Ruang kerja utama Blockly dapat memiliki petak. Blok dapat dibuat agar menempel ke petak, sehingga tata letak lebih rapi. Hal ini sangat membantu dalam aplikasi yang lebih besar dengan beberapa pengelompokan kode yang tersebar di area yang luas.
Setelan petak ditentukan oleh objek yang merupakan bagian dari opsi konfigurasi Blockly. Berikut ini contohnya:
var workspace = Blockly.inject('blocklyDiv',
{toolbox: document.getElementById('toolbox'),
grid:
{spacing: 20,
length: 3,
colour: '#ccc',
snap: true},
trashcan: true});
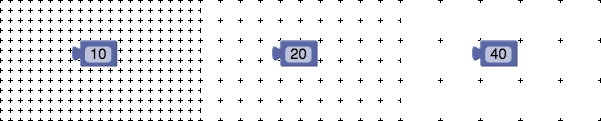
Spasi
Properti petak yang paling penting adalah spacing yang menentukan jarak
antar-titik petak. Nilai defaultnya adalah 0, yang tidak menghasilkan petak.
Berikut contoh spacing yang ditetapkan ke 10, 20, dan 40:

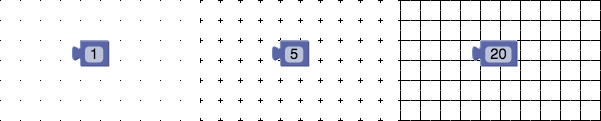
Panjang
Properti length adalah angka yang menentukan bentuk titik petak.
Panjang 0 menghasilkan petak yang tidak terlihat (tetapi masih dapat di-snap), panjang 1 (nilai default) menghasilkan titik, panjang yang lebih panjang menghasilkan silang, dan panjang yang sama atau lebih besar dari jarak menghasilkan kertas grafik. Berikut adalah contoh length yang ditetapkan ke 1, 5, dan 20:

Warna
Properti colour adalah string yang menetapkan warna titik.
Perhatikan ejaan Inggris. Gunakan format yang kompatibel dengan CSS, termasuk #f00,
#ff0000, atau rgb(255, 0, 0). Nilai defaultnya adalah #888.
Berikut contoh colour yang ditetapkan ke #000, #ccc, dan #f00:

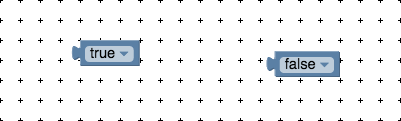
Snap
Properti snap adalah boolean yang menetapkan apakah blok harus di-snap ke titik
petak terdekat saat ditempatkan di ruang kerja. Nilai defaultnya adalah false.