Un comentario del espacio de trabajo es un elemento gráfico en el que puedes ingresar texto. Por lo general, se usa para documentar aspectos del código, al igual que los comentarios en un lenguaje de programación basado en texto.

Habilita los comentarios del espacio de trabajo
Para habilitar los comentarios del espacio de trabajo en tu aplicación, debes brindarles a los usuarios alguna forma de crearlos. Una forma de hacerlo es agregar un elemento de menú contextual que cree un comentario del espacio de trabajo. Puedes registrar elementos predeterminados del menú contextual para crear, borrar y duplicar comentarios del espacio de trabajo con el siguiente código:
// This should be called on page load. It can be called before or after
// you inject your workspace.
Blockly.ContextMenuItems.registerCommentOptions();
También puedes crear tus propias opciones de menú contextual o agregar otra forma para que el usuario agregue comentarios del espacio de trabajo. Para obtener más información sobre las opciones del menú contextual, consulta Menús contextuales.
Personaliza visualmente los comentarios
Existen varias formas de personalizar el aspecto de los comentarios del espacio de trabajo. Estos usan CSS y no temas. Es posible controlar la mayoría de los colores y tamaños de las diferentes partes del comentario, pero no su posición.
Variables de CSS de color
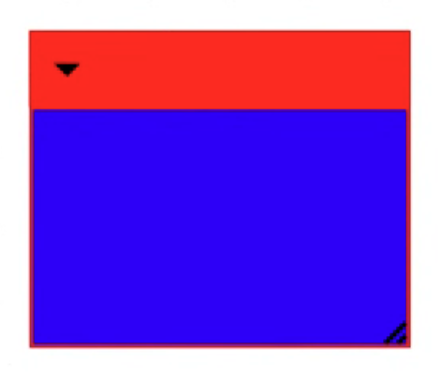
Puedes establecer la variable CSS commentFillColour para cambiar el color de fondo del área de texto. Puedes establecer la variable CSS commentBorderColour para cambiar el color de la barra superior del comentario y el borde del comentario.
.blocklyWorkspace {
--commentFillColour: blue;
--commentBorderColour: red;
}

Clases de CSS
Hay diferentes clases de CSS asignadas a diferentes elementos de la vista de comentarios, lo que te permite modificar el diseño de los elementos.
| Clase o clases de CSS | Imagen |
|---|---|
blocklyComment, blocklyDraggable |
 |
blocklySelected, blocklyCommentHighlight |
  |
blocklyCollapsed |
 |
blocklyCommentTopbar |
 |
blocklyFoldoutIcon |
|
blocklyCommentPreview, blocklyText |
 |
blocklyDeleteIcon |
|
blocklyText |
 |
blocklyResizeHandle |
 |
Uso básico de CSS
En la mayoría de los casos, puedes aplicar tus atributos personalizados con la clase de CSS adecuada:
.blocklyCommentTopbarBackground {
height: 50px;
}

CSS para texto
Sin embargo, para el texto, debes ser más específico para anular el CSS generado por el renderizador.
/* Modifies the preview text. */
.blocklyComment .blocklyCommentPreview.blocklyText {
fill: blue;
}
/* Modifies the input text. */
.blocklyComment .blocklyText {
color: blue;
}


CSS para los aspectos destacados seleccionados
Y para destacar el comentario cuando se selecciona, el objeto al que se debe aplicar el CSS cambia según si el comentario está contraído o no. Cuando está contraído, aplicas el CSS al blocklyCommentTopbarBackground; de lo contrario, lo aplicas al blocklyCommentHighlight.
/* Highlight when expanded. */
.blocklySelected .blocklyCommentHighlight {
stroke: #fc3;
stroke-width: 3px;
}
/* Hide normal highlight when collapsed. */
.blocklyCollapsed.blocklySelected .blocklyCommentHighlight {
stroke: none;
}
/* Instead apply the collapsed highlight to the top bar. */
.blocklyCollapsed.blocklySelected .blocklyCommentTopbarBackground {
stroke: #fc3;
stroke-width: 3px;
}
Íconos
Las clases blocklyFoldoutIcon, blocklyDeleteIcon y blocklyResizeHandle se aplican a todos los elementos <image>. Esto significa que, si quieres cambiar el color o la forma de un ícono, puedes incluir una imagen diferente en tu carpeta de medios.
| Nombre de la imagen | Imagen |
|---|---|
foldout-icon.svg |
|
delete-icon.svg |
|
resize-handle.svg |
 |
Ícono Borrar
El ícono de eliminación está oculto de forma predeterminada. Si quieres habilitarlo, debes usar CSS para que sea visible:
.blocklyDeleteIcon {
display: block;
}
Tamaño predeterminado
Para establecer el tamaño predeterminado de los comentarios, configura la propiedad estática Blockly.comments.CommentView.defaultCommentSize:
Blockly.comments.CommentView.defaultCommentSize = new Blockly.utils.Size(200, 200);

