יכול להיות שיהיה רשת בסביבת העבודה הראשית של Blockly. אפשר להגדיר את הבלוקים כך שייצמדו לרשת, וכך ליצור פריסה מסודרת יותר. האפשרות הזו שימושית במיוחד באפליקציות גדולות עם כמה קבוצות קוד שפזורות על פני אזור גדול.
ההגדרות של הרשת מוגדרות על ידי אובייקט שהוא חלק מאפשרויות ההגדרה של Blockly. לדוגמה:
var workspace = Blockly.inject('blocklyDiv',
{toolbox: document.getElementById('toolbox'),
grid:
{spacing: 20,
length: 3,
colour: '#ccc',
snap: true},
trashcan: true});
ריווח
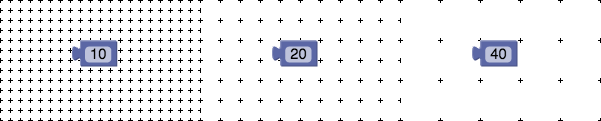
המאפיין הכי חשוב של הרשת הוא spacing, שמגדיר את המרחק בין הנקודות ברשת. ערך ברירת המחדל הוא 0, ולכן לא מוצגת רשת.
דוגמאות לערך spacing שמוגדר ל-10, ל-20 ול-40:

אורך
המאפיין length הוא מספר שמגדיר את הצורה של נקודות הרשת.
אורך של 0 יוצר רשת בלתי נראית (אבל עדיין כזו שאפשר להצמיד אליה), אורך של 1 (ערך ברירת המחדל) יוצר נקודות, אורך גדול יותר יוצר צלבים, ואורך ששווה לרווח או גדול ממנו יוצר נייר גרף. דוגמאות לערך length שמוגדר ל-1, ל-5 ול-20:

צבע
המאפיין colour הוא מחרוזת שקובעת את צבע הנקודות.
שימו לב לאיות הבריטי. אפשר להשתמש בכל פורמט שתואם ל-CSS, כולל #f00,
#ff0000 או rgb(255, 0, 0). ערך ברירת המחדל הוא #888.
דוגמאות ל-colour שהוגדר ל-#000, ל-#ccc ול-#f00:

Snap
המאפיין snap הוא ערך בוליאני שקובע אם בלוקים צריכים להיצמד לנקודת הרשת הקרובה ביותר כשממקמים אותם בסביבת העבודה. ערך ברירת המחדל הוא false.