Ein Arbeitsbereichskommentar ist ein grafisches Element, in das Sie Text eingeben können. Normalerweise wird es verwendet, um Dinge über Ihren Code zu dokumentieren, genau wie Kommentare in einer textbasierten Programmiersprache.

Arbeitsbereichskommentare aktivieren
Damit Nutzer Arbeitsbereichskommentare in Ihrer Anwendung erstellen können, müssen Sie ihnen eine entsprechende Möglichkeit bieten. Eine Möglichkeit dazu ist, ein Kontextmenüelement hinzuzufügen, mit dem ein Arbeitsbereichskommentar erstellt wird. Mit dem folgenden Code können Sie Standardkontextmenüelemente registrieren, um Arbeitsbereichskommentare zu erstellen, zu löschen und zu duplizieren:
// This should be called on page load. It can be called before or after
// you inject your workspace.
Blockly.ContextMenuItems.registerCommentOptions();
Sie können auch eigene Kontextmenüoptionen erstellen oder eine andere Möglichkeit für den Nutzer hinzufügen, Arbeitsbereichskommentare hinzuzufügen. Weitere Informationen zu Kontextmenüoptionen finden Sie unter Kontextmenüs.
Kommentare visuell anpassen
Es gibt mehrere Möglichkeiten, das Aussehen von Arbeitsbereichskommentaren anzupassen. Dabei wird CSS und nicht Themes verwendet. Die meisten Farben und Größen der verschiedenen Teile des Kommentars lassen sich anpassen, die Positionierung jedoch nicht.
CSS-Farbvariablen
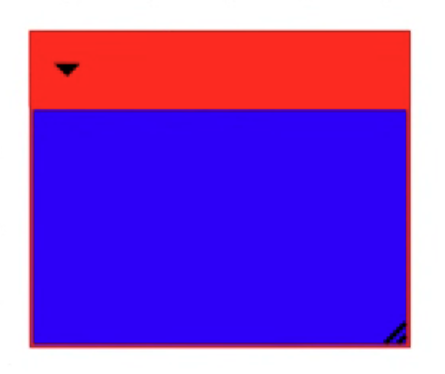
Sie können die CSS-Variable commentFillColour festlegen, um die Hintergrundfarbe des Textbereichs zu ändern. Sie können die CSS-Variable commentBorderColour festlegen, um die Farbe der oberen Leiste des Kommentars und des Kommentarrahmens zu ändern.
.blocklyWorkspace {
--commentFillColour: blue;
--commentBorderColour: red;
}

CSS-Klassen
Den verschiedenen Elementen der Kommentaransicht sind unterschiedliche CSS-Klassen zugewiesen, mit denen Sie das Styling der Elemente ändern können.
| CSS-Klasse(n) | Bild |
|---|---|
blocklyComment, blocklyDraggable |
 |
blocklySelected, blocklyCommentHighlight |
  |
blocklyCollapsed |
 |
blocklyCommentTopbar |
 |
blocklyFoldoutIcon |
|
blocklyCommentPreview, blocklyText |
 |
blocklyDeleteIcon |
|
blocklyText |
 |
blocklyResizeHandle |
 |
Grundlegende CSS-Nutzung
In den meisten Fällen können Sie Ihre benutzerdefinierten Attribute mit der entsprechenden CSS-Klasse anwenden:
.blocklyCommentTopbarBackground {
height: 50px;
}

CSS für Text
Bei Text müssen Sie jedoch genauer angeben, wie das vom Renderer generierte CSS überschrieben werden soll.
/* Modifies the preview text. */
.blocklyComment .blocklyCommentPreview.blocklyText {
fill: blue;
}
/* Modifies the input text. */
.blocklyComment .blocklyText {
color: blue;
}


CSS für ausgewählte Highlights
Wenn der Kommentar ausgewählt ist, soll er hervorgehoben werden. Das Objekt, auf das das CSS angewendet werden soll, ändert sich je nachdem, ob der Kommentar minimiert ist oder nicht. Wenn sie minimiert ist, wenden Sie das CSS auf blocklyCommentTopbarBackground an, andernfalls auf blocklyCommentHighlight.
/* Highlight when expanded. */
.blocklySelected .blocklyCommentHighlight {
stroke: #fc3;
stroke-width: 3px;
}
/* Hide normal highlight when collapsed. */
.blocklyCollapsed.blocklySelected .blocklyCommentHighlight {
stroke: none;
}
/* Instead apply the collapsed highlight to the top bar. */
.blocklyCollapsed.blocklySelected .blocklyCommentTopbarBackground {
stroke: #fc3;
stroke-width: 3px;
}
Symbole
Die Klassen blocklyFoldoutIcon, blocklyDeleteIcon und blocklyResizeHandle werden alle auf <image>-Elemente angewendet. Wenn Sie also die Farbe oder Form eines Symbols ändern möchten, können Sie ein anderes Bild in Ihren Media-Ordner einfügen.
| Image-Name | Bild |
|---|---|
foldout-icon.svg |
|
delete-icon.svg |
|
resize-handle.svg |
 |
Symbol "Löschen"
Das Löschen-Symbol ist standardmäßig ausgeblendet. Wenn Sie sie aktivieren möchten, müssen Sie sie mit CSS sichtbar machen:
.blocklyDeleteIcon {
display: block;
}
Standardgröße
So legen Sie die Standardgröße für Kommentare fest:Blockly.comments.CommentView.defaultCommentSize
Blockly.comments.CommentView.defaultCommentSize = new Blockly.utils.Size(200, 200);

