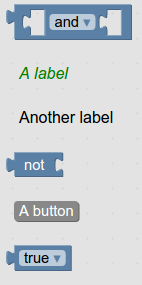
Sie können eine Schaltfläche oder ein Label überall dort platzieren, wo Sie auch einen Block in der Toolbox platzieren können.

JSON
{
"kind": "flyoutToolbox",
"contents": [
{
"kind": "block",
"type":"logic_operation"
},
{
"kind": "label",
"text": "A label",
"web-class": "myLabelStyle"
},
{
"kind": "label",
"text": "Another label"
},
{
"kind": "block",
"type": "logic_negate"
},
{
"kind": "button",
"text": "A button",
"callbackKey": "myFirstButtonPressed"
},
{
"kind": "block",
"type": "logic_boolean"
}
]
}
XML
<xml id="toolbox" style="display: none">
<block type="logic_operation"></block>
<label text="A label" web-class="myLabelStyle"></label>
<label text="Another label"></label>
<block type="logic_negate"></block>
<button text="A button" callbackKey="myFirstButtonPressed"></button>
<block type="logic_boolean"></block>
</xml>
<style>
.myLabelStyle>.blocklyFlyoutLabelText {
font-style: italic;
fill: green;
}
</style>
Sie können einen CSS-Klassennamen angeben, der auf die Schaltfläche oder das Label angewendet werden soll. Im obigen Beispiel wird für das erste Label ein benutzerdefinierter Stil verwendet, für das zweite Label der Standardstil.
Schaltflächen sollten Callback-Funktionen haben, Labels nicht. Um den Callback für einen bestimmten Tastenklick festzulegen, verwenden Sie
yourWorkspace.registerButtonCallback(yourCallbackKey, yourFunction).
Ihre Funktion sollte die Schaltfläche, auf die geklickt wurde, als Argument akzeptieren. Die Schaltfläche „Variable erstellen…“ in der Variablenkategorie ist ein gutes Beispiel für eine Schaltfläche mit einem Callback.

