blockly-samples リポジトリには、いくつかの異なるカテゴリのプロジェクトが含まれています。このページでは、さまざまなカテゴリの場所と、カテゴリ内の各プロジェクトの内容について説明します。
Codelab
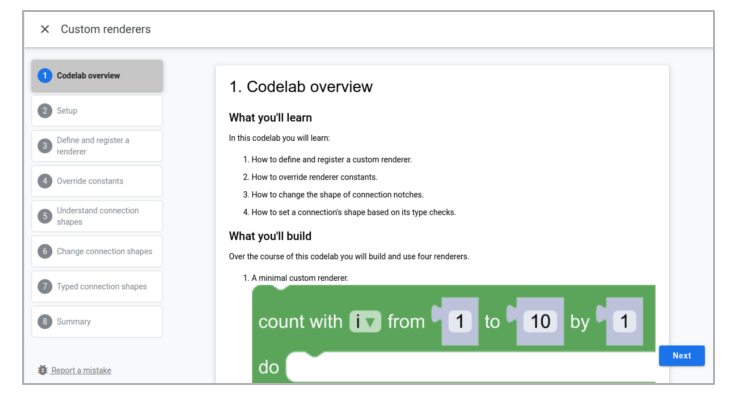
Codelab は、マークダウン構文で記述されたインタラクティブなチュートリアルで、blocklycodelabs.dev で公開されています。Codelab は、自然言語、コードサンプル、スクリーンショットを組み合わせて、より興味深いチュートリアル エクスペリエンスを作成します。ターゲット ユーザーは読みながら、コードに従って実行しています。

codelabs ディレクトリには、Codelab ごとにテンプレートと 1 つのフォルダがあります。各 Codelab フォルダには、Codelab のマークダウン ファイルとすべてのアセット(png、gif など)が含まれています。
例
自己完結型のサンプル プロジェクトなど、Blockly ライブラリを追加して拡張する方法を紹介します。通常はデモのウェブページと サポートコードで構成されますCodelab では構築の手順を順を追って説明しますが、例では完成品を紹介し、自分のペースで試してみることができます。

サンプルコードは、簡単にコピーできるように、非常によくコメントするように作られています。ターゲット ユーザーは、コードの読み取り、ローカルでの実行、コード スニペットのコピーを行う場合があります。
サンプル ディレクトリには、サンプルごとに 1 つのフォルダがあります。各例は npm install && npm run
start で実行でき、追加のコンテキストや手順を含む README.md ファイルがあります。
プラグイン
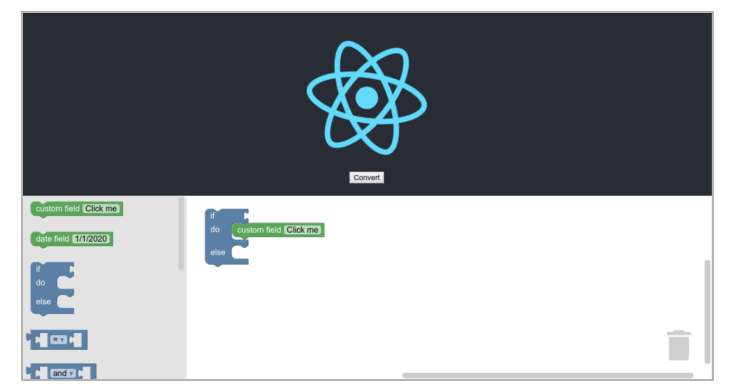
プラグインは、Blockly に機能を追加する自己完結型のコードです。プラグインでは、フィールドの追加、テーマの定義、レンダラの作成など、さまざまな操作を行うことができます。対象ユーザーは、npm を介してプラグインを見つけて使用するデベロッパーです。このリポジトリで定義されているプラグインは、ファーストパーティのプラグインです。つまり、Blockly チームによってサポートされています。
![[スクリーンショット]](https://developers.google.cn/static/blockly/images/StructurePlugin.png?hl=ja)
plugins ディレクトリには、プラグインごとに 1 つのフォルダがあります。各プラグインには、コードが入っている src ディレクトリと、デモページがある test ディレクトリがあります。また、README.md ファイルも含まれており、プラグインの機能と使用方法に関する情報をデベロッパーに提供します。
GitHub ページ
Blockly-samples にはウェブページがあり、プレイグラウンド環境で多くのプラグインとデモを利用できます。このページは GitHub ページでホストされており、サイトのコードは blockly-samples の gh-pages ディレクトリにあります。このディレクトリには、サイトのページ用のテンプレートが含まれています。実際のサイトのコンテンツは、各プラグインやホストするサンプルのテンプレートとメタデータに基づいて生成されます。

