Blockly には、ツールチップ、コンテキスト メニュー、ブロック上のテキストなど、アプリ内のテキストをローカライズするためのシステムが用意されています。このシステムを使用して独自のテキストをローカライズします。このシステムを使用すると、アプリに固有のテキストをローカライズできます。
注: ローカライズは翻訳と同じですが、ポルトガルとブラジルでポルトガル語に翻訳する場合など、国によって翻訳が異なる場合があります。
ローカライズ システムの仕組み
ローカライズ システムは、ローカライズ トークン、ローカライズ テーブル、テーブルを使用してトークンをローカライズされた文字列に置き換える関数で構成されています。
ローカライズ トークン
ローカライズ トークンは、ローカライズが必要なテキストを表す短い文字列です。たとえば、カスタム日付ブロックのツールチップでトークン MY_DATE_TOOLTIP を使用する場合があります。ローカライズ トークンは、テキストの代わりにコードで使用されます。実行時に、Blockly はこれらのトークンをローカライズされた文字列に置き換えます。
ローカライズ テーブル
ローカライズ テーブル(文字列テーブルまたはメッセージ テーブル)は、ローカライズ トークンをローカライズされた文字列にマッピングするオブジェクトです。言語 / 地域ごとに異なるテーブルが必要です。たとえば、英語とスペイン語をサポートする場合、英語のテーブルには次のような内容が含まれます。
enTable.MY_DATE_TOOLTIP = 'Enter a date.';
スペイン語のテーブルには次のような内容が含まれます。
esTable.MY_DATE_TOOLTIP = 'Introduzca una fecha.';
Blockly には、独自のテキストのローカライズ テーブルが含まれています。これらは、Blockly ディストリビューションで blockly/msg/xx.js という名前のファイルとして使用できます。ここで、xx は言語 / 地域コードです。
独自のテキストのローカライズ テーブルを作成する必要があります。実行時に、選択した言語 / 地域のローカライズ テーブル(Blockly のものと独自のもの)を Blockly.Msg に読み込みます。Blockly.Msg は、Blockly が内部で使用するローカライズ テーブルです。
ローカライズ システムを使用する
ローカライズ システムを使用する前に、サポートする言語 / 地域の数と、将来的にさらに言語 / 地域をサポートする予定があるかどうかを決定する必要があります。
1 つの言語 / 地域のみをサポートする場合は、テキストをコードに直接入力します。ローカライズ トークンを使用する必要はありません。
- 言語 / 地域が英語(
en)の場合は、他に何もする必要はありません。en言語 / 地域の Blockly ローカライズ テーブルがデフォルトで読み込まれます。 - ロケールが
enでない場合は、そのロケールの Blockly ローカライズ テーブルを読み込みます。
- 言語 / 地域が英語(
現在または将来的に複数の言語 / 地域をサポートする場合:
- カスタム テキストにローカライズ トークンを定義して使用する。
- ユーザーが言語 / 地域を選択する方法を決定します。
- 言語 / 地域の Blockly ローカライズ テーブルを読み込みます。
- 言語 / 地域のローカライズ テーブルを読み込みます。
ローカライズ トークンを定義して使用する
複数のロケールをサポートする場合は、すべてのカスタム テキストにローカライズ トークンを定義して使用する必要があります。
ローカライズ トークンを定義する
ローカライズが必要な文字列ごとにトークンを定義します。今後 Blockly で追加されるトークンと競合しないように、トークンにカスタム接頭辞を使用することをおすすめします。
たとえば、カスタム ブロックが 1 つとカスタム カテゴリが 1 つある場合は、次のトークンを定義します。
MY_DATE_BLOCK_TEXT
MY_DATE_TOOLTIP
MY_DATE_HELPURL
MY_DATE_CATEGORY
ローカライズ テーブルを定義する
サポートするロケールごとに、ローカライズ テーブルを定義します。次に例を示します。
// English localization table: my_tokens_en.js
export const myEnTable = {
MY_DATE_BLOCK_TEXT: 'Date %1',
MY_DATE_TOOLTIP: 'Enter a date.',
MY_DATE_HELPURL: 'https://myownpersonaldomain.com/help/en/dateblock'
MY_DATE_CATEGORY: 'Dates',
}
// Spanish localization table: my_tokens_es.js
export const myEsTable = {
MY_DATE_BLOCK_TEXT: 'Fecha %1',
MY_DATE_TOOLTIP: 'Introduzca una fecha.',
MY_DATE_HELPURL: 'https://myownpersonaldomain.com/help/es/dateblock'
MY_DATE_CATEGORY: 'Fechas',
}
JSON でローカライズ トークンを使用する
JSON でローカライズ トークンを使用するには、ローカライズする文字列をトークン リファレンスに置き換えます。トークンの参照の形式は %{BKY_TOKEN} です。次に例を示します。
Blockly.common.defineBlocksWithJsonArray([{
type: 'my_date',
message0: '%{BKY_MY_DATE_BLOCK_TEXT}',
args0: [
{
type: 'field_input',
name: 'DATE',
}
],
output: 'Date',
colour: '%{BKY_MY_DATE_COLOUR}',
tooltip: '%{BKY_MY_DATE_TOOLTIP}',
helpUrl: '%{BKY_MY_DATE_HELPURL}',
extensions: ['validate_date'],
}]);
JSON が処理されると(この場合はブロックがインスタンス化されると)、Blockly は Blockly.Msg 内のトークンを検索し、ローカライズされた文字列に置き換えます。トークンが見つからない場合は、参照をそのままにして警告を出力します。
トークン参照を使用できる場所の一覧については、付録をご覧ください。
JSON メッセージの補間
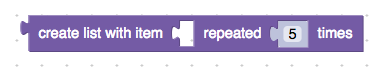
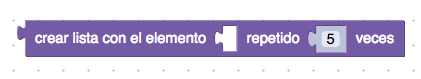
JSON ブロック定義の message キーは、ブロック内の入力とフィールド(ラベルを含む)を定義します。これらのキーでトークン参照を使用すると、1 つのブロック定義で複数の言語 / 地域の語彙、単語の順序、方向に適応できます。たとえば、Blockly の lists_repeat ブロックは、4 つの異なる言語で次のように記述されます。




これらのブロックはすべて同じブロック定義を共有し、message0 キーは次のとおりです。
message0: %{BKY_LISTS_REPEAT_TITLE},
英語のローカライズ表におけるこのトークンの値は次のとおりです。
Blockly.Msg['LISTS_REPEAT_TITLE'] = 'create list with item %1 repeated %2 times';
補間マーカー(%1 と %2)はブロックで定義された入力とフィールドに対応し、マーカー間のテキストは名前のないラベル フィールドに変換されます。message0 のテキストはブロック定義ではなくローカライズ テーブルに保存されるため、JSON の単一のブロック定義で、入力とフィールドの異なる順序をサポートできます。
// In Spanish: label, input, label, input, label
Blockly.Msg['LISTS_REPEAT_TITLE'] = "crear lista con el elemento %1 repetido %2 veces";
// In Korean: input, label, input, label, input (dummy)
Blockly.Msg['LISTS_REPEAT_TITLE'] = "%1을 %2번 넣어, 리스트 생성";
これは JavaScript のブロック定義では不可能です。入力とフィールドの順序が異なると、関数呼び出しの順序も異なります。
右から左に記述する言語を使用する場合は、メッセージ文字列を視覚的な順序で記述し、Unicode の方向コマンドを含めないでください。
// In Arabic. Note how %2 is left of %1, since it reads right to left.
Blockly.Msg['LISTS_REPEAT_TITLE'] = "إنشئ قائمة مع العنصر %1 %2 مرات";
Blockly が message キーを入力とフィールドに変換する方法については、JSON でブロック構造を定義するをご覧ください。
JavaScript でローカライズ トークンを使用する
JavaScript でローカライズ トークンを使用するには、ローカライズする文字列を Blockly.Msg['TOKEN'] に置き換えます。次に例を示します。
// Return the text for a localized context menu item.
displayText: () => Blockly.Msg['MY_CONTEXT_MENU_ITEM'];
付録に記載されている場合を除き、Blockly は JavaScript のトークン参照を解析しません。
// Doesn't work. Returns '%{BKY_MY_CONTEXT_MENU_ITEM}'.
displayText: () => '%{BKY_MY_CONTEXT_MENU_ITEM}';
地域を選択してください
言語 / 地域を選択する方法はアプリケーション固有であり、Blockly のサポート範囲外です。たとえば、アプリで常に同じ言語 / 地域を使用する、URL または URL パラメータから言語 / 地域を決定する、ユーザーがリストから言語 / 地域を選択できるようにするなどです。
一般的なルールとして、ワークスペースを作成する前に、言語 / 地域を選択し、対応するローカライズ テーブルを読み込む必要があります。ワークスペースの作成後に別の言語 / 地域を選択し、新しいテーブルを読み込む場合は、ワークスペースを再作成する必要があります。Blockly では、新しい言語 / 地域を使用するように既存のツールボックスやブロックが自動的に更新されることはありません。ユーザーの作業(ある場合)を保持するには、ワークスペースを再作成する前に状態を保存し、その後に再読み込みします。
Blockly ローカライズ テーブルを読み込む
Blockly には、組み込みブロックのテキストなど、独自のテキストのローカライズ テーブルが用意されています。デフォルトで読み込まれる en 言語 / 地域を使用している場合を除き、使用する言語 / 地域の Blockly ローカライズ テーブルを読み込む必要があります。
Blockly のローカライズ テーブルは blockly/msg/xx.js という名前のファイルに保存されます。ここで、xx はロケール コードです。サポートされている言語 / 地域の一覧については、blockly/msg/json のファイルを参照してください。
npm を使用して Blockly ローカライズ テーブルを読み込む
import * as Blockly from 'blockly'; を使用して Blockly をインポートすると、Blockly コア、Blockly 組み込みブロック、JavaScript ジェネレータ、英語(en)ロケールの Blockly ローカライズ テーブルのデフォルト モジュールが取得されます。
npm を使用して別の言語 / 地域の Blockly ローカライズ テーブルを読み込むには:
Blockly のデフォルト モジュールをインポートします。
import * as Blockly from 'blockly/core'; import 'blockly/blocks'; import 'blockly/javascript'; // Or the generator of your choice言語 / 地域の Blockly ローカライズ テーブルをインポートします。たとえば、スペイン語(
es)ロケールのテーブルをインポートするには:import * as Es from 'blockly/msg/es';Blockly.setLocaleを使用してテーブルを読み込みます。この関数は、テーブルをBlockly.Msgオブジェクトにコピーします。Blockly.setLocale(Es);setLocaleは、Blockly の npm リリースにのみ含まれています。
npm を使用せずに Blockly ローカライズ テーブルを読み込む
npm を使用せずに Blockly ローカライズ テーブルを読み込むには、<script> タグを使用して msg ディレクトリからテーブルを読み込みます。次に例を示します。
<script src="../../blockly_compressed.js"></script>
<script src="../../blocks_compressed.js"></script>
<script src="../../msg/es.js"></script>
ローカライズ テーブルが自動的に読み込まれます。
独自のローカライズ テーブルを読み込む
独自のローカライズ テーブルを定義する場合は、選択したロケールのテーブルを読み込む必要があります。
npm を使用している場合は、
Blockly.setLocaleを使用してこれを行うことができます。import * as Es from 'blockly/msg/es'; import {myEsTable} from '../my_tokens_es'; Blockly.setLocale(Es); Blockly.setLocale(myEsTable);setLocaleは、入力オブジェクトから各 Key-Value ペアをBlockly.Msgにコピーします。異なるキーを使用して複数回呼び出すことはできますが、重複するキーを使用して 2 回目に呼び出すと、1 回目の値が上書きされます。npm を使用していない場合は、テーブルを手動で
Blockly.Msgにコピーする必要があります。(setLocaleは Blockly の npm リリースにのみ含まれています)。最も簡単な方法は、独自のバージョンのsetLocaleを定義することです。function mySetLocale(locale) { Object.keys(locale).forEach(function (k) { Blockly.Msg[k] = locale[k]; } } mySetLocale(myEsTable);
トークンの参照を解決する関数
Blockly には、トークンの参照を解決するための関数が 2 つあります。Blockly.utils.parsing.replaceMessageReferences(よく使用)と Blockly.utils.parsing.tokenizeInterpolation(あまり使用されない)です。ほとんどの場合、これらの関数のいずれかを呼び出す必要はありません。これは、Blockly がすでにトークン参照をサポートしている場所でそれらを呼び出しているためです。たとえば、Blockly ではこれらの関数を使用して、JSON ブロック定義の messageN、tooltip、helpUrl キーのトークン参照を解決します。
replaceMessageReferences を使用する必要があるのは、カスタム フィールドの場合です。カスタム フィールドのいずれかのオプションでトークン参照が許可されている場合は、replaceMessageReferences を使用して解決します。詳細については、JSON と登録をご覧ください。
関連トピック
付録: トークンの参照が許可される場所
次の JSON キーでトークンの参照を使用できます。
- カテゴリ ツールボックスの定義で:
namecolour
- ブロック定義で:
messageNtooltiphelpUrlcolour
- すべてのフィールドに渡されるオプションで、次のように設定します。
tooltip
field_dropdownのoptionsに渡されるネストされた配列で、次のようにします。- 最初の要素(最初の要素が文字列の場合)
- 最初の要素が画像を記述するオブジェクトの場合の
altの値
field_variableに渡されるオプションで、次のようにします。variable
field_labelとfield_label_serializableに渡されるオプションで、次のようにします。text
field_imageに渡されるオプションで、次のようにします。heightwidthsrcalt
- テーマで:
- カテゴリ スタイルの
colour - ブロック スタイルの
colourPrimary、colourSecondary、colourTertiary
- カテゴリ スタイルの
次のメソッドの引数値として使用します。
Block.setColourBlockly.utils.extensions.buildTooltipForDropDownBlockly.utils.extensions.buildTooltipWithFieldTextBlockly.utils.parsing.parseBlockColour
ツールボックスの XML 定義の <category> の次の属性:
namecolour
トークン参照を色値として使用する方法については、色の参照をご覧ください。

