تعليق مساحة العمل هو عنصر رسومي يمكنك إدخال نص فيه. ويُستخدم عادةً لتوثيق معلومات حول التعليمات البرمجية، تمامًا مثل التعليقات في لغة برمجة مستندة إلى النصوص.

تفعيل التعليقات في مساحة العمل
لتفعيل التعليقات في مساحة العمل ضمن تطبيقك، عليك أن توفّر للمستخدمين طريقة لإنشائها. إحدى طرق إجراء ذلك هي إضافة عنصر قائمة سياقية ينشئ تعليقًا في مساحة العمل. يمكنك تسجيل عناصر قائمة السياق التلقائية لإنشاء تعليقات في مساحة العمل وحذفها وتكرارها باستخدام الرمز التالي:
// This should be called on page load. It can be called before or after
// you inject your workspace.
Blockly.ContextMenuItems.registerCommentOptions();
يمكنك أيضًا إنشاء خيارات قائمة السياق الخاصة بك، أو إضافة طريقة أخرى تتيح للمستخدم إضافة تعليقات في مساحة العمل. لمزيد من المعلومات حول خيارات قائمة السياق، يُرجى الاطّلاع على قوائم السياق.
تخصيص التعليقات بشكل مرئي
تتوفّر لك عدة طرق لتخصيص مظهر التعليقات في مساحة العمل. تستخدم هذه الميزات CSS وليس المظاهر. يمكن التحكّم في معظم ألوان وأحجام الأجزاء المختلفة من التعليق، ولكن ليس في طريقة ترتيبها.
متغيرات CSS للألوان
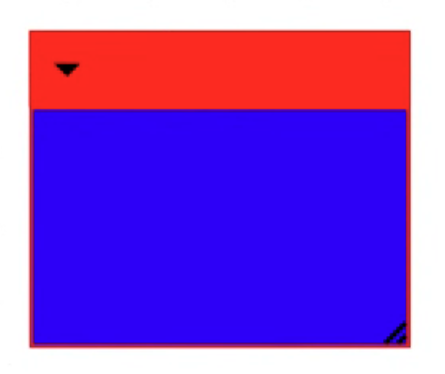
يمكنك ضبط متغير commentFillColour css لتغيير لون خلفية مساحة النص. يمكنك ضبط متغير commentBorderColour CSS لتغيير لون شريط التعليق العلوي وحدود التعليق.
.blocklyWorkspace {
--commentFillColour: blue;
--commentBorderColour: red;
}

فئات CSS
هناك فئات CSS مختلفة يتم تعيينها لعناصر مختلفة من طريقة عرض التعليقات، ما يتيح لك تعديل نمط العناصر.
| فئات CSS | صورة |
|---|---|
blocklyComment، blocklyDraggable |
 |
blocklySelected، blocklyCommentHighlight |
  |
blocklyCollapsed |
 |
blocklyCommentTopbar |
 |
blocklyFoldoutIcon |
|
blocklyCommentPreview، blocklyText |
 |
blocklyDeleteIcon |
|
blocklyText |
 |
blocklyResizeHandle |
 |
الاستخدام الأساسي لخدمة مقارنة الأسعار (CSS)
في معظم الحالات، يمكنك تطبيق السمات المخصّصة باستخدام فئة CSS المناسبة:
.blocklyCommentTopbarBackground {
height: 50px;
}

CSS للنص
ومع ذلك، يجب أن تكون أكثر تحديدًا بالنسبة إلى النص لتجاوز CSS الذي تم إنشاؤه بواسطة العارض.
/* Modifies the preview text. */
.blocklyComment .blocklyCommentPreview.blocklyText {
fill: blue;
}
/* Modifies the input text. */
.blocklyComment .blocklyText {
color: blue;
}


خدمة مقارنة الأسعار (CSS) لأبرز اللحظات المحدّدة
ولتمييز التعليق عند تحديده، يتغيّر العنصر الذي يجب تطبيق CSS عليه حسب ما إذا كان التعليق مصغّرًا أم لا. عندما يكون العنصر مضغوطًا، طبِّق CSS على blocklyCommentTopbarBackground، وإلا طبِّقه على blocklyCommentHighlight.
/* Highlight when expanded. */
.blocklySelected .blocklyCommentHighlight {
stroke: #fc3;
stroke-width: 3px;
}
/* Hide normal highlight when collapsed. */
.blocklyCollapsed.blocklySelected .blocklyCommentHighlight {
stroke: none;
}
/* Instead apply the collapsed highlight to the top bar. */
.blocklyCollapsed.blocklySelected .blocklyCommentTopbarBackground {
stroke: #fc3;
stroke-width: 3px;
}
الرموز
يتم تطبيق الفئات blocklyFoldoutIcon وblocklyDeleteIcon وblocklyResizeHandle على عناصر <image>. وهذا يعني أنّه إذا أردت تغيير لون رمز أو شكله، يمكنك تضمين صورة مختلفة في مجلد الوسائط.
| اسم الصورة | صورة |
|---|---|
foldout-icon.svg |
|
delete-icon.svg |
|
resize-handle.svg |
 |
رمز الحذف
يتم إخفاء رمز الحذف تلقائيًا. إذا أردت تفعيلها، عليك استخدام CSS لجعلها مرئية:
.blocklyDeleteIcon {
display: block;
}
الحجم التلقائي
لضبط حجم التعليق التلقائي، اضبط السمة الثابتة
Blockly.comments.CommentView.defaultCommentSize:
Blockly.comments.CommentView.defaultCommentSize = new Blockly.utils.Size(200, 200);

