Un commento dello spazio di lavoro è un elemento grafico in cui puoi inserire del testo. Di solito viene utilizzato per documentare aspetti del codice, proprio come i commenti in un linguaggio di programmazione basato su testo.

Attivare i commenti dello spazio di lavoro
Per attivare i commenti dello spazio di lavoro nella tua applicazione, devi fornire agli utenti un modo per crearli. Un modo per farlo è aggiungere una voce di menu contestuale che crea un commento dello spazio di lavoro. Puoi registrare le voci del menu contestuale predefinite per creare, eliminare e duplicare i commenti dello spazio di lavoro con il seguente codice:
// This should be called on page load. It can be called before or after
// you inject your workspace.
Blockly.ContextMenuItems.registerCommentOptions();
Puoi anche creare le tue opzioni del menu contestuale o aggiungere un altro modo per consentire all'utente di aggiungere commenti allo spazio di lavoro. Per ulteriori informazioni sulle opzioni del menu contestuale, vedi Menu contestuali.
Personalizzare visivamente i commenti
Esistono diversi modi per personalizzare l'aspetto dei commenti dello spazio di lavoro. Questi utilizzano CSS e non temi. È possibile controllare la maggior parte dei colori e delle dimensioni delle diverse parti del commento, ma non la loro posizione.
Variabili CSS per il colore
Puoi impostare la variabile CSS commentFillColour per modificare il colore di sfondo
dell'area di testo. Puoi impostare la variabile CSS commentBorderColour per modificare
il colore della barra superiore del commento e del bordo del commento.
.blocklyWorkspace {
--commentFillColour: blue;
--commentBorderColour: red;
}

Classi CSS
Esistono diverse classi CSS assegnate a diversi elementi della visualizzazione dei commenti, che ti consentono di modificare lo stile degli elementi.
| Classe o classi CSS | Immagine |
|---|---|
blocklyComment, blocklyDraggable |
 |
blocklySelected, blocklyCommentHighlight |
  |
blocklyCollapsed |
 |
blocklyCommentTopbar |
 |
blocklyFoldoutIcon |
|
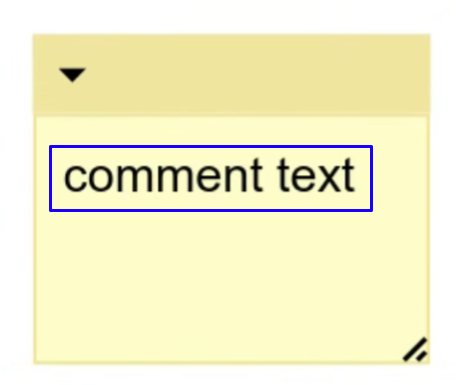
blocklyCommentPreview, blocklyText |
 |
blocklyDeleteIcon |
|
blocklyText |
 |
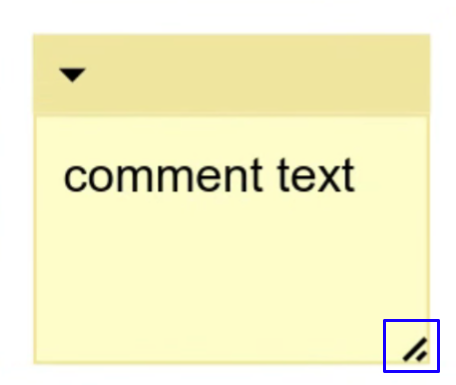
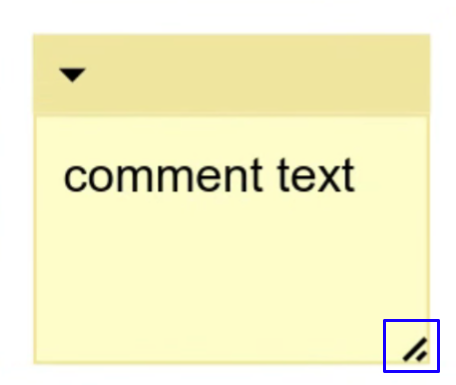
blocklyResizeHandle |
 |
Utilizzo di base di CSS
Nella maggior parte dei casi, puoi applicare gli attributi personalizzati con la classe CSS appropriata:
.blocklyCommentTopbarBackground {
height: 50px;
}

CSS per il testo
Tuttavia, per il testo devi essere più specifico per eseguire l'override del CSS generato dal renderer.
/* Modifies the preview text. */
.blocklyComment .blocklyCommentPreview.blocklyText {
fill: blue;
}
/* Modifies the input text. */
.blocklyComment .blocklyText {
color: blue;
}


CSS per i momenti salienti selezionati
Per evidenziare il commento quando viene selezionato, l'oggetto a cui applicare il CSS cambia a seconda che il commento sia compresso o meno. Quando
è compresso, applichi il CSS a blocklyCommentTopbarBackground,
altrimenti applicalo a blocklyCommentHighlight.
/* Highlight when expanded. */
.blocklySelected .blocklyCommentHighlight {
stroke: #fc3;
stroke-width: 3px;
}
/* Hide normal highlight when collapsed. */
.blocklyCollapsed.blocklySelected .blocklyCommentHighlight {
stroke: none;
}
/* Instead apply the collapsed highlight to the top bar. */
.blocklyCollapsed.blocklySelected .blocklyCommentTopbarBackground {
stroke: #fc3;
stroke-width: 3px;
}
Icone
Le classi blocklyFoldoutIcon, blocklyDeleteIcon e blocklyResizeHandle
vengono tutte applicate agli elementi <image>. Ciò significa che se
vuoi modificare il colore o la forma di un'icona, puoi includere un'immagine
diversa nella cartella dei contenuti multimediali.
| Nome immagine | Immagine |
|---|---|
foldout-icon.svg |
|
delete-icon.svg |
|
resize-handle.svg |
 |
Icona Elimina
L'icona di eliminazione è nascosta per impostazione predefinita. Se vuoi abilitarlo, devi utilizzare CSS per renderlo visibile:
.blocklyDeleteIcon {
display: block;
}
Dimensioni predefinite
Per impostare la dimensione predefinita dei commenti, imposta la proprietà statica
Blockly.comments.CommentView.defaultCommentSize:
Blockly.comments.CommentView.defaultCommentSize = new Blockly.utils.Size(200, 200);

