Blockly מספק ממשק משתמש של קטגוריות שמוגדר כברירת מחדל, ובעזרתו אפשר להשתמש באפשרויות בסיסיות לעיצוב. אם אתם רוצים מידע על עיצוב או הגדרה מתקדמים יותר של ממשק המשתמש, כדאי לעיין בסדנת הקוד בנושא התאמה אישית של ארגז כלים של Blockly ובהרצאה בנושא Toolbox APIs משנת 2021.

שירות CSS לקטגוריה
אפשר להשתמש ב-CSS כדי לעצב את ארגזי הכלים של הקטגוריות.
ארגז כלים של קטגוריה מורכב מכמה רכיבי HTML, שכל אחד מהם מדמה חלק אחר בארגז הכלים. לדוגמה, לכל קטגוריה יש div משלה וspan נפרדים לסמל ולתווית שלה. (רשימה מלאה מופיעה בטבלה שלמטה).
Blockly מקצה מחלקת CSS שמוגדרת כברירת מחדל לכל החלקים מאותו סוג. לדוגמה,
היא מקצה את blocklyToolboxCategoryLabel לכל התוויות span. אפשר להשתמש במחלקות האלה כדי להגדיר סגנון לכל החלקים מאותו סוג באותו אופן, למשל כדי להקצות את אותו צבע לכל התוויות. Blockly משתמש במחלקות האלה בCSS ברירת המחדל שלו עבור ארגזי כלים של קטגוריות.
אפשר להקצות מחלקות CSS מותאמות אישית לחלקים בודדים. לדוגמה, אפשר להקצות מחלקות CSS שונות לכל תווית span. אפשר להשתמש במחלקות האלה כדי להגדיר סגנונות שונים לחלקים שונים מאותו סוג, למשל כדי להקצות צבע שונה לכל תווית.
מחלקות CSS שמוגדרות כברירת מחדל
בטבלה הבאה מפורטים הסוגים, התיאורים ושיעורי ה-CSS שמוגדרים כברירת מחדל של כל חלק בארגז הכלים של הקטגוריה. אם קשה לכם לדמיין את זה, פתחו את הכלים למפתחים בדפדפן ובדקו את ארגז הכלים.
| סוג החלק | תיאור | מחלקת CSS שמוגדרת כברירת מחדל |
|---|---|---|
| contents | הקטגוריה div שמכילה את כל הקטגוריות. |
blocklyToolboxCategoryGroup |
| מאגר | div שמכיל קטגוריה אחת וקטגוריות המשנה שלה. |
blocklyToolboxCategoryContainer |
| שורה | הקטגוריה div שמכילה את הקטגוריה. |
blocklyToolboxCategory |
| rowcontentcontainer | השדה div שמכיל את התווית ואת הסמל. |
blocklyTreeRowContentContainer |
| סימן השאלה | ה-span שמכיל את הסמל. |
blocklyToolboxCategoryIcon |
| תווית | ה-span שמכיל את התווית. |
blocklyToolboxCategoryLabel |
בנוסף, משתמשים ב-CSS כדי לתייג את המצב של חלקים מסוימים בארגז הכלים.
| מדינה (State) | תיאור | מחלקת CSS שמוגדרת כברירת מחדל |
|---|---|---|
| נבחר | התווסף ל'שורה' div כשהקטגוריה נבחרת. |
blocklyToolboxSelected |
| openicon | הסמל span נוסף כשפותחים קטגוריה עם קטגוריות משנה. |
blocklyToolboxCategoryIconOpen |
| closedicon | התווסף לסמל span כשסוגרים קטגוריה עם קטגוריות משנה. |
blocklyToolboxCategoryIconClosed |
מחלקות CSS בהתאמה אישית
כדי להקצות מחלקות CSS מותאמות אישית, משתמשים במאפיין cssConfig בהגדרות של ארגז הכלים ב-JSON או במאפיינים css- בהגדרות של ארגז הכלים ב-XML, ומשתמשים ב-partType כדי לזהות את החלק שרוצים להקצות לו מחלקות.
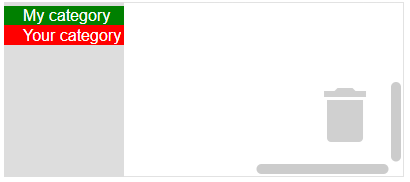
לדוגמה, נניח שאתם רוצים שכל התוויות יהיו לבנות אבל לכל קטגוריה יהיה צבע רקע משלה. אפשר להשתמש במחלקת ברירת המחדל לתוויות, אבל צריך להוסיף מחלקות מותאמות אישית לכל שורה בקטגוריה.

ההגדרות הבאות של קטגוריות מקצות מחלקות CSS מותאמות אישית לכל שורה של קטגוריה. שימו לב שהמחלקות שמוגדרות כברירת מחדל לשורות (blocklyToolboxCategory) כלולות בכל הגדרה. הסיבה לכך היא ש-Blockly מחליף את המאפיין class של השורה כשהוא מקצה מחלקות. אם לא תכללו את מחלקת ברירת המחדל, לא תקבלו את ה-CSS של ברירת המחדל למחלקה הזו.
JSON
מגדירים מחלקות CSS מותאמות אישית באמצעות המאפיין cssConfig.
{
"kind": "category",
"name": "My category",
"cssConfig": {
"row": "blocklyToolboxCategory myRow" // Use the part type ("row") as a key.
},
"contents": [...],
},
{
"kind": "category",
"name": "Your category",
"cssConfig": {
"row": "blocklyToolboxCategory yourRow"
},
"contents": [...],
},
XML
אפשר להגדיר מחלקות CSS בהתאמה אישית באמצעות מאפיין שהשם שלו הוא סוג החלק עם הקידומת css-.
<category name="My category" css-row="blocklyToolboxCategory myRow">
...
</category>
<category name="Your category" css-row="blocklyToolboxCategory yourRow">
...
</category>
בקובץ ה-CSS, משתמשים במחלקות בהתאמה אישית כדי להקצות צבעים לשורות, ובמחלקת ברירת המחדל כדי להקצות את צבע התווית:
.myRow {background-color: green}
.yourRow {background-color: red}
.blocklyToolboxCategoryLabel {color: white}
עיצובים
עיצובים מאפשרים לכם לציין את כל הצבעים של סביבת העבודה בבת אחת, כולל הצבעים של הקטגוריות. אם אתם צריכים שליטה מדויקת יותר, אתם יכולים להשתמש ב-CSS.
כדי להשתמש בהם, צריך לשייך את הקטגוריה לסגנון קטגוריה מסוים:
JSON
{
"kind": "category",
"name": "Logic",
"categorystyle": "logic_category"
}
XML
<category name="Logic" categorystyle="logic_category"></category>
צבעים
אפשר גם לציין את הצבע ישירות, אבל לא מומלץ לעשות את זה. הצבע הוא מספר שמומר למחרוזת (0-360) שמציין את הגוון. שימו לב לאיות הבריטי.
JSON
{
"contents": [
{
"kind": "category",
"name": "Logic",
"colour": "210"
},
{
"kind": "category",
"name": "Loops",
"colour": "120"
}
]
}
XML
<xml id="toolbox" style="display: none">
<category name="Logic" colour="210">...</category>
<category name="Loops" colour="120">...</category>
<category name="Math" colour="230">...</category>
<category name="Colour" colour="20">...</category>
<category name="Variables" colour="330" custom="VARIABLE"></category>
<category name="Functions" colour="290" custom="PROCEDURE"></category>
</xml>
שימו לב שאפשר גם להשתמש בהפניות לתרגום של צבעים.

