Das Repository „blockly-Samples“ enthält verschiedene Projektkategorien. Diese Seite soll Ihnen helfen, zu verstehen, wo sich die verschiedenen Kategorien befinden und was die einzelnen Projekte in einer Kategorie enthalten können.
Codelabs
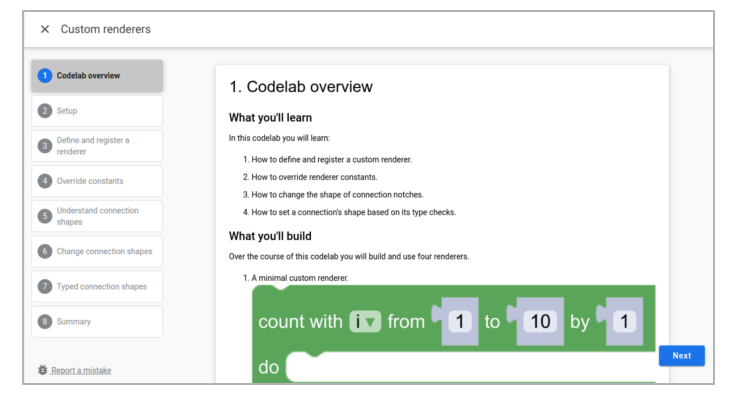
Codelabs sind interaktive Tutorials, die in Markdown-Syntax geschrieben und unter blocklycodelabs.dev veröffentlicht werden. Codelabs nutzen eine Mischung aus natürlicher Sprache, Codebeispielen und Screenshots, um die Anleitung für ein interessanteres Tutorial zu gestalten. Die Zielnutzerin oder der Zielnutzer führt den Code beim Lesen mit.

Das Codelabs-Verzeichnis enthält eine Vorlage und einen Ordner pro Codelab. Jeder Codelab-Ordner enthält eine Markdown-Datei und alle Assets (PNGs, GIFs usw.) für das Codelab.
Beispiele
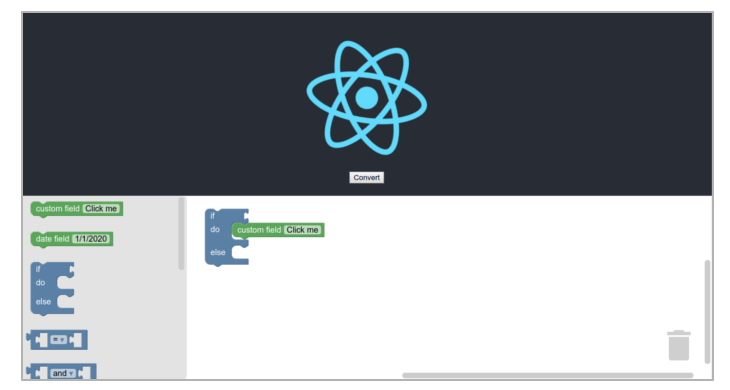
Beispiele sind eigenständige Beispielprojekte, die Techniken zum Einbinden und Erweitern der Blockly-Bibliothek demonstrieren. Sie bestehen in der Regel aus einer Demowebseite und einigem unterstützenden Code. Codelabs führt dich Schritt für Schritt durch das Erstellen von Elementen. Beispiele zeigen dir ein fertiges Produkt und ermöglichen es dir, es in deinem eigenen Tempo zu erkunden.

Der Beispielcode ist besonders gut kommentiert, sodass er einfach kopiert werden kann. Der Zielnutzer kann den Code lesen, lokal ausführen oder Code-Snippets kopieren.
Das Beispielverzeichnis enthält einen Ordner pro Beispiel. Jedes Beispiel kann mit npm install && npm run
start ausgeführt werden und enthält eine README.md-Datei mit zusätzlichem Kontext oder zusätzlichen Anweisungen.
Plug‑ins
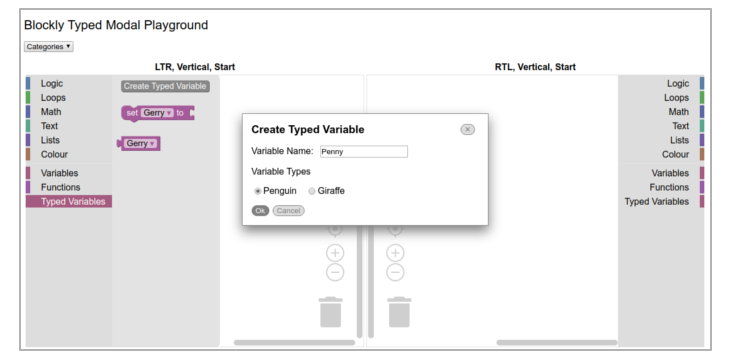
Plug-ins sind eigenständige Code-Elemente, die Blockly-Funktionen ergänzen. Plug-ins können z. B. Felder hinzufügen, Designs definieren und Renderer erstellen. Der Zielnutzer ist ein Entwickler, der das Plug-in über npm findet und verwendet. In diesem Repository definierte Plug-ins sind Erstanbieter-Plug-ins, das heißt, sie werden vom Blockly-Team unterstützt.

Das Plug-in-Verzeichnis enthält einen Ordner pro Plug-in. Jedes Plug-in hat ein Verzeichnis src, in dem der Code enthalten ist, und ein Verzeichnis test, in dem sich die Demoseite befindet. Sie enthalten auch eine README.md-Datei, in der Entwickler Informationen darüber erhalten, was das Plug-in tut und wie es verwendet wird.
GitHub-Seiten
Blockly-Samples haben eine Webseite, auf der viele der Plug-ins und Demos in einer Playground-Umgebung verfügbar sind. Diese Seite wird auf GitHub-Seiten gehostet. Der Code für diese Website befindet sich im Verzeichnis gh-pages der Beispiele. Dieses Verzeichnis enthält Vorlagen für die Seiten der Website. Der eigentliche Websiteinhalt wird anhand dieser Vorlagen und Metadaten aus jedem gehosteten Plug-in oder Beispiel generiert.

