Komentarz w obszarze roboczym to element graficzny, w którym możesz wpisać tekst. Zwykle służy do dokumentowania informacji o kodzie, podobnie jak komentarze w tekstowym języku programowania.

Włączanie komentarzy w obszarze roboczym
Aby włączyć komentarze do obszaru roboczego w aplikacji, musisz umożliwić użytkownikom ich tworzenie. Możesz to zrobić, dodając element menu kontekstowego, który tworzy komentarz w obszarze roboczym. Możesz zarejestrować domyślne elementy menu kontekstowego, aby tworzyć, usuwać i duplikować komentarze do obszaru roboczego za pomocą tego kodu:
// This should be called on page load. It can be called before or after
// you inject your workspace.
Blockly.ContextMenuItems.registerCommentOptions();
Możesz też utworzyć własne opcje menu kontekstowego lub dodać inny sposób dodawania komentarzy do obszaru roboczego. Więcej informacji o opcjach menu kontekstowego znajdziesz w artykule Menu kontekstowe.
Wizualne dostosowywanie komentarzy
Wygląd komentarzy w obszarze roboczym możesz dostosować na kilka sposobów. Korzystają one z CSS, a nie z motywów. Możesz kontrolować większość kolorów i rozmiarów różnych części komentarza, ale nie ich położenie.
Zmienne CSS kolorów
Możesz ustawić zmienną CSS commentFillColour, aby zmienić kolor tła obszaru tekstu. Możesz ustawić zmienną commentBorderColour CSS, aby zmienić kolor górnego paska komentarza i obramowania komentarza.
.blocklyWorkspace {
--commentFillColour: blue;
--commentBorderColour: red;
}

Klasy CSS
Do różnych elementów widoku komentarza przypisane są różne klasy CSS, które umożliwiają modyfikowanie stylu elementów.
| Klasy CSS | Obraz |
|---|---|
blocklyComment, blocklyDraggable |
 |
blocklySelected, blocklyCommentHighlight |
  |
blocklyCollapsed |
 |
blocklyCommentTopbar |
 |
blocklyFoldoutIcon |
|
blocklyCommentPreview, blocklyText |
 |
blocklyDeleteIcon |
|
blocklyText |
 |
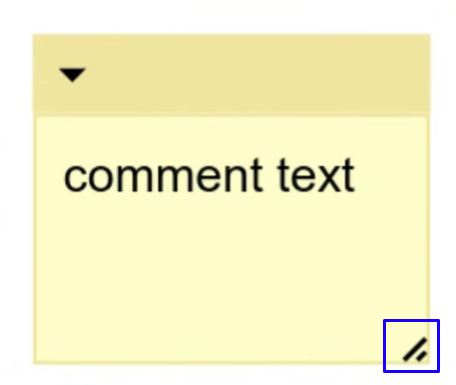
blocklyResizeHandle |
 |
Podstawowe użycie CSS
W większości przypadków możesz zastosować atrybuty niestandardowe z odpowiednią klasą CSS:
.blocklyCommentTopbarBackground {
height: 50px;
}

CSS dla tekstu
W przypadku tekstu musisz jednak podać bardziej szczegółowe informacje, aby zastąpić kod CSS wygenerowany przez mechanizm renderowania.
/* Modifies the preview text. */
.blocklyComment .blocklyCommentPreview.blocklyText {
fill: blue;
}
/* Modifies the input text. */
.blocklyComment .blocklyText {
color: blue;
}


CSS dla wybranych najciekawszych momentów
Aby wyróżnić komentarz po jego wybraniu, obiekt, do którego należy zastosować CSS, zmienia się w zależności od tego, czy komentarz jest zwinięty. Gdy jest zwinięty, zastosuj CSS do elementu blocklyCommentTopbarBackground, w przeciwnym razie zastosuj go do elementu blocklyCommentHighlight.
/* Highlight when expanded. */
.blocklySelected .blocklyCommentHighlight {
stroke: #fc3;
stroke-width: 3px;
}
/* Hide normal highlight when collapsed. */
.blocklyCollapsed.blocklySelected .blocklyCommentHighlight {
stroke: none;
}
/* Instead apply the collapsed highlight to the top bar. */
.blocklyCollapsed.blocklySelected .blocklyCommentTopbarBackground {
stroke: #fc3;
stroke-width: 3px;
}
Ikony
Klasy blocklyFoldoutIcon, blocklyDeleteIcon i blocklyResizeHandle są stosowane do elementów <image>. Oznacza to, że jeśli chcesz zmienić kolor lub kształt ikony, możesz dodać inny obraz do folderu z multimediami.
| Nazwa obrazu | Obraz |
|---|---|
foldout-icon.svg |
|
delete-icon.svg |
|
resize-handle.svg |
 |
Ikona usuwania
Ikona usuwania jest domyślnie ukryta. Jeśli chcesz ją włączyć, musisz użyć CSS, aby ją wyświetlić:
.blocklyDeleteIcon {
display: block;
}
Rozmiar domyślny
Aby ustawić domyślny rozmiar komentarza, ustaw właściwość statyczną
Blockly.comments.CommentView.defaultCommentSize:
Blockly.comments.CommentView.defaultCommentSize = new Blockly.utils.Size(200, 200);

