वर्कस्पेस टिप्पणी एक ग्राफ़िकल एलिमेंट है, जिसमें टेक्स्ट डाला जा सकता है. आम तौर पर, इसका इस्तेमाल आपके कोड के बारे में जानकारी देने के लिए किया जाता है. यह टेक्स्ट पर आधारित प्रोग्रामिंग भाषा में टिप्पणियों की तरह ही होता है.

वर्कस्पेस में टिप्पणी करने की सुविधा चालू करना
अपने ऐप्लिकेशन में Workspace की टिप्पणियों की सुविधा चालू करने के लिए, आपको उपयोगकर्ताओं को टिप्पणियां बनाने का कोई तरीका देना होगा. ऐसा करने का एक तरीका यह है कि कॉन्टेक्स्ट मेन्यू में एक ऐसा आइटम जोड़ा जाए जो वर्कस्पेस में टिप्पणी करने की सुविधा देता हो. डिफ़ॉल्ट कॉन्टेक्स्ट मेन्यू आइटम रजिस्टर किए जा सकते हैं. इसके लिए, यहां दिया गया कोड इस्तेमाल करें. इससे वर्कस्पेस में टिप्पणियां बनाने, मिटाने, और डुप्लीकेट करने में मदद मिलती है:
// This should be called on page load. It can be called before or after
// you inject your workspace.
Blockly.ContextMenuItems.registerCommentOptions();
आपके पास अपना कॉन्टेक्स्ट मेन्यू बनाने का विकल्प भी होता है. इसके अलावा, उपयोगकर्ता के लिए Workspace में टिप्पणियां जोड़ने का कोई दूसरा तरीका भी जोड़ा जा सकता है. कॉन्टेक्स्ट मेन्यू के विकल्पों के बारे में ज़्यादा जानने के लिए, कॉन्टेक्स्ट मेन्यू पर जाएं.
टिप्पणियों को अपनी पसंद के मुताबिक बनाना
Workspace में टिप्पणियों के लुक को पसंद के मुताबिक बनाने के कई तरीके हैं. इनमें सीएसएस का इस्तेमाल किया जाता है, न कि थीम का. टिप्पणी के अलग-अलग हिस्सों के ज़्यादातर रंगों और साइज़ को कंट्रोल किया जा सकता है. हालांकि, यह कंट्रोल नहीं किया जा सकता कि उन्हें किस जगह पर दिखाया जाए.
सीएसएस वैरिएबल के रंग
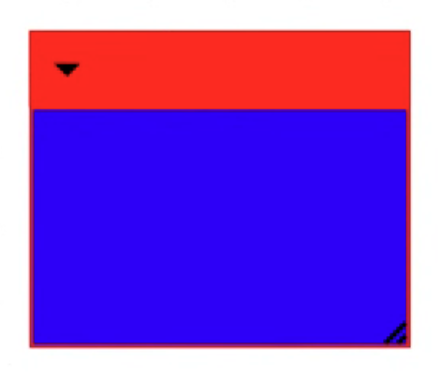
टेक्स्ट एरिया के बैकग्राउंड का रंग बदलने के लिए, commentFillColour सीएसएस वैरिएबल सेट किया जा सकता है. टिप्पणी के सबसे ऊपर मौजूद बार और टिप्पणी के बॉर्डर का रंग बदलने के लिए, commentBorderColour सीएसएस वैरिएबल सेट किया जा सकता है.
.blocklyWorkspace {
--commentFillColour: blue;
--commentBorderColour: red;
}

सीएसएस क्लास
टिप्पणी व्यू के अलग-अलग एलिमेंट को अलग-अलग सीएसएस क्लास असाइन की जाती हैं. इनकी मदद से, एलिमेंट की स्टाइल में बदलाव किया जा सकता है.
| सीएसएस क्लास | इमेज |
|---|---|
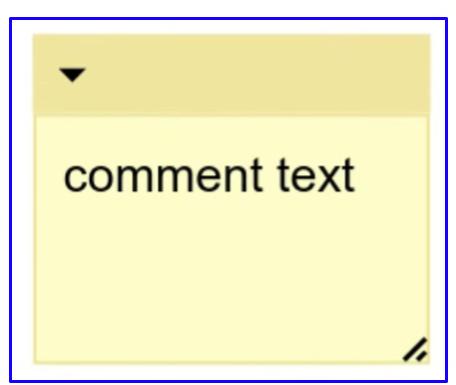
blocklyComment, blocklyDraggable |
 |
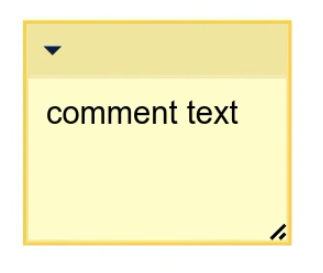
blocklySelected, blocklyCommentHighlight |
  |
blocklyCollapsed |
 |
blocklyCommentTopbar |
 |
blocklyFoldoutIcon |
|
blocklyCommentPreview, blocklyText |
 |
blocklyDeleteIcon |
|
blocklyText |
 |
blocklyResizeHandle |
 |
सीएसएस का बुनियादी इस्तेमाल
ज़्यादातर मामलों में, सही सीएसएस क्लास के साथ कस्टम एट्रिब्यूट लागू किए जा सकते हैं:
.blocklyCommentTopbarBackground {
height: 50px;
}

टेक्स्ट के लिए सीएसएस
हालांकि, टेक्स्ट के लिए आपको रेंडरर से जनरेट की गई सीएसएस को बदलने के लिए, ज़्यादा जानकारी देनी होगी.
/* Modifies the preview text. */
.blocklyComment .blocklyCommentPreview.blocklyText {
fill: blue;
}
/* Modifies the input text. */
.blocklyComment .blocklyText {
color: blue;
}


चुनी गई हाइलाइट के लिए सीएसएस
इसके अलावा, जब किसी टिप्पणी को चुना जाता है, तो उसे हाइलाइट करने के लिए सीएसएस को जिस ऑब्जेक्ट पर लागू किया जाना चाहिए वह बदल जाता है. ऐसा इस बात पर निर्भर करता है कि टिप्पणी को छोटा किया गया है या नहीं. जब यह छोटा हो जाता है, तब सीएसएस को blocklyCommentTopbarBackground पर लागू करें. ऐसा न होने पर, इसे blocklyCommentHighlight पर लागू करें.
/* Highlight when expanded. */
.blocklySelected .blocklyCommentHighlight {
stroke: #fc3;
stroke-width: 3px;
}
/* Hide normal highlight when collapsed. */
.blocklyCollapsed.blocklySelected .blocklyCommentHighlight {
stroke: none;
}
/* Instead apply the collapsed highlight to the top bar. */
.blocklyCollapsed.blocklySelected .blocklyCommentTopbarBackground {
stroke: #fc3;
stroke-width: 3px;
}
आइकॉन
blocklyFoldoutIcon, blocklyDeleteIcon, और blocklyResizeHandle क्लास, सभी <image> एलिमेंट पर लागू होती हैं. इसका मतलब है कि अगर आपको किसी आइकॉन का रंग या आकार बदलना है, तो अपने मीडिया फ़ोल्डर में कोई दूसरी इमेज शामिल करें.
| Image name | इमेज |
|---|---|
foldout-icon.svg |
|
delete-icon.svg |
|
resize-handle.svg |
 |
मिटाने का आइकॉन
मिटाएं आइकॉन डिफ़ॉल्ट रूप से छिपा होता है. अगर आपको इसे चालू करना है, तो इसे दिखाने के लिए आपको सीएसएस का इस्तेमाल करना होगा:
.blocklyDeleteIcon {
display: block;
}
डिफ़ॉल्ट साइज़
टिप्पणी के डिफ़ॉल्ट साइज़ को सेट करने के लिए, स्टैटिक प्रॉपर्टी Blockly.comments.CommentView.defaultCommentSize को सेट करें:
Blockly.comments.CommentView.defaultCommentSize = new Blockly.utils.Size(200, 200);

