Blockly سیستمی را برای بومی سازی متن در یک برنامه کاربردی، مانند راهنمای ابزار، منوهای زمینه و متن روی بلوک ها ارائه می دهد. از این سیستم برای بومی سازی متن خود استفاده می کند. می توانید از آن برای بومی سازی متن منحصر به فرد برنامه خود استفاده کنید.
توجه: بومیسازی مانند ترجمه است، با این تفاوت که اجازه میدهد ترجمهها برای کشورهای مختلف متفاوت باشند، مانند ترجمههای مختلف به پرتغالی در پرتغال و برزیل.
نحوه عملکرد سیستم محلی سازی
سیستم محلی سازی شامل نشانه های محلی سازی، جداول محلی سازی و توابعی است که از جداول برای جایگزینی نشانه ها با رشته های محلی سازی شده استفاده می کنند.
نشانه های محلی سازی
نشانه محلی سازی یک رشته کوتاه است که متنی را نشان می دهد که باید بومی سازی شود. به عنوان مثال، یک راهنمای ابزار در بلوک تاریخ سفارشی ممکن است از رمز MY_DATE_TOOLTIP استفاده کند. نشانه های محلی سازی در کد به جای متن استفاده می شود. در زمان اجرا، Blockly این توکن ها را با رشته های محلی جایگزین می کند.
جداول بومی سازی
جدول محلی سازی که به عنوان جدول رشته یا جدول پیام نیز شناخته می شود، شی ای است که نشانه های محلی سازی را به رشته های محلی سازی شده نگاشت می کند. برای هر منطقه به یک جدول متفاوت نیاز دارید. برای مثال، اگر میخواهید انگلیسی و اسپانیایی را پشتیبانی کنید، جدول انگلیسی شما ممکن است شامل موارد زیر باشد:
enTable.MY_DATE_TOOLTIP = 'Enter a date.';
و جدول اسپانیایی شما ممکن است شامل موارد زیر باشد:
esTable.MY_DATE_TOOLTIP = 'Introduzca una fecha.';
Blockly شامل جداول محلی سازی برای متن خود است. آنها در توزیع Blockly به عنوان فایل هایی با نام blockly/msg/xx.js در دسترس هستند، که در آن xx کد محلی است.
شما باید جداول محلی سازی را برای متن خود ایجاد کنید. در زمان اجرا، جداول بومی سازی -- Blockly's و شما -- را برای منطقه انتخابی در Blockly.Msg بارگیری می کنید، که جدول محلی سازی است که Blockly به صورت داخلی از آن استفاده می کند.
از سیستم محلی سازی استفاده کنید
قبل از استفاده از سیستم بومی سازی، باید تصمیم بگیرید که چه تعداد محلی را می خواهید پشتیبانی کنید و آیا قصد دارید در آینده از مناطق بیشتری پشتیبانی کنید.
اگر می خواهید فقط از یک منطقه پشتیبانی کنید، متن خود را مستقیماً در کد خود وارد کنید. شما نیازی به استفاده از نشانه های محلی سازی ندارید.
- اگر زبان شما انگلیسی است (
en)، نیازی نیست کار دیگری انجام دهید. جدول محلی سازی Blockly برای زبانenبه طور پیش فرض بارگیری می شود. - اگر منطقه شما
enنیست، جدول محلی سازی Blockly را برای آن منطقه بارگیری کنید .
- اگر زبان شما انگلیسی است (
اگر می خواهید در حال حاضر یا در آینده از چندین منطقه پشتیبانی کنید:
تعریف و استفاده از نشانه های محلی سازی
هنگامی که از چندین منطقه پشتیبانی می کنید، باید نشانه های محلی سازی را برای تمام متن های سفارشی خود تعریف و استفاده کنید.
توکن های محلی سازی را تعریف کنید
برای هر رشته ای که باید محلی شود، یک نشانه تعریف کنید. ممکن است بخواهید از یک پیشوند سفارشی برای توکن های خود استفاده کنید تا از برخورد با نشانه هایی که Blockly در آینده اضافه می کند جلوگیری کنید.
به عنوان مثال، اگر یک بلوک سفارشی و یک دسته سفارشی دارید، ممکن است توکن های زیر را تعریف کنید:
MY_DATE_BLOCK_TEXT
MY_DATE_TOOLTIP
MY_DATE_HELPURL
MY_DATE_CATEGORY
جداول بومی سازی را تعریف کنید
برای هر محلی که می خواهید پشتیبانی کنید، یک جدول محلی سازی تعریف کنید. به عنوان مثال:
// English localization table: my_tokens_en.js
export const myEnTable = {
MY_DATE_BLOCK_TEXT: 'Date %1',
MY_DATE_TOOLTIP: 'Enter a date.',
MY_DATE_HELPURL: 'https://myownpersonaldomain.com/help/en/dateblock'
MY_DATE_CATEGORY: 'Dates',
}
// Spanish localization table: my_tokens_es.js
export const myEsTable = {
MY_DATE_BLOCK_TEXT: 'Fecha %1',
MY_DATE_TOOLTIP: 'Introduzca una fecha.',
MY_DATE_HELPURL: 'https://myownpersonaldomain.com/help/es/dateblock'
MY_DATE_CATEGORY: 'Fechas',
}
از نشانه های محلی سازی در JSON استفاده کنید
برای استفاده از نشانههای محلیسازی در JSON، رشتهای که باید بومیسازی شود را با مرجع نشانه جایگزین کنید. یک مرجع نشانه به شکل %{BKY_TOKEN} است. به عنوان مثال:
Blockly.common.defineBlocksWithJsonArray([{
type: 'my_date',
message0: '%{BKY_MY_DATE_BLOCK_TEXT}',
args0: [
{
type: 'field_input',
name: 'DATE',
}
],
output: 'Date',
colour: '%{BKY_MY_DATE_COLOUR}',
tooltip: '%{BKY_MY_DATE_TOOLTIP}',
helpUrl: '%{BKY_MY_DATE_HELPURL}',
extensions: ['validate_date'],
}]);
هنگامی که JSON پردازش می شود - در این مورد، زمانی که بلوک نمونه سازی می شود - Blockly توکن ها را در Blockly.Msg جستجو می کند و آنها را با رشته های محلی جایگزین می کند. اگر نشانه ای پیدا نکرد، مرجع را در جای خود رها می کند و یک اخطار منتشر می کند.
برای فهرست کاملی از جاهایی که میتوان از ارجاعات نشانه استفاده کرد، به پیوست مراجعه کنید.
درونیابی پیام JSON
کلیدهای message در تعریف بلوک JSON ورودی ها و فیلدها (از جمله برچسب ها) را در یک بلوک تعریف می کنند. استفاده از ارجاعات نشانه در این کلیدها به یک تعریف بلوک اجازه می دهد تا با واژگان، ترتیب کلمات و جهت چندین منطقه سازگار شود. به عنوان مثال، در اینجا بلوک lists_repeat Blockly به چهار زبان مختلف است:




همه این بلوکها تعریف بلوک یکسانی دارند که کلید message0 آن است:
message0: %{BKY_LISTS_REPEAT_TITLE},
مقدار این نشانه در جدول محلی سازی انگلیسی عبارت است از:
Blockly.Msg['LISTS_REPEAT_TITLE'] = 'create list with item %1 repeated %2 times';
نشانگرهای درون یابی ( %1 و %2 ) با ورودی ها و فیلدهای تعریف شده بلوک مطابقت دارند و متن بین نشانگرها به فیلدهای برچسب بدون نام تبدیل می شود. از آنجایی که متن message0 در جداول محلی سازی ذخیره می شود و نه در تعریف بلوک، یک تعریف بلوک واحد در JSON می تواند ترتیب های مختلف ورودی ها و فیلدها را پشتیبانی کند:
// In Spanish: label, input, label, input, label
Blockly.Msg['LISTS_REPEAT_TITLE'] = "crear lista con el elemento %1 repetido %2 veces";
// In Korean: input, label, input, label, input (dummy)
Blockly.Msg['LISTS_REPEAT_TITLE'] = "%1을 %2번 넣어, 리스트 생성";
این امکان برای تعاریف بلوک در جاوا اسکریپت وجود ندارد، جایی که ترتیب های مختلف ورودی ها و فیلدها به دنباله های متفاوتی از فراخوانی تابع نیاز دارند.
هنگام استفاده از زبان های راست به چپ، رشته پیام را به ترتیب بصری بنویسید و دستورات جهت یونیکد را درج نکنید:
// In Arabic. Note how %2 is left of %1, since it reads right to left.
Blockly.Msg['LISTS_REPEAT_TITLE'] = "إنشئ قائمة مع العنصر %1 %2 مرات";
برای اطلاعات بیشتر در مورد نحوه تبدیل Blockly کلیدهای message به ورودی و فیلد، به تعریف ساختار بلوک در JSON مراجعه کنید.
از نشانه های محلی سازی در جاوا اسکریپت استفاده کنید
برای استفاده از نشانههای محلیسازی در جاوا اسکریپت، رشته مورد نظر را با Blockly.Msg['TOKEN'] جایگزین کنید. به عنوان مثال:
// Return the text for a localized context menu item.
displayText: () => Blockly.Msg['MY_CONTEXT_MENU_ITEM'];
به جز آنچه در ضمیمه ذکر شده است، Blockly ارجاعات نشانه را در جاوا اسکریپت تجزیه نمی کند:
// Doesn't work. Returns '%{BKY_MY_CONTEXT_MENU_ITEM}'.
displayText: () => '%{BKY_MY_CONTEXT_MENU_ITEM}';
محلی را انتخاب کنید
نحوه انتخاب محلی برای برنامه خاص و خارج از محدوده Blockly است. به عنوان مثال، برنامه شما ممکن است همیشه از یک منطقه استفاده کند، منطقه را از URL یا پارامترهای URL تعیین کند، یا به کاربران اجازه دهد یک منطقه محلی را از یک لیست انتخاب کنند.
به عنوان یک قاعده کلی، شما باید قبل از ایجاد یک فضای کاری، محلی را انتخاب کنید و جداول محلی سازی مربوطه را بارگیری کنید. اگر محلی متفاوت را انتخاب کنید و پس از ایجاد یک فضای کاری جداول جدید را بارگیری کنید، باید فضای کاری را دوباره ایجاد کنید: Blockly جعبه ابزار یا بلوک های موجود را برای استفاده خودکار از محلی جدید به روز نمی کند. برای حفظ کار کاربر (در صورت وجود)، قبل از ایجاد مجدد فضای کاری، وضعیت را ذخیره کنید و پس از آن دوباره آن را بارگیری کنید.
یک جدول محلی سازی Blockly را بارگیری کنید
Blockly جداول محلی سازی را برای تمام متن های خود، مانند متن روی بلوک های داخلی، فراهم می کند. مگر اینکه از محلی en استفاده کنید، که به طور پیش فرض بارگذاری شده است، باید جدول محلی سازی Blockly را برای منطقه خود بارگیری کنید.
جداول محلیسازی Blockly در فایلهایی با نام blockly/msg/xx.js ذخیره میشوند که xx کد محلی است. برای فهرستی از زبانهای پشتیبانی شده، فایلها را در blockly/msg/json ببینید.
یک جدول محلی سازی Blockly را با npm بارگیری کنید
وقتی Blockly را با import * as Blockly from 'blockly'; ماژولهای پیشفرض را دریافت خواهید کرد: Blockly core، بلوکهای داخلی Blockly، مولد جاوا اسکریپت، و جدول محلیسازی Blockly برای زبان انگلیسی ( en ).
برای بارگیری جدول محلیسازی Blockly برای محلی متفاوت با استفاده از npm:
وارد کردن ماژول های پیش فرض Blockly:
import * as Blockly from 'blockly/core'; import 'blockly/blocks'; import 'blockly/javascript'; // Or the generator of your choiceجدول محلی سازی Blockly را برای منطقه خود وارد کنید. به عنوان مثال، برای وارد کردن جدول برای زبان اسپانیایی (
es):import * as Es from 'blockly/msg/es';جدول را با
Blockly.setLocaleبارگیری کنید. این تابع جدول را در شیBlockly.Msgکپی می کند.Blockly.setLocale(Es);setLocaleفقط در نسخه npm Blockly گنجانده شده است.
یک جدول محلی سازی Blockly بدون npm بارگیری کنید
برای بارگیری جدول محلیسازی Blockly بدون استفاده از npm، از یک تگ <script> برای بارگیری جدول از دایرکتوری msg استفاده کنید. به عنوان مثال:
<script src="../../blockly_compressed.js"></script>
<script src="../../blocks_compressed.js"></script>
<script src="../../msg/es.js"></script>
جدول محلی سازی به طور خودکار بارگیری می شود.
جدول محلی سازی خود را بارگیری کنید
اگر جداول محلی سازی خود را تعریف می کنید، باید جدول را برای منطقه انتخابی خود بارگذاری کنید.
اگر از npm استفاده می کنید، می توانید این کار را با
Blockly.setLocaleانجام دهید:import * as Es from 'blockly/msg/es'; import {myEsTable} from '../my_tokens_es'; Blockly.setLocale(Es); Blockly.setLocale(myEsTable);setLocaleهر جفت کلید-مقدار را از شی ورودی درBlockly.Msgکپی می کند. میتوانید چندین بار با کلیدهای متمایز آن را فراخوانی کنید، اما تماس مجدد آن با یک کلید تکراری، کلید اول را بازنویسی میکند.اگر از npm استفاده نمی کنید، باید جدول خود را به صورت دستی در
Blockly.Msgکپی کنید. (setLocaleفقط در نسخه npm Blockly موجود است.) ساده ترین راه برای انجام این کار این است که نسخه خود را ازsetLocaleتعریف کنید.function mySetLocale(locale) { Object.keys(locale).forEach(function (k) { Blockly.Msg[k] = locale[k]; } } mySetLocale(myEsTable);
توابع برای حل ارجاعات نشانه
Blockly دو عملکرد را برای حل ارجاعات رمز ارائه می کند: Blockly.utils.parsing.replaceMessageReferences (که معمولا استفاده می شود) و Blockly.utils.parsing.tokenizeInterpolation (به ندرت استفاده می شود). در بیشتر موارد، شما نیازی به فراخوانی هر یک از این توابع ندارید. این به این دلیل است که Blockly قبلاً آنها را در مکان هایی که از ارجاعات رمز پشتیبانی می کند فراخوانی می کند. به عنوان مثال، Blockly از این توابع برای حل و فصل ارجاعات نشانه در کلیدهای messageN ، tooltip و helpUrl در تعریف بلوک JSON استفاده می کند.
یکی از مکانهایی که ممکن است برای استفاده از replaceMessageReferences نیاز داشته باشید، فیلدهای سفارشی است. اگر فیلد سفارشی شما ارجاعات رمز را در هر یک از گزینههای خود میپذیرد، برای حل آنها replaceMessageReferences استفاده کنید. برای اطلاعات بیشتر، JSON و ثبت نام را ببینید.
موضوعات مرتبط
- زبانهای راست به چپ: نسخه نمایشی RTL را ببینید.
- کمک به بومی سازی متن Blockly: به ترجمه در بخش مشارکت در Blockly مراجعه کنید.
ضمیمه: جایی که ارجاعات نشانه مجاز است
می توانید از ارجاعات نشانه در کلیدهای JSON زیر استفاده کنید:
- در تعاریف جعبه ابزار دسته:
-
name -
colour
-
- در تعاریف بلوک:
-
messageN -
tooltip -
helpUrl -
colour
-
- در گزینه های ارسال شده به همه فیلدها:
-
tooltip
-
- در آرایه های تودرتو به
optionsدرfield_dropdownارسال می شود:- اولین عنصر، زمانی که اولین عنصر یک رشته باشد
- مقدار
alt، زمانی که اولین عنصر یک شی است که یک تصویر را توصیف می کند
- در گزینه های ارسال شده به
field_variable:-
variable
-
- در گزینه های ارسال شده به
field_labelوfield_label_serializable:-
text
-
- در گزینه های ارسال شده به
field_image:-
height -
width -
src -
alt
-
- در موضوعات:
-
colourدر سبک های دسته بندی -
colourPrimary،colourSecondaryوcolourTertiaryدر سبک های بلوکی
-
و به عنوان مقادیر آرگومان در متدهای زیر:
-
Block.setColour -
Blockly.utils.extensions.buildTooltipForDropDown -
Blockly.utils.extensions.buildTooltipWithFieldText -
Blockly.utils.parsing.parseBlockColour
و در تعریف XML جعبه ابزار در ویژگی های زیر <category> :
-
name -
colour
برای اطلاعات بیشتر در مورد استفاده از ارجاعات نشانه به عنوان مقادیر رنگ، به مراجع رنگ مراجعه کنید.
،Blockly سیستمی را برای بومی سازی متن در یک برنامه کاربردی، مانند راهنمای ابزار، منوهای زمینه و متن روی بلوک ها ارائه می دهد. از این سیستم برای بومی سازی متن خود استفاده می کند. می توانید از آن برای بومی سازی متن منحصر به فرد برنامه خود استفاده کنید.
توجه: بومیسازی مانند ترجمه است، با این تفاوت که اجازه میدهد ترجمهها برای کشورهای مختلف متفاوت باشند، مانند ترجمههای مختلف به پرتغالی در پرتغال و برزیل.
نحوه عملکرد سیستم محلی سازی
سیستم محلی سازی شامل نشانه های محلی سازی، جداول محلی سازی و توابعی است که از جداول برای جایگزینی نشانه ها با رشته های محلی سازی شده استفاده می کنند.
نشانه های محلی سازی
نشانه محلی سازی یک رشته کوتاه است که متنی را نشان می دهد که باید بومی سازی شود. به عنوان مثال، یک راهنمای ابزار در بلوک تاریخ سفارشی ممکن است از رمز MY_DATE_TOOLTIP استفاده کند. نشانه های محلی سازی در کد به جای متن استفاده می شود. در زمان اجرا، Blockly این توکن ها را با رشته های محلی جایگزین می کند.
جداول بومی سازی
جدول محلی سازی که به عنوان جدول رشته یا جدول پیام نیز شناخته می شود، شی ای است که نشانه های محلی سازی را به رشته های محلی سازی شده نگاشت می کند. برای هر منطقه به یک جدول متفاوت نیاز دارید. برای مثال، اگر میخواهید انگلیسی و اسپانیایی را پشتیبانی کنید، جدول انگلیسی شما ممکن است شامل موارد زیر باشد:
enTable.MY_DATE_TOOLTIP = 'Enter a date.';
و جدول اسپانیایی شما ممکن است شامل موارد زیر باشد:
esTable.MY_DATE_TOOLTIP = 'Introduzca una fecha.';
Blockly شامل جداول محلی سازی برای متن خود است. آنها در توزیع Blockly به عنوان فایل هایی با نام blockly/msg/xx.js در دسترس هستند، که در آن xx کد محلی است.
شما باید جداول محلی سازی را برای متن خود ایجاد کنید. در زمان اجرا، جداول بومی سازی -- Blockly's و شما -- را برای منطقه انتخابی در Blockly.Msg بارگیری می کنید، که جدول محلی سازی است که Blockly به صورت داخلی از آن استفاده می کند.
از سیستم محلی سازی استفاده کنید
قبل از استفاده از سیستم بومی سازی، باید تصمیم بگیرید که چه تعداد محلی را می خواهید پشتیبانی کنید و آیا قصد دارید در آینده از مناطق بیشتری پشتیبانی کنید.
اگر می خواهید فقط از یک منطقه پشتیبانی کنید، متن خود را مستقیماً در کد خود وارد کنید. شما نیازی به استفاده از نشانه های محلی سازی ندارید.
- اگر زبان شما انگلیسی است (
en)، نیازی نیست کار دیگری انجام دهید. جدول محلی سازی Blockly برای زبانenبه طور پیش فرض بارگیری می شود. - اگر منطقه شما
enنیست، جدول محلی سازی Blockly را برای آن منطقه بارگیری کنید .
- اگر زبان شما انگلیسی است (
اگر می خواهید در حال حاضر یا در آینده از چندین منطقه پشتیبانی کنید:
تعریف و استفاده از نشانه های محلی سازی
هنگامی که از چندین منطقه پشتیبانی می کنید، باید نشانه های محلی سازی را برای تمام متن های سفارشی خود تعریف و استفاده کنید.
توکن های محلی سازی را تعریف کنید
برای هر رشته ای که باید محلی شود، یک نشانه تعریف کنید. ممکن است بخواهید از یک پیشوند سفارشی برای توکن های خود استفاده کنید تا از برخورد با نشانه هایی که Blockly در آینده اضافه می کند جلوگیری کنید.
به عنوان مثال، اگر یک بلوک سفارشی و یک دسته سفارشی دارید، ممکن است توکن های زیر را تعریف کنید:
MY_DATE_BLOCK_TEXT
MY_DATE_TOOLTIP
MY_DATE_HELPURL
MY_DATE_CATEGORY
جداول بومی سازی را تعریف کنید
برای هر محلی که می خواهید پشتیبانی کنید، یک جدول محلی سازی تعریف کنید. به عنوان مثال:
// English localization table: my_tokens_en.js
export const myEnTable = {
MY_DATE_BLOCK_TEXT: 'Date %1',
MY_DATE_TOOLTIP: 'Enter a date.',
MY_DATE_HELPURL: 'https://myownpersonaldomain.com/help/en/dateblock'
MY_DATE_CATEGORY: 'Dates',
}
// Spanish localization table: my_tokens_es.js
export const myEsTable = {
MY_DATE_BLOCK_TEXT: 'Fecha %1',
MY_DATE_TOOLTIP: 'Introduzca una fecha.',
MY_DATE_HELPURL: 'https://myownpersonaldomain.com/help/es/dateblock'
MY_DATE_CATEGORY: 'Fechas',
}
از نشانه های محلی سازی در JSON استفاده کنید
برای استفاده از نشانههای محلیسازی در JSON، رشتهای که باید بومیسازی شود را با مرجع نشانه جایگزین کنید. یک مرجع نشانه به شکل %{BKY_TOKEN} است. به عنوان مثال:
Blockly.common.defineBlocksWithJsonArray([{
type: 'my_date',
message0: '%{BKY_MY_DATE_BLOCK_TEXT}',
args0: [
{
type: 'field_input',
name: 'DATE',
}
],
output: 'Date',
colour: '%{BKY_MY_DATE_COLOUR}',
tooltip: '%{BKY_MY_DATE_TOOLTIP}',
helpUrl: '%{BKY_MY_DATE_HELPURL}',
extensions: ['validate_date'],
}]);
هنگامی که JSON پردازش می شود - در این مورد، زمانی که بلوک نمونه سازی می شود - Blockly توکن ها را در Blockly.Msg جستجو می کند و آنها را با رشته های محلی جایگزین می کند. اگر نشانه ای پیدا نکرد، مرجع را در جای خود رها می کند و یک اخطار منتشر می کند.
برای فهرست کاملی از جاهایی که میتوان از ارجاعات نشانه استفاده کرد، به پیوست مراجعه کنید.
درونیابی پیام JSON
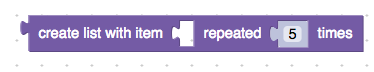
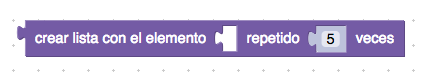
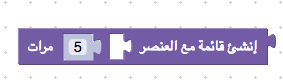
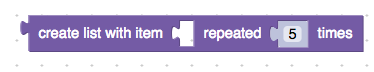
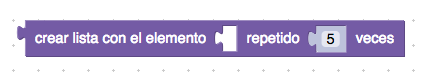
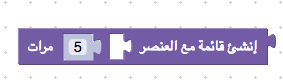
کلیدهای message در تعریف بلوک JSON ورودی ها و فیلدها (از جمله برچسب ها) را در یک بلوک تعریف می کنند. استفاده از ارجاعات نشانه در این کلیدها به یک تعریف بلوک اجازه می دهد تا با واژگان، ترتیب کلمات و جهت چندین منطقه سازگار شود. به عنوان مثال، در اینجا بلوک lists_repeat Blockly به چهار زبان مختلف است:




همه این بلوکها تعریف بلوک یکسانی دارند که کلید message0 آن است:
message0: %{BKY_LISTS_REPEAT_TITLE},
مقدار این نشانه در جدول محلی سازی انگلیسی عبارت است از:
Blockly.Msg['LISTS_REPEAT_TITLE'] = 'create list with item %1 repeated %2 times';
نشانگرهای درون یابی ( %1 و %2 ) با ورودی ها و فیلدهای تعریف شده بلوک مطابقت دارند و متن بین نشانگرها به فیلدهای برچسب بدون نام تبدیل می شود. از آنجایی که متن message0 در جداول محلی سازی ذخیره می شود و نه در تعریف بلوک، یک تعریف بلوک واحد در JSON می تواند ترتیب های مختلف ورودی ها و فیلدها را پشتیبانی کند:
// In Spanish: label, input, label, input, label
Blockly.Msg['LISTS_REPEAT_TITLE'] = "crear lista con el elemento %1 repetido %2 veces";
// In Korean: input, label, input, label, input (dummy)
Blockly.Msg['LISTS_REPEAT_TITLE'] = "%1을 %2번 넣어, 리스트 생성";
این امکان برای تعاریف بلوک در جاوا اسکریپت وجود ندارد، جایی که ترتیب های مختلف ورودی ها و فیلدها به دنباله های متفاوتی از فراخوانی تابع نیاز دارند.
هنگام استفاده از زبان های راست به چپ، رشته پیام را به ترتیب بصری بنویسید و دستورات جهت یونیکد را درج نکنید:
// In Arabic. Note how %2 is left of %1, since it reads right to left.
Blockly.Msg['LISTS_REPEAT_TITLE'] = "إنشئ قائمة مع العنصر %1 %2 مرات";
برای اطلاعات بیشتر در مورد نحوه تبدیل Blockly کلیدهای message به ورودی و فیلد، به تعریف ساختار بلوک در JSON مراجعه کنید.
از نشانه های محلی سازی در جاوا اسکریپت استفاده کنید
برای استفاده از نشانههای محلیسازی در جاوا اسکریپت، رشته مورد نظر را با Blockly.Msg['TOKEN'] جایگزین کنید. به عنوان مثال:
// Return the text for a localized context menu item.
displayText: () => Blockly.Msg['MY_CONTEXT_MENU_ITEM'];
به جز آنچه در ضمیمه ذکر شده است، Blockly ارجاعات نشانه را در جاوا اسکریپت تجزیه نمی کند:
// Doesn't work. Returns '%{BKY_MY_CONTEXT_MENU_ITEM}'.
displayText: () => '%{BKY_MY_CONTEXT_MENU_ITEM}';
محلی را انتخاب کنید
نحوه انتخاب محلی برای برنامه خاص و خارج از محدوده Blockly است. به عنوان مثال، برنامه شما ممکن است همیشه از یک منطقه استفاده کند، منطقه را از URL یا پارامترهای URL تعیین کند، یا به کاربران اجازه دهد یک منطقه محلی را از یک لیست انتخاب کنند.
به عنوان یک قاعده کلی، شما باید قبل از ایجاد یک فضای کاری، محلی را انتخاب کنید و جداول محلی سازی مربوطه را بارگیری کنید. اگر محلی متفاوت را انتخاب کنید و پس از ایجاد یک فضای کاری جداول جدید را بارگیری کنید، باید فضای کاری را دوباره ایجاد کنید: Blockly جعبه ابزار یا بلوک های موجود را برای استفاده خودکار از محلی جدید به روز نمی کند. برای حفظ کار کاربر (در صورت وجود)، قبل از ایجاد مجدد فضای کاری، وضعیت را ذخیره کنید و پس از آن دوباره آن را بارگیری کنید.
یک جدول محلی سازی Blockly را بارگیری کنید
Blockly جداول محلی سازی را برای تمام متن های خود، مانند متن روی بلوک های داخلی، فراهم می کند. مگر اینکه از محلی en استفاده کنید، که به طور پیش فرض بارگذاری شده است، باید جدول محلی سازی Blockly را برای منطقه خود بارگیری کنید.
جداول محلیسازی Blockly در فایلهایی با نام blockly/msg/xx.js ذخیره میشوند که xx کد محلی است. برای فهرستی از زبانهای پشتیبانی شده، فایلها را در blockly/msg/json ببینید.
یک جدول محلی سازی Blockly را با npm بارگیری کنید
وقتی Blockly را با import * as Blockly from 'blockly'; ماژولهای پیشفرض را دریافت خواهید کرد: Blockly core، بلوکهای داخلی Blockly، مولد جاوا اسکریپت، و جدول محلیسازی Blockly برای زبان انگلیسی ( en ).
برای بارگیری جدول محلیسازی Blockly برای محلی متفاوت با استفاده از npm:
وارد کردن ماژول های پیش فرض Blockly:
import * as Blockly from 'blockly/core'; import 'blockly/blocks'; import 'blockly/javascript'; // Or the generator of your choiceجدول محلی سازی Blockly را برای منطقه خود وارد کنید. به عنوان مثال، برای وارد کردن جدول برای زبان اسپانیایی (
es):import * as Es from 'blockly/msg/es';جدول را با
Blockly.setLocaleبارگیری کنید. این تابع جدول را در شیBlockly.Msgکپی می کند.Blockly.setLocale(Es);setLocaleفقط در نسخه npm Blockly گنجانده شده است.
یک جدول محلی سازی Blockly بدون npm بارگیری کنید
برای بارگیری جدول محلیسازی Blockly بدون استفاده از npm، از یک تگ <script> برای بارگیری جدول از دایرکتوری msg استفاده کنید. به عنوان مثال:
<script src="../../blockly_compressed.js"></script>
<script src="../../blocks_compressed.js"></script>
<script src="../../msg/es.js"></script>
جدول محلی سازی به طور خودکار بارگیری می شود.
جدول محلی سازی خود را بارگیری کنید
اگر جداول محلی سازی خود را تعریف می کنید، باید جدول را برای منطقه انتخابی خود بارگذاری کنید.
اگر از npm استفاده می کنید، می توانید این کار را با
Blockly.setLocaleانجام دهید:import * as Es from 'blockly/msg/es'; import {myEsTable} from '../my_tokens_es'; Blockly.setLocale(Es); Blockly.setLocale(myEsTable);setLocaleهر جفت کلید-مقدار را از شی ورودی درBlockly.Msgکپی می کند. میتوانید چندین بار با کلیدهای متمایز آن را فراخوانی کنید، اما تماس مجدد آن با یک کلید تکراری، کلید اول را بازنویسی میکند.اگر از npm استفاده نمی کنید، باید جدول خود را به صورت دستی در
Blockly.Msgکپی کنید. (setLocaleفقط در نسخه npm Blockly موجود است.) ساده ترین راه برای انجام این کار این است که نسخه خود را ازsetLocaleتعریف کنید.function mySetLocale(locale) { Object.keys(locale).forEach(function (k) { Blockly.Msg[k] = locale[k]; } } mySetLocale(myEsTable);
توابع برای حل ارجاعات نشانه
Blockly دو عملکرد را برای حل ارجاعات رمز ارائه می کند: Blockly.utils.parsing.replaceMessageReferences (که معمولا استفاده می شود) و Blockly.utils.parsing.tokenizeInterpolation (به ندرت استفاده می شود). در بیشتر موارد، شما نیازی به فراخوانی هر یک از این توابع ندارید. این به این دلیل است که Blockly قبلاً آنها را در مکان هایی که از ارجاعات رمز پشتیبانی می کند فراخوانی می کند. به عنوان مثال، Blockly از این توابع برای حل و فصل ارجاعات نشانه در کلیدهای messageN ، tooltip و helpUrl در تعریف بلوک JSON استفاده می کند.
یکی از مکانهایی که ممکن است برای استفاده از replaceMessageReferences نیاز داشته باشید، فیلدهای سفارشی است. اگر فیلد سفارشی شما ارجاعات رمز را در هر یک از گزینههای خود میپذیرد، برای حل آنها replaceMessageReferences استفاده کنید. برای اطلاعات بیشتر، JSON و ثبت نام را ببینید.
موضوعات مرتبط
- زبانهای راست به چپ: نسخه نمایشی RTL را ببینید.
- کمک به بومی سازی متن Blockly: به ترجمه در بخش مشارکت در Blockly مراجعه کنید.
ضمیمه: جایی که ارجاعات نشانه مجاز است
می توانید از ارجاعات نشانه در کلیدهای JSON زیر استفاده کنید:
- در تعاریف جعبه ابزار دسته:
-
name -
colour
-
- در تعاریف بلوک:
-
messageN -
tooltip -
helpUrl -
colour
-
- در گزینه های ارسال شده به همه فیلدها:
-
tooltip
-
- در آرایه های تودرتو به
optionsدرfield_dropdownارسال می شود:- اولین عنصر، زمانی که اولین عنصر یک رشته باشد
- مقدار
alt، زمانی که اولین عنصر یک شی است که یک تصویر را توصیف می کند
- در گزینه های ارسال شده به
field_variable:-
variable
-
- در گزینه های ارسال شده به
field_labelوfield_label_serializable:-
text
-
- در گزینه های ارسال شده به
field_image:-
height -
width -
src -
alt
-
- در موضوعات:
-
colourدر سبک های دسته بندی -
colourPrimary،colourSecondaryوcolourTertiaryدر سبک های بلوکی
-
و به عنوان مقادیر آرگومان در متدهای زیر:
-
Block.setColour -
Blockly.utils.extensions.buildTooltipForDropDown -
Blockly.utils.extensions.buildTooltipWithFieldText -
Blockly.utils.parsing.parseBlockColour
و در تعریف XML جعبه ابزار در ویژگی های زیر <category> :
-
name -
colour
برای اطلاعات بیشتر در مورد استفاده از ارجاعات نشانه به عنوان مقادیر رنگ، به مراجع رنگ مراجعه کنید.

