدي الطول 0 إلى إنشاء شبكة غير مرئية (ولكن يمكن محاذاتها)، ويؤدي الطول 1 (القيمة التلقائية) إلى إنشاء نقاط، ويؤدي الطول الأطول إلى إنشاء علامات ضرب، ويؤدي الطول الذي يساوي أو يزيد عن المسافة إلى إنشاء ورق رسم بياني. في ما يلي أمثلة على length مضبوطة على 1 و5 و20:

اللون
السمة colour هي سلسلة تحدّد لون النقاط.
يُرجى ملاحظة طريقة الكتابة البريطانية. استخدِم أي تنسيق متوافق مع CSS، بما في ذلك #f00 أو #ff0000 أو rgb(255, 0, 0). القيمة التلقائية هي #888.
في ما يلي أمثلة على colour تم ضبطها على #000 و#ccc و#f00:

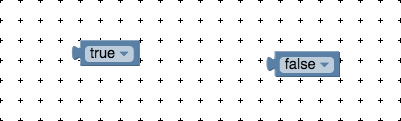
Snap
السمة snap هي قيمة منطقية تحدّد ما إذا كان يجب أن تلتصق الكتل بأقرب نقطة في الشبكة عند وضعها في مساحة العمل. القيمة التلقائية هي false.