Blockly bietet ein System zur Lokalisierung von Text in einer Anwendung, z. B. für Kurzinfos, Kontextmenüs und den Text auf Blöcken. Dieses System wird verwendet, um den eigenen Text zu lokalisieren. Sie können es auch verwenden, um Text zu lokalisieren, der nur für Ihre Anwendung gilt.
Hinweis:Die Lokalisierung entspricht der Übersetzung, mit dem Unterschied, dass die Übersetzungen für verschiedene Länder unterschiedlich sein können, z. B. unterschiedliche Übersetzungen ins Portugiesische in Portugal und Brasilien.
So funktioniert das Lokalisierungssystem
Das Lokalisierungssystem besteht aus Lokalisierungstokens, Lokalisierungstabellen und Funktionen, die die Tabellen verwenden, um Tokens durch lokalisierte Strings zu ersetzen.
Lokalisierungstokens
Ein Lokalisierungstoken ist ein kurzer String, der Text darstellt, der lokalisiert werden muss. Für eine Kurzinfo in einem benutzerdefinierten Datumsblock kann beispielsweise das Token MY_DATE_TOOLTIP verwendet werden. Lokalisierungs-Tokens werden im Code anstelle von Text verwendet. Bei der Laufzeit ersetzt Blockly diese Tokens durch lokalisierte Strings.
Lokalisierungstabellen
Eine Lokalisierungstabelle, auch Stringtabelle oder Nachrichtentabelle genannt, ist ein Objekt, das Lokalisierungstokens lokalisierten Strings zuordnet. Für jede Sprache ist eine eigene Tabelle erforderlich. Wenn Sie beispielsweise Englisch und Spanisch unterstützen möchten, könnte Ihre englische Tabelle Folgendes enthalten:
enTable.MY_DATE_TOOLTIP = 'Enter a date.';
Ihre spanische Tabelle könnte Folgendes enthalten:
esTable.MY_DATE_TOOLTIP = 'Introduzca una fecha.';
Blockly enthält Lokalisierungstabellen für den eigenen Text. Sie sind in der Blockly-Distribution als Dateien mit dem Namen blockly/msg/xx.js verfügbar, wobei xx der Sprachcode ist.
Sie müssen Lokalisierungstabellen für Ihren eigenen Text erstellen. Zur Laufzeit laden Sie die Lokalisierungstabellen – die von Blockly und Ihre eigenen – für das ausgewählte Gebietsschema in Blockly.Msg, die Lokalisierungstabelle, die Blockly intern verwendet.
Lokalisierungssystem verwenden
Bevor Sie das Lokalisierungssystem verwenden, müssen Sie entscheiden, wie viele Sprachen Sie unterstützen möchten und ob Sie in Zukunft weitere Sprachen unterstützen möchten.
Wenn Sie nur eine einzige Sprache unterstützen möchten, geben Sie den Text direkt in den Code ein. Sie müssen keine Lokalisierungs-Tokens verwenden.
- Wenn Ihre Sprache Englisch (
en) ist, müssen Sie nichts weiter tun. Die Blockly-Lokalisierungstabelle für die Spracheenwird standardmäßig geladen. - Wenn Ihre Sprache nicht
enist, laden Sie die Blockly-Lokalisierungstabelle für diese Sprache herunter.
- Wenn Ihre Sprache Englisch (
Wenn Sie jetzt oder in Zukunft mehrere Sprachen unterstützen möchten, gehen Sie so vor:
- Definieren und verwenden Sie Lokalisierungstokens für Ihren benutzerdefinierten Text.
- Legen Sie fest, wie Nutzer eine Sprache auswählen.
- Laden Sie die Blockly-Lokalisierungstabelle für die Sprache herunter.
- Lade die Lokalisierungstabelle für die Sprache und Region.
Lokalisierungstokens definieren und verwenden
Wenn Sie mehrere Sprachen unterstützen, müssen Sie für den gesamten benutzerdefinierten Text Lokalisierungstokens definieren und verwenden.
Lokalisierungstokens definieren
Definieren Sie für jeden String, der lokalisiert werden muss, ein Token. Sie können ein benutzerdefiniertes Präfix für Ihre Tokens verwenden, um Konflikte mit Tokens zu vermeiden, die in Blockly in Zukunft hinzugefügt werden.
Wenn Sie beispielsweise einen einzelnen benutzerdefinierten Block und eine einzelne benutzerdefinierte Kategorie haben, können Sie die folgenden Tokens definieren:
MY_DATE_BLOCK_TEXT
MY_DATE_TOOLTIP
MY_DATE_HELPURL
MY_DATE_CATEGORY
Lokalisierungstabellen definieren
Definieren Sie für jede Sprache, die Sie unterstützen möchten, eine Lokalisierungstabelle. Beispiel:
// English localization table: my_tokens_en.js
export const myEnTable = {
MY_DATE_BLOCK_TEXT: 'Date %1',
MY_DATE_TOOLTIP: 'Enter a date.',
MY_DATE_HELPURL: 'https://myownpersonaldomain.com/help/en/dateblock'
MY_DATE_CATEGORY: 'Dates',
}
// Spanish localization table: my_tokens_es.js
export const myEsTable = {
MY_DATE_BLOCK_TEXT: 'Fecha %1',
MY_DATE_TOOLTIP: 'Introduzca una fecha.',
MY_DATE_HELPURL: 'https://myownpersonaldomain.com/help/es/dateblock'
MY_DATE_CATEGORY: 'Fechas',
}
Lokalisierungstokens in JSON verwenden
Wenn Sie Lokalisierungstokens in JSON verwenden möchten, ersetzen Sie den zu lokalisierenden String durch eine Tokenreferenz. Eine Tokenreferenz hat das Format %{BKY_TOKEN}. Beispiel:
Blockly.common.defineBlocksWithJsonArray([{
type: 'my_date',
message0: '%{BKY_MY_DATE_BLOCK_TEXT}',
args0: [
{
type: 'field_input',
name: 'DATE',
}
],
output: 'Date',
colour: '%{BKY_MY_DATE_COLOUR}',
tooltip: '%{BKY_MY_DATE_TOOLTIP}',
helpUrl: '%{BKY_MY_DATE_HELPURL}',
extensions: ['validate_date'],
}]);
Wenn die JSON-Datei verarbeitet wird, also in diesem Fall, wenn der Block instanziiert wird, sucht Blockly die Tokens in Blockly.Msg und ersetzt sie durch lokalisierte Strings. Wenn kein Token gefunden wird, bleibt die Referenz erhalten und es wird eine Warnung ausgegeben.
Eine vollständige Liste der Verwendungsmöglichkeiten von Tokenreferenzen finden Sie im Anhang.
JSON-Nachrichteninterpolation
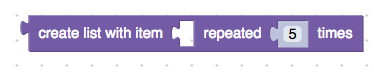
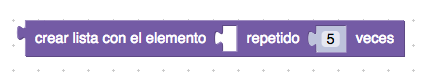
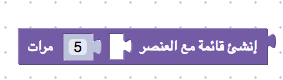
Die message-Schlüssel in einer JSON-Blockdefinition definieren die Eingaben und Felder (einschließlich Labels) in einem Block. Durch die Verwendung von Tokenreferenzen in diesen Schlüsseln kann eine einzelne Blockdefinition an das Vokabular, die Wortreihenfolge und die Richtung mehrerer Sprachen angepasst werden. Hier ist beispielsweise der Block lists_repeat von Blockly in vier verschiedenen Sprachen:




Alle diese Blöcke haben dieselbe Blockdefinition, deren message0-Schlüssel lautet:
message0: %{BKY_LISTS_REPEAT_TITLE},
Der Wert dieses Tokens in der Tabelle für die englische Lokalisierung lautet:
Blockly.Msg['LISTS_REPEAT_TITLE'] = 'create list with item %1 repeated %2 times';
Die Interpolationsmarkierungen (%1 und %2) entsprechen den definierten Eingaben und Feldern des Blocks. Der Text zwischen den Markierungen wird in unbenannte Labelfelder umgewandelt. Da der Text für message0 in Localization-Tables und nicht in der Blockdefinition gespeichert ist, kann eine einzelne Blockdefinition in JSON unterschiedliche Anordnungen von Eingaben und Feldern unterstützen:
// In Spanish: label, input, label, input, label
Blockly.Msg['LISTS_REPEAT_TITLE'] = "crear lista con el elemento %1 repetido %2 veces";
// In Korean: input, label, input, label, input (dummy)
Blockly.Msg['LISTS_REPEAT_TITLE'] = "%1을 %2번 넣어, 리스트 생성";
Das ist bei Blockdefinitionen in JavaScript nicht möglich, da unterschiedliche Reihenfolgen von Eingaben und Feldern unterschiedliche Funktionsaufrufe erfordern.
Wenn Sie Sprachen verwenden, die von rechts nach links geschrieben werden, schreiben Sie den Nachrichtenstring in visueller Reihenfolge und fügen Sie keine Unicode-Richtungsbefehle ein:
// In Arabic. Note how %2 is left of %1, since it reads right to left.
Blockly.Msg['LISTS_REPEAT_TITLE'] = "إنشئ قائمة مع العنصر %1 %2 مرات";
Weitere Informationen dazu, wie Blockly message-Schlüssel in Eingaben und Felder umwandelt, finden Sie unter Blockstruktur in JSON definieren.
Lokalisierungstokens in JavaScript verwenden
Wenn Sie Lokalisierungstokens in JavaScript verwenden möchten, ersetzen Sie den zu lokalisierenden String durch Blockly.Msg['TOKEN']. Beispiel:
// Return the text for a localized context menu item.
displayText: () => Blockly.Msg['MY_CONTEXT_MENU_ITEM'];
Sofern nicht im Anhang anders angegeben, werden in Blockly keine Tokenreferenzen in JavaScript geparst:
// Doesn't work. Returns '%{BKY_MY_CONTEXT_MENU_ITEM}'.
displayText: () => '%{BKY_MY_CONTEXT_MENU_ITEM}';
Sprache auswählen
Die Auswahl einer Sprache ist anwendungsspezifisch und fällt nicht in den Zuständigkeitsbereich von Blockly. Ihre Anwendung kann beispielsweise immer dasselbe Gebietsschema verwenden, das Gebietsschema anhand der URL oder URL-Parameter ermitteln oder Nutzern die Auswahl eines Gebietsschemas aus einer Liste ermöglichen.
Als Faustregel gilt, dass Sie ein Gebietsschema auswählen und die entsprechenden Lokalisierungstabellen laden sollten, bevor Sie einen Arbeitsbereich erstellen. Wenn Sie nach dem Erstellen eines Arbeitsbereichs ein anderes Gebietsschema auswählen und neue Tabellen laden, müssen Sie den Arbeitsbereich neu erstellen. In Blockly werden die vorhandene Toolbox oder die Blöcke nicht automatisch aktualisiert, um das neue Gebietsschema zu verwenden. Wenn Sie die Arbeit des Nutzers (falls vorhanden) beibehalten möchten, speichern Sie den Status, bevor Sie den Arbeitsbereich neu erstellen und danach wieder laden.
Blockly-Lokalisierungstabelle laden
Blockly bietet Localization-Tables für den gesamten eigenen Text, z. B. den Text in den integrierten Blöcken. Sofern Sie nicht die Standardsprache en verwenden, müssen Sie die Blockly-Lokalisierungstabelle für Ihre Sprache laden.
Die Lokalisierungstabellen von Blockly werden in Dateien mit dem Namen blockly/msg/xx.js gespeichert, wobei xx der Sprachcode ist. Eine Liste der unterstützten Sprachen finden Sie in den Dateien unter blockly/msg/json.
Blockly-Lokalisierungstabelle mit npm laden
Wenn Sie Blockly mit import * as Blockly from 'blockly'; importieren, erhalten Sie die Standardmodule: Blockly-Kern, integrierte Blockly-Blöcke, den JavaScript-Generator und die Blockly-Lokalisierungstabelle für die englische Sprache (en).
So laden Sie die Blockly-Lokalisierungstabelle für eine andere Sprache mit npm:
Blockly-Standardmodule importieren:
import * as Blockly from 'blockly/core'; import 'blockly/blocks'; import 'blockly/javascript'; // Or the generator of your choiceImportieren Sie die Blockly-Lokalisierungstabelle für Ihre Sprache. So importieren Sie beispielsweise die Tabelle für die Sprache „Spanisch (
es)“:import * as Es from 'blockly/msg/es';Laden Sie die Tabelle mit
Blockly.setLocale. Mit dieser Funktion wird die Tabelle in dasBlockly.Msg-Objekt kopiert.Blockly.setLocale(Es);setLocaleist nur in der npm-Version von Blockly enthalten.
Blockly-Lokalisierungstabelle ohne npm laden
Wenn Sie eine Blockly-Lokalisierungstabelle ohne npm laden möchten, verwenden Sie ein <script>-Tag, um die Tabelle aus dem msg-Verzeichnis zu laden. Beispiel:
<script src="../../blockly_compressed.js"></script>
<script src="../../blocks_compressed.js"></script>
<script src="../../msg/es.js"></script>
Die Lokalisierungstabelle wird automatisch geladen.
Eigene Lokalisierungstabelle laden
Wenn Sie eigene Lokalisierungstabellen definieren, müssen Sie die Tabelle für die ausgewählte Sprache laden.
Wenn Sie npm verwenden, können Sie dies mit
Blockly.setLocaletun:import * as Es from 'blockly/msg/es'; import {myEsTable} from '../my_tokens_es'; Blockly.setLocale(Es); Blockly.setLocale(myEsTable);setLocalekopiert jedes Schlüssel/Wert-Paar aus dem Eingabeobjekt inBlockly.Msg. Sie können die Funktion mit verschiedenen Schlüsseln mehrmals aufrufen. Wenn Sie sie jedoch ein zweites Mal mit einem duplizierten Schlüssel aufrufen, wird der erste Aufruf überschrieben.Wenn Sie npm nicht verwenden, müssen Sie Ihre Tabelle manuell in
Blockly.Msgkopieren. (setLocaleist nur in der npm-Version von Blockly enthalten.) Am einfachsten ist es, eine eigene Version vonsetLocalezu definieren.function mySetLocale(locale) { Object.keys(locale).forEach(function (k) { Blockly.Msg[k] = locale[k]; } } mySetLocale(myEsTable);
Funktionen zum Auflösen von Tokenreferenzen
Blockly bietet zwei Funktionen zum Auflösen von Tokenreferenzen: Blockly.utils.parsing.replaceMessageReferences (häufig verwendet) und Blockly.utils.parsing.tokenizeInterpolation (selten verwendet). In den meisten Fällen müssen Sie keine dieser Funktionen aufrufen. Das liegt daran, dass Blockly sie bereits an den Stellen aufruft, an denen Tokenreferenzen unterstützt werden. In Blockly werden diese Funktionen beispielsweise verwendet, um Tokenreferenzen in den Schlüsseln messageN, tooltip und helpUrl in einer JSON-Blockdefinition aufzulösen.
Beispielsweise in benutzerdefinierten Feldern.replaceMessageReferences
Wenn für Ihr benutzerdefiniertes Feld in einer der Optionen Tokenverweise zulässig sind, können Sie sie mit replaceMessageReferences auflösen. Weitere Informationen finden Sie unter JSON und Registrierung.
Weitere Informationen
- Linksläufige Sprachen: Demo für linksläufige Sprachen
- Blockly-Text lokalisieren: Weitere Informationen finden Sie im Abschnitt zum Beitragen zu Blockly unter Übersetzen.
Anhang: Wo sind Tokenreferenzen zulässig?
Du kannst Tokenreferenzen in den folgenden JSON-Schlüsseln verwenden:
- In den Definitionen der Kategorie-Toolbox:
namecolour
- In Blockdefinitionen:
messageNtooltiphelpUrlcolour
- In den an alle Felder übergebenen Optionen:
tooltip
- In den verschachtelten Arrays, die in
field_dropdownanoptionsübergeben werden:- Das erste Element, wenn es sich um einen String handelt
- Der Wert von
alt, wenn das erste Element ein Objekt ist, das ein Bild beschreibt
- In den an
field_variableübergebenen Optionen:variable
- In den Optionen, die an
field_labelundfield_label_serializableübergeben werden:text
- In den an
field_imageübergebenen Optionen:heightwidthsrcalt
- In Themen:
colourin KategoriestilencolourPrimary,colourSecondaryundcolourTertiaryin Blockstilen
Außerdem können sie als Argumentwerte in den folgenden Methoden verwendet werden:
Block.setColourBlockly.utils.extensions.buildTooltipForDropDownBlockly.utils.extensions.buildTooltipWithFieldTextBlockly.utils.parsing.parseBlockColour
Und in der XML-Definition einer Toolbox in den folgenden Attributen von <category>:
namecolour
Weitere Informationen zur Verwendung von Tokenreferenzen als Farbwerten finden Sie unter Farbreferenzen.

