Blockly 開發人員工具是網頁式開發人員工具,可協助您建構自訂方塊,並將其納入應用程式。

定義區塊
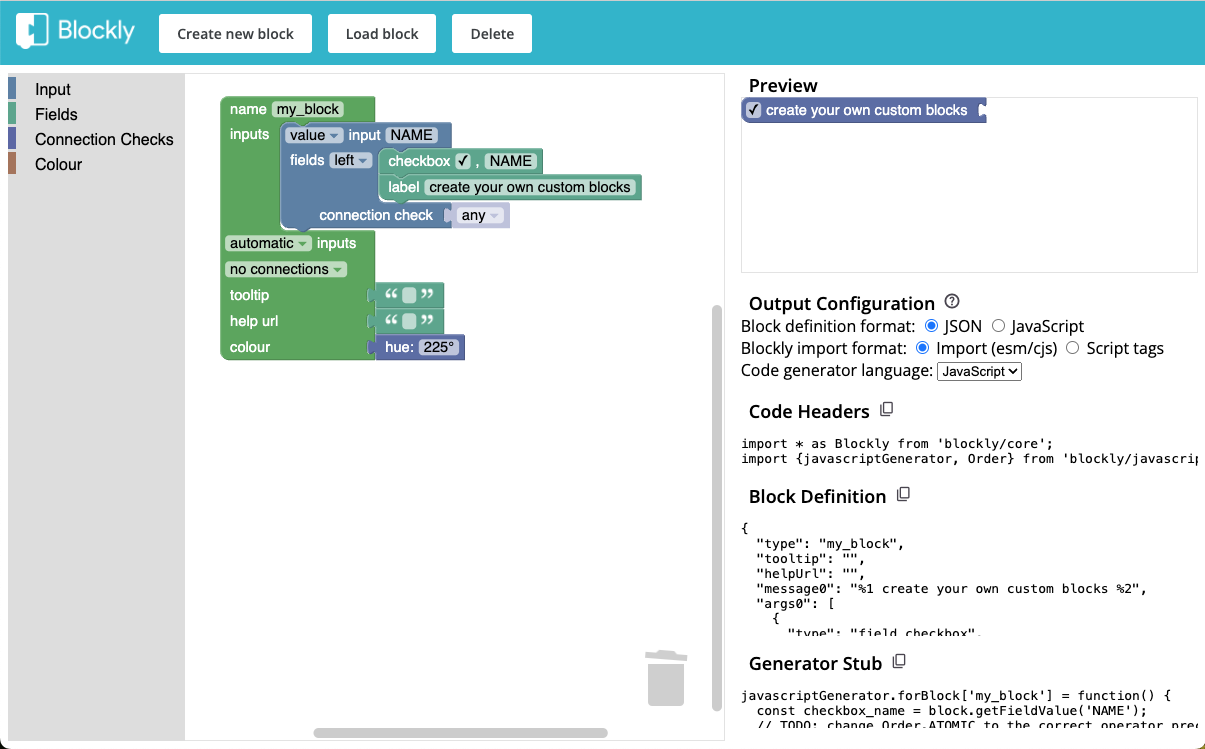
Block Factory 工作區會從空白的設定區塊開始。如要將輸入內容和欄位新增至區塊,請從工具箱中拖曳相應類別的區塊。您也可以修改設定區塊,為區塊設定工具提示文字、說明網址、顏色和連線檢查。
積木工廠一次只能建立一種積木。如要設計多個相連的積木,必須分別設計積木,然後在工具箱定義中連結積木。此外,方塊可以有變異器等進階功能,但這些進階功能無法在 Factory 中建立。建構基本表單的區塊後,您必須根據文件修改區塊定義。
在工作區中修改設定區塊時,區塊的預覽畫面會自動更新。您需要加入應用程式的程式碼也會自動更新。
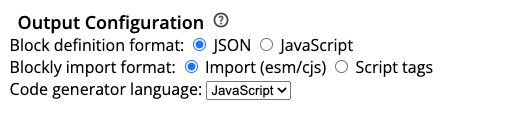
輸出設定
Blockly 支援多種定義及載入積木的方法,並內建多種程式碼產生器語言。定義區塊和區塊程式碼產生器的方式取決於這些因素,因此您可以在 Block Factory 中設定這些項目,藉此變更程式碼輸出內容。

Blockly 匯入格式
您可以在 HTML 中透過 <script> 標記載入 Blockly,也可以在應用程式中使用建構工具時,使用 import 陳述式。這個選項會影響您參照 Blockly API 特定部分的方式。如要進一步瞭解如何選擇,請參閱載入 Blockly 的說明文件。無論使用哪種方法,請務必在 Block Factory 中選取對應的選項,確保您新增至應用程式的程式碼適用於該應用程式。
區塊定義格式
Blockly 支援以 JSON 或 JavaScript 定義積木。建議使用 JSON 格式,但如果要新增變異子等進階功能,可以使用 JavaScript 格式。
程式碼生成器語言
Blockly 隨附多種程式碼產生器語言。選擇應用程式所需的語言,系統就會顯示對應的程式碼產生器存根。如果您使用自訂語言產生器,將程式碼複製到應用程式後,可以修改自訂 CodeGenerator 類別的名稱。
程式碼輸出內容
積木工廠的下幾個部分會顯示您需要複製到應用程式的程式碼,以便載入您建立的積木。複製程式碼的位置取決於應用程式的結構,但一般來說,您需要先執行程式碼標頭,再執行定義和程式碼產生器;先執行方塊定義,再嘗試在工具箱中使用這些定義;先執行程式碼產生器,再嘗試為工作區產生程式碼。在每個部分中,您可以使用複製按鈕複製該部分的完整程式碼區塊。
如果您仍不確定如何使用程式碼輸出內容,不妨參考範例應用程式,其中包含自訂積木和積木程式碼產生器的範例。
程式碼標頭
「程式碼標頭」部分會顯示載入核心 Blockly 程式庫和所選語言產生器所需的程式碼。這裡也可能有其他設定,例如您可能在區塊中加入來自 Blockly 外掛程式的某些欄位。這些外掛程式會有自己的匯入陳述式,以及可能需要執行的其他程式碼,才能初始化欄位。這段程式碼應放在下列任何程式碼區段之前。
區塊定義
方塊定義會告知 Blockly 方塊的形狀,例如方塊有哪些欄位和輸入內容,以及方塊的顏色等。執行這段程式碼後,Blockly 就會知道如何僅根據type建立方塊。
如果您使用範例應用程式,可以在 blocks/ 目錄下的檔案中加入這段程式碼。如果您有自己的應用程式結構,請務必先加入這段程式碼,再嘗試依名稱參照區塊,例如在工具箱定義中。無論採用哪種方式,請務必在包含這段程式碼的檔案中加入程式碼標頭。
產生器存根
程式碼產生器可說明應為區塊產生的程式碼。Block Factory 建立的產生器存根會提供基本程式碼,用於取得區塊上輸入內容和欄位的值。您可以自行將這些值合併為最終產生的程式碼!
如果您使用範例應用程式,可以在 generators/ 目錄下的檔案中加入這段程式碼。如果您有自己的應用程式結構,請務必先加入這段程式碼,再嘗試為包含自訂區塊的工作區產生程式碼。無論採用哪種方式,請務必在包含這段程式碼的檔案中加入程式碼標頭。
影片逐步操作說明
這部影片會詳細說明定義區塊的步驟。雖然使用者介面已過時,但當中強調的區塊功能仍大致準確。
區塊程式庫
每當您變更區塊,系統就會自動將區塊儲存在瀏覽器的本機儲存空間。如要建立新區塊或從本機儲存空間載入現有區塊,請點選頂端工具列中的對應按鈕。
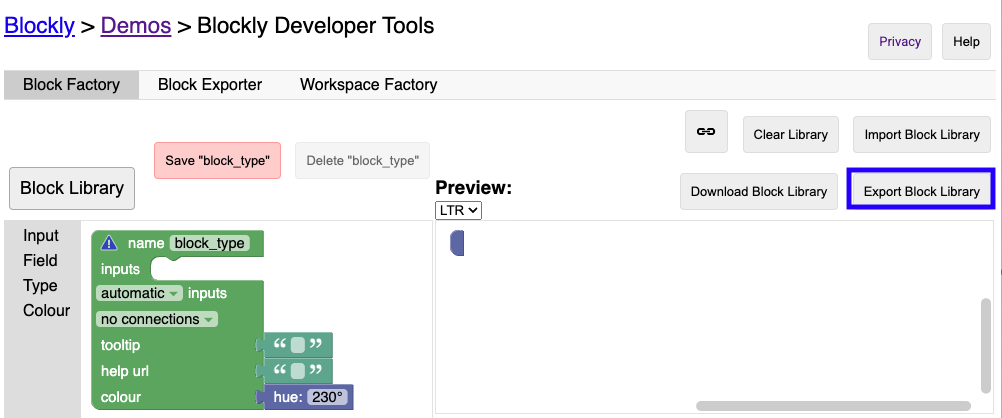
從舊版積木工廠匯入
如果您使用舊版 Block Factory,並想將現有的方塊定義遷移至新工具,請按照下列步驟操作:
在舊版積木工廠中,按一下工具列中的
Export Block Library按鈕。系統會下載包含所有方塊定義的檔案。
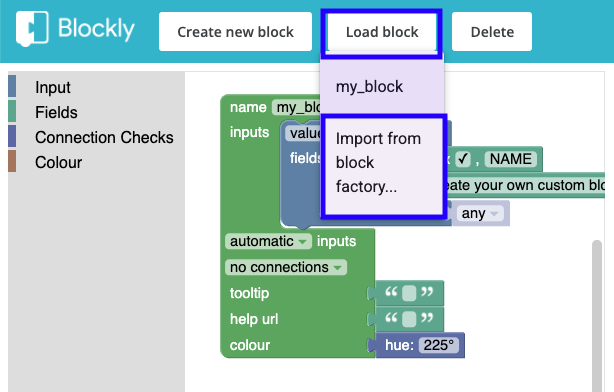
在新的積木工廠中,按一下工具列中的「載入積木」按鈕。
在選單中選取「從 Block Factory 匯入」選項。

上傳您在步驟 1 下載的檔案。
系統應會自動將方塊定義轉換為新格式,並顯示在
Load block選單中。如果與現有區塊發生衝突,系統可能會重新命名區塊。如果剖析任何區塊時發生錯誤,系統就無法載入這些區塊。您可以針對 blockly-samples 提出錯誤報告,並附上無法剖析的檔案,協助我們解決問題。

