نظر فضای کاری یک عنصر گرافیکی است که می توانید متن را در آن وارد کنید. معمولاً برای مستند کردن چیزهایی در مورد کد شما استفاده می شود، درست مانند نظرات در یک زبان برنامه نویسی مبتنی بر متن.

فعال کردن نظرات فضای کاری
برای فعال کردن نظرات فضای کاری در برنامه خود، باید راهی برای ایجاد آنها در اختیار کاربران قرار دهید. یکی از راههای انجام این کار اضافه کردن یک آیتم منوی زمینه است که یک نظر فضای کاری ایجاد میکند. میتوانید موارد پیشفرض منوی زمینه را برای ایجاد، حذف و تکرار نظرات فضای کاری با کد زیر ثبت کنید:
// This should be called on page load. It can be called before or after
// you inject your workspace.
Blockly.ContextMenuItems.registerCommentOptions();
همچنین میتوانید گزینههای منوی زمینه خود را ایجاد کنید، یا روش دیگری را برای کاربر اضافه کنید تا نظرات فضای کاری را اضافه کند. برای اطلاعات بیشتر درباره گزینههای منوی زمینه، منوهای زمینه را ببینید.
به صورت بصری نظرات را سفارشی کنید
راه های مختلفی برای شخصی سازی ظاهر نظرات فضای کاری وجود دارد. اینها از CSS استفاده می کنند نه از تم . می توان بیشتر رنگ ها و اندازه های قسمت های مختلف کامنت را کنترل کرد، اما نحوه قرار گرفتن آنها را نمی توان کنترل کرد.
متغیرهای CSS رنگی
می توانید متغیر commentFillColour css را برای تغییر رنگ پس زمینه ناحیه متن تنظیم کنید. میتوانید متغیر commentBorderColour css را برای تغییر رنگ نوار بالای نظر و حاشیه نظر تنظیم کنید.
.blocklyWorkspace {
--commentFillColour: blue;
--commentBorderColour: red;
}

کلاس های CSS
کلاسهای css مختلفی وجود دارد که به عناصر مختلف نمای نظر اختصاص داده شدهاند که به شما امکان میدهند استایل عناصر را تغییر دهید.
| کلاس(های) CSS | تصویر |
|---|---|
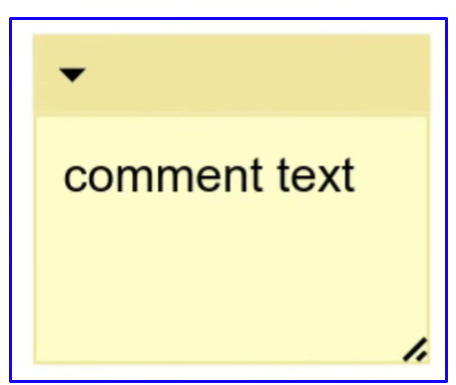
blocklyComment ، blocklyDraggable |  |
blocklySelected ، blocklyCommentHighlight |   |
blocklyCollapsed |  |
blocklyCommentTopbar |  |
blocklyFoldoutIcon | |
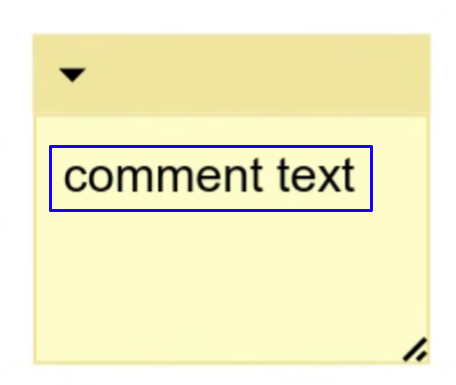
blocklyCommentPreview ، blocklyText |  |
blocklyDeleteIcon | |
blocklyText |  |
blocklyResizeHandle |  |
استفاده اولیه از CSS
در بیشتر موارد می توانید ویژگی های سفارشی خود را با کلاس CSS مناسب اعمال کنید:
.blocklyCommentTopbarBackground {
height: 50px;
}

CSS برای متن
با این حال، برای متن باید دقیق تر باشید تا CSS تولید شده توسط رندر را لغو کنید.
/* Modifies the preview text. */
.blocklyComment .blocklyCommentPreview.blocklyText {
fill: blue;
}
/* Modifies the input text. */
.blocklyComment .blocklyText {
color: blue;
}


CSS برای نکات برجسته انتخاب شده
و برای برجسته کردن نظر هنگام انتخاب، شی CSS باید بسته به اینکه نظر جمع شده باشد یا نه تغییر می کند. وقتی جمع شد، CSS را روی blocklyCommentTopbarBackground اعمال میکنید، در غیر این صورت آن را روی blocklyCommentHighlight اعمال میکنید.
/* Highlight when expanded. */
.blocklySelected .blocklyCommentHighlight {
stroke: #fc3;
stroke-width: 3px;
}
/* Hide normal highlight when collapsed. */
.blocklyCollapsed.blocklySelected .blocklyCommentHighlight {
stroke: none;
}
/* Instead apply the collapsed highlight to the top bar. */
.blocklyCollapsed.blocklySelected .blocklyCommentTopbarBackground {
stroke: #fc3;
stroke-width: 3px;
}
نمادها
کلاس های blocklyFoldoutIcon ، blocklyDeleteIcon ، و blocklyResizeHandle همگی روی عناصر <image> اعمال می شوند. این بدان معناست که اگر میخواهید رنگ یا شکل یک نماد را تغییر دهید، میتوانید تصویر دیگری را در پوشه رسانه خود قرار دهید.
| نام تصویر | تصویر |
|---|---|
foldout-icon.svg | |
delete-icon.svg | |
resize-handle.svg |  |
نماد حذف
نماد حذف به طور پیش فرض پنهان است. اگر می خواهید آن را فعال کنید، باید از CSS استفاده کنید تا آن را قابل مشاهده کنید:
.blocklyDeleteIcon {
display: block;
}
اندازه پیش فرض
برای تنظیم اندازه پیش فرض نظر، ویژگی ثابت Blockly.comments.CommentView.defaultCommentSize را تنظیم کنید:
Blockly.comments.CommentView.defaultCommentSize = new Blockly.utils.Size(200, 200);

