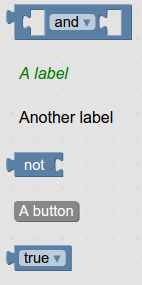
ボタンやラベルは、ツールボックスにブロックを配置できる場所であればどこにでも配置できます。

JSON
{
"kind": "flyoutToolbox",
"contents": [
{
"kind": "block",
"type":"logic_operation"
},
{
"kind": "label",
"text": "A label",
"web-class": "myLabelStyle"
},
{
"kind": "label",
"text": "Another label"
},
{
"kind": "block",
"type": "logic_negate"
},
{
"kind": "button",
"text": "A button",
"callbackKey": "myFirstButtonPressed"
},
{
"kind": "block",
"type": "logic_boolean"
}
]
}
XML
<xml id="toolbox" style="display: none">
<block type="logic_operation"></block>
<label text="A label" web-class="myLabelStyle"></label>
<label text="Another label"></label>
<block type="logic_negate"></block>
<button text="A button" callbackKey="myFirstButtonPressed"></button>
<block type="logic_boolean"></block>
</xml>
<style>
.myLabelStyle>.blocklyFlyoutLabelText {
font-style: italic;
fill: green;
}
</style>
ボタンまたはラベルに適用する CSS クラス名を指定できます。上記の例では、最初のラベルはカスタム スタイルを使用し、2 番目のラベルはデフォルトのスタイルを使用しています。
ボタンにはコールバック関数が必要です。ラベルには必要ありません。特定のボタンのクリックのコールバックを設定するには、
yourWorkspace.registerButtonCallback(yourCallbackKey, yourFunction).
関数は、クリックされたボタンを引数として受け取る必要があります。変数カテゴリの [変数を作成...] ボタンは、コールバック付きのボタンの好例です。

