เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ Blockly เป็นเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์บนเว็บที่จะช่วยคุณสร้างบล็อกที่กำหนดเองและรวมไว้ในแอปพลิเคชัน

กำหนดบล็อก
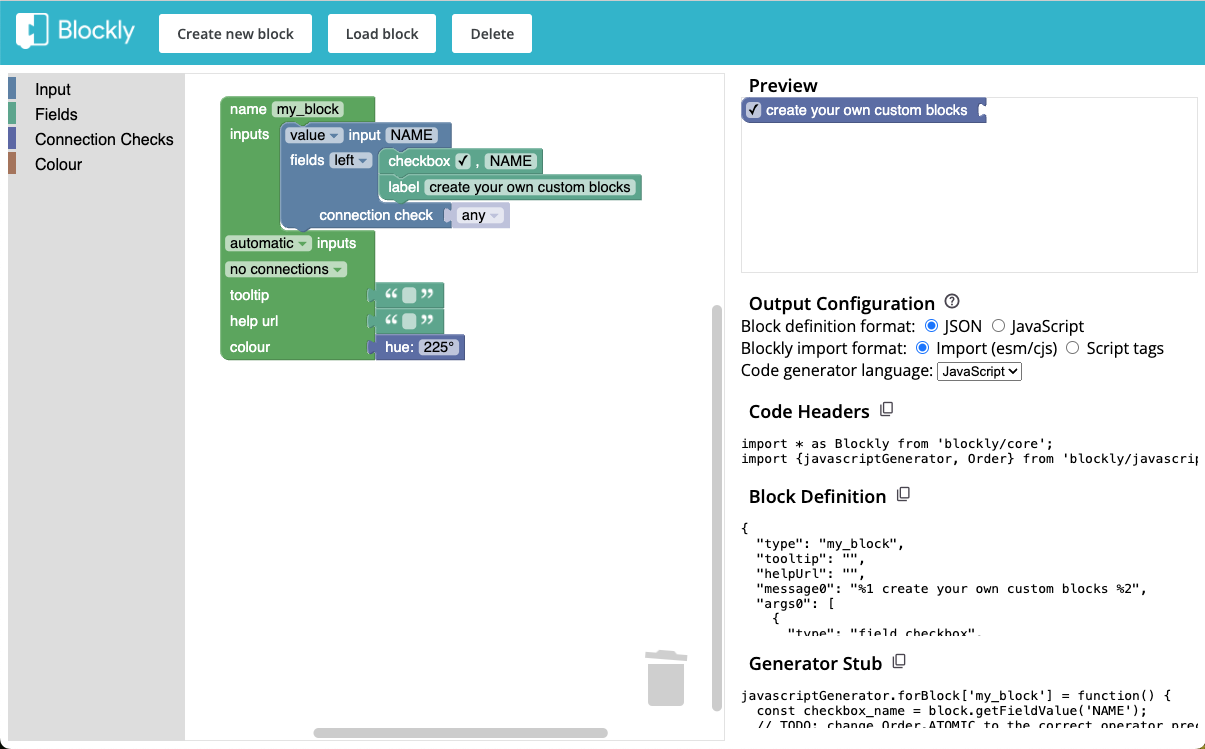
พื้นที่ทำงานของโรงงานบล็อกจะเริ่มต้นด้วยบล็อกการกำหนดค่าที่ว่างเปล่า คุณเพิ่มอินพุตและฟิลด์ลงในบล็อกได้โดยการลากบล็อก จากหมวดหมู่ที่เกี่ยวข้องในกล่องเครื่องมือ นอกจากนี้ คุณยังตั้งค่าข้อความเคล็ดลับ URL ความช่วยเหลือ สี และการตรวจสอบการเชื่อมต่อสำหรับบล็อกได้โดยการแก้ไข บล็อกการกำหนดค่า
Block Factory สร้างได้เพียงบล็อกประเภทเดียวในแต่ละครั้ง หากต้องการออกแบบบล็อกหลายๆ บล็อกที่เชื่อมต่อกัน คุณจะต้องออกแบบบล็อกแยกกันและเชื่อมต่อบล็อกเหล่านั้นในคำจำกัดความของกล่องเครื่องมือ นอกจากนี้ บล็อกยังมีฟีเจอร์ขั้นสูง เช่น ตัวดัดแปลง แต่ ฟีเจอร์ขั้นสูงเหล่านี้สร้างในโรงงานไม่ได้ คุณจะต้องแก้ไข คำจำกัดความของบล็อกตามเอกสารประกอบหลังจากสร้างรูปแบบพื้นฐาน ของบล็อกแล้ว
ขณะที่คุณแก้ไขบล็อกการกำหนดค่าในพื้นที่ทำงาน ตัวอย่างของ บล็อกจะอัปเดตโดยอัตโนมัติ นอกจากนี้ โค้ดที่คุณจะต้องเพิ่มลงใน แอปพลิเคชันก็จะอัปเดตโดยอัตโนมัติด้วย
การกำหนดค่าการแสดงผล
Blockly รองรับวิธีการต่างๆ ในการกำหนดบล็อกและโหลด Blockly เอง รวมถึงมีภาษาตัวสร้างโค้ดในตัวหลายภาษา วิธี กำหนดบล็อกและเครื่องมือสร้างโค้ดบล็อกขึ้นอยู่กับปัจจัยเหล่านี้ ดังนั้น คุณจึงตั้งค่าในโรงงานบล็อกเพื่อเปลี่ยนเอาต์พุตโค้ดได้

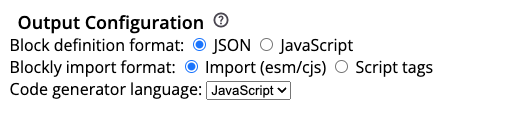
รูปแบบการนำเข้า Blockly
คุณโหลด Blockly ผ่านแท็ก <script> ใน HTML หรือใช้คำสั่ง import
ได้หากใช้เครื่องมือบิลด์กับแอปพลิเคชัน ตัวเลือกนี้ส่งผลต่อ
วิธีอ้างอิงบางส่วนของ Blockly API ดูข้อมูลเพิ่มเติมเกี่ยวกับ
การเลือกได้ที่เอกสารประกอบเกี่ยวกับการโหลด Blockly
ไม่ว่าจะใช้วิธีใด โปรดเลือกตัวเลือกที่เกี่ยวข้องใน
Block Factory เพื่อให้โค้ดที่คุณจะเพิ่มลงในแอปพลิเคชันถูกต้องสำหรับ
แอปพลิเคชันของคุณ
รูปแบบคำจำกัดความของบล็อก
Blockly รองรับการกำหนดบล็อกใน JSON หรือ JavaScript เราขอแนะนำให้ใช้รูปแบบ JSON แต่หากจะเพิ่มฟีเจอร์ขั้นสูง เช่น Mutator คุณสามารถใช้รูปแบบ JavaScript ได้
ภาษาของเครื่องมือสร้างโค้ด
Blockly มาพร้อมกับภาษาเครื่องมือสร้างโค้ดหลายภาษา เลือกภาษาที่แอปพลิเคชันของคุณต้องการเพื่อแสดง
สตับเครื่องมือสร้างโค้ดบล็อกที่เกี่ยวข้อง หากใช้เครื่องมือสร้างภาษาที่กำหนดเอง คุณจะ
แก้ไขชื่อคลาส CodeGenerator ที่กำหนดเองได้หลังจากคัดลอกโค้ด
ลงในแอปพลิเคชัน
เอาต์พุตของโค้ด
ส่วนถัดไปของโรงงานบล็อกจะแสดงโค้ดที่คุณต้องคัดลอก ลงในแอปพลิเคชันเพื่อโหลดบล็อกที่คุณสร้างขึ้น ตำแหน่งที่คุณคัดลอกโค้ดจะขึ้นอยู่กับวิธีที่คุณจัดโครงสร้างแอปพลิเคชัน แต่โดยทั่วไปคุณจะต้อง เรียกใช้ส่วนหัวของโค้ดก่อนคำจำกัดความและตัวสร้างโค้ดบล็อก คำจำกัดความของบล็อก ก่อนที่จะพยายามใช้ในกล่องเครื่องมือ และตัวสร้างโค้ดบล็อก ก่อนที่จะพยายามสร้างโค้ดสำหรับพื้นที่ทํางาน สำหรับแต่ละ ส่วน คุณสามารถใช้ปุ่มคัดลอกเพื่อคัดลอกบล็อกโค้ดทั้งหมดของ ส่วนนั้นได้
หากยังไม่แน่ใจวิธีใช้เอาต์พุตโค้ด คุณอาจสนใจแอปตัวอย่างซึ่งมีตัวอย่างบล็อกที่กำหนดเองและเครื่องมือสร้างโค้ดบล็อก
ส่วนหัวของโค้ด
ส่วน "ส่วนหัวของโค้ด" จะแสดงโค้ดที่คุณต้องใช้เพื่อโหลดไลบรารี Blockly หลัก และตัวสร้างภาษาที่คุณเลือก นอกจากนี้ อาจมีการกำหนดค่าอื่นๆ ที่นี่ด้วย เช่น ฟิลด์บางรายการที่คุณอาจรวมไว้ในบล็อกมาจากปลั๊กอิน Blockly ปลั๊กอินเหล่านี้ จะมีคำสั่งนำเข้าของตัวเองและอาจมีโค้ดอื่นๆ ที่คุณ ต้องเรียกใช้เพื่อเริ่มต้นช่อง ควรรวมโค้ดนี้ไว้ก่อนส่วนโค้ดต่อไปนี้
คำจำกัดความของบล็อก
คำจำกัดความของบล็อกคือวิธีที่คุณบอก Blockly เกี่ยวกับรูปร่างของ
บล็อก เช่น ฟิลด์และอินพุตที่มี สี และอื่นๆ หลังจาก
เรียกใช้โค้ดนี้แล้ว Blockly จะทราบวิธีสร้างบล็อกโดยอิงตาม
type
หากใช้แอปตัวอย่าง คุณจะรวมโค้ดนี้ไว้ในไฟล์ใต้ไดเรกทอรี blocks/ ได้ หากคุณมีโครงสร้างแอปพลิเคชันของตัวเอง
โปรดตรวจสอบว่าได้ใส่โค้ดนี้ก่อนที่จะพยายามอ้างอิงบล็อกตามชื่อ เช่น
ในคำจำกัดความของกล่องเครื่องมือ ไม่ว่าจะใช้วิธีใด โปรดตรวจสอบว่ามีส่วนหัวของโค้ด
ในไฟล์ที่คุณใส่โค้ดนี้
Stub ของเครื่องกำเนิดไฟฟ้า
เครื่องมือสร้างโค้ดบล็อกคือวิธีที่คุณอธิบายโค้ด ที่ควรสร้างสำหรับบล็อก Stubs ของเครื่องมือสร้างที่สร้างโดย Block Factory จะให้โค้ดพื้นฐานสำหรับการรับค่าของอินพุตและฟิลด์ ที่อยู่ในบล็อก คุณต้องรวมค่าเหล่านี้เป็นรหัสสุดท้ายที่จะสร้างขึ้น
หากใช้แอปตัวอย่าง คุณจะรวมโค้ดนี้ไว้ในไฟล์ใต้ไดเรกทอรี generators/ ได้ หากคุณมีโครงสร้างแอปพลิเคชันของตัวเอง
โปรดตรวจสอบว่าได้ใส่โค้ดนี้ก่อนที่จะพยายามสร้างโค้ดสำหรับ
พื้นที่ทำงานที่มีบล็อกที่กำหนดเอง ไม่ว่าจะใช้วิธีใดก็ตาม โปรดตรวจสอบว่าส่วนหัวของโค้ด
อยู่ในไฟล์ที่คุณใส่โค้ดนี้
วิดีโอคําแนะนําแบบทีละขั้น
วิดีโอนี้จะอธิบายขั้นตอนการกำหนดบล็อกโดยละเอียด แม้ว่า UI จะล้าสมัย แต่ฟีเจอร์บล็อกที่ไฮไลต์ไว้ก็ยังคงมีความแม่นยำมากหรือน้อย
คลังบล็อก
ระบบจะบันทึกบล็อกไว้ในพื้นที่เก็บข้อมูลในเครื่องของเบราว์เซอร์โดยอัตโนมัติทุกครั้งที่คุณทำการเปลี่ยนแปลงบล็อก คุณสร้างบล็อกใหม่หรือโหลดบล็อกที่มีอยู่จาก ที่เก็บข้อมูลในเครื่องได้โดยคลิกปุ่มที่เกี่ยวข้องในแถบเครื่องมือด้านบน
นำเข้าจากโรงงานบล็อกเวอร์ชันเดิม
หากเคยใช้Block Factory เวอร์ชันเดิมและต้องการ ย้ายข้อมูลคำจำกัดความบล็อกที่มีอยู่ไปยังเครื่องมือใหม่ ให้ทำตามขั้นตอนต่อไปนี้
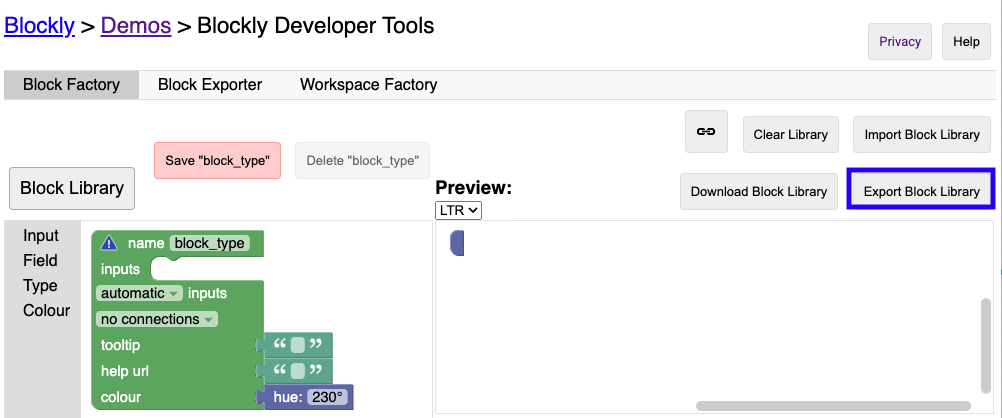
ในโรงงานบล็อกเวอร์ชันเดิม ให้คลิกปุ่ม
Export Block Libraryในแถบเครื่องมือ การดำเนินการนี้จะดาวน์โหลดไฟล์ที่มีคำจำกัดความของบล็อกทั้งหมด
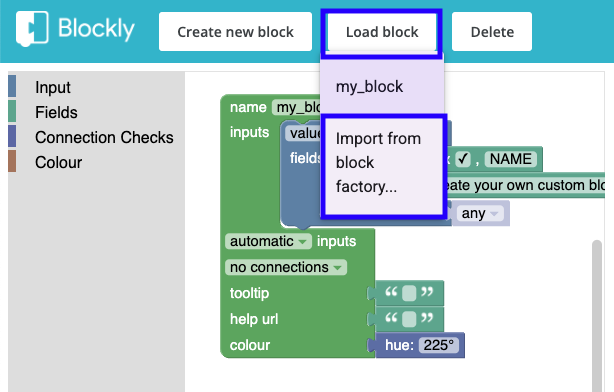
ใน Block Factory ใหม่ ให้คลิกปุ่ม "โหลดบล็อก" ในแถบเครื่องมือ
เลือกตัวเลือก "นำเข้าจากโรงงานบล็อก" ในเมนู

อัปโหลดไฟล์ที่ดาวน์โหลดไว้ในขั้นตอนที่ 1
ระบบจะแปลงคำจำกัดความของบล็อกเป็นรูปแบบใหม่โดยอัตโนมัติ และจะพร้อมใช้งานจากเมนู
Load blockระบบอาจเปลี่ยนชื่อบล็อกหากขัดแย้งกับบล็อกที่มีอยู่หากเกิดข้อผิดพลาดในการแยกวิเคราะห์บล็อกใดๆ เราจะโหลดบล็อกเหล่านั้นไม่ได้ คุณช่วยเราได้โดยรายงานข้อบกพร่องเกี่ยวกับ blockly-samples และแนบไฟล์ที่แยกวิเคราะห์ไม่ได้

