舊版 Blockly 開發人員工具是網路式開發人員工具,可自動執行部分 Blockly 設定程序,包括建立自訂方塊、建構工具箱,以及設定 Blockly 工作區。
使用這項工具開發 Blockly 應用程式的程序分為三個部分:
- 使用 Block Factory 和 Block Exporter 建立自訂積木。
- 使用 Workspace Factory 建立工具箱和預設工作區。
- 使用 Workspace Factory 設定工作區 (目前僅提供網頁版功能)。
「Block Factory」分頁
「積木工廠」分頁可協助您建立自訂積木的積木定義和積木程式碼產生器。您可以在這個分頁中輕鬆建立、修改及儲存自訂區塊。
定義區塊
這部影片會詳細說明定義區塊的步驟。使用者介面已過時,但當中強調的區塊功能仍正確無誤。
管理程式庫
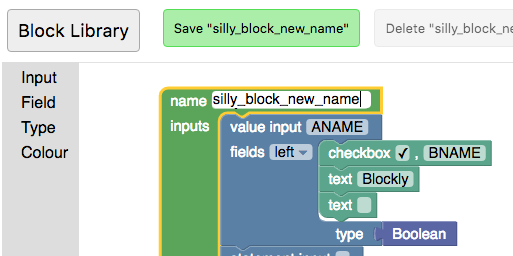
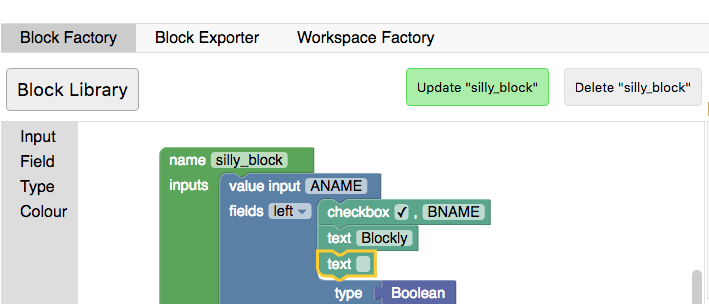
區塊是依名稱參照,因此您要建立的每個區塊都必須有專屬名稱。使用者介面會強制執行這項操作,並清楚說明您是「儲存」新區塊,還是「更新」現有區塊。


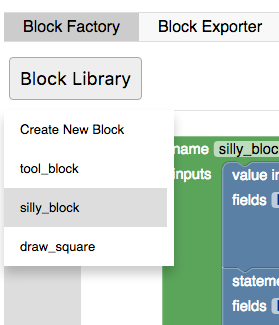
按一下「程式庫」按鈕,即可切換先前儲存的積木,或建立新的空白積木。變更現有區塊的名稱,也是快速建立多個定義相似區塊的方法。

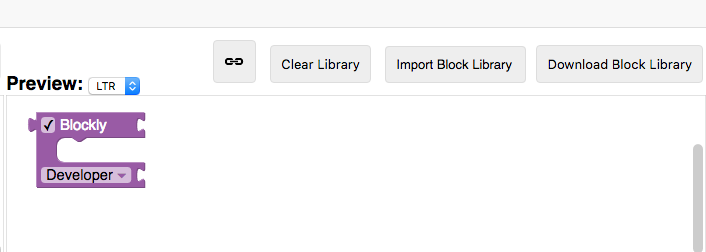
匯出及匯入程式庫
積木會儲存在瀏覽器的本機儲存空間。清除瀏覽器的本機儲存空間會刪除積木。如要無限期儲存積木,請下載媒體庫。積木庫會下載為 XML 檔案,匯入後即可將積木庫還原為下載檔案時的狀態。請注意,匯入積木程式庫會取代目前的程式庫,因此建議您先匯出。
此外,匯入和匯出功能也是維護及分享不同自訂積木組合的建議方式。

「Block Exporter」分頁
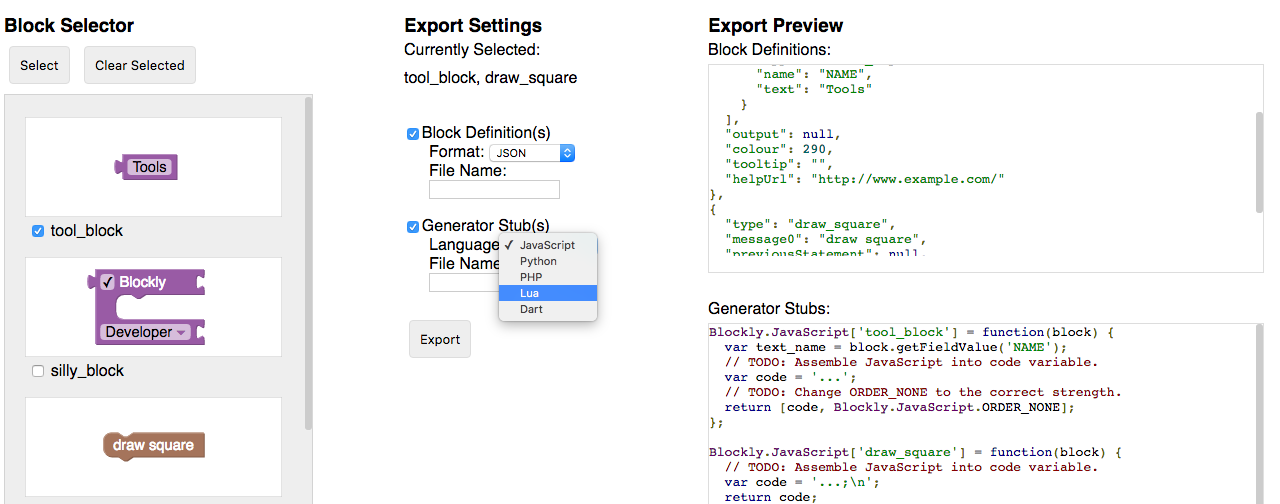
設計好積木後,您需要匯出積木定義和產生器虛設常式,才能在應用程式中使用。這項操作是在「Block Exporter」分頁中完成。
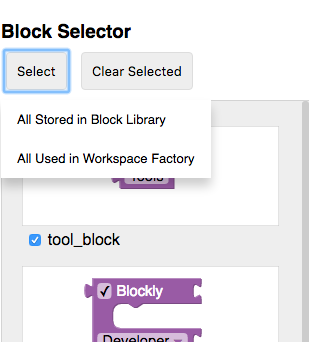
區塊選擇器會顯示區塊庫中儲存的所有區塊。 按一下方塊即可選取或取消選取要匯出的方塊。如要選取程式庫中的所有方塊,請使用「選取」→「所有儲存在方塊程式庫中的項目」選項。如果您是使用「Workspace Factory」分頁建立工具箱或設定工作區,也可以依序點選「選取」→「Workspace Factory 中使用的所有積木」,選取所有使用的積木。

匯出設定可讓您選擇要指定哪種產生的語言,以及是否要匯出所選區塊的定義、產生器存根或兩者。選取完畢後,按一下「匯出」即可下載檔案。

「Workspace Factory」分頁
Workspace Factory 可讓您輕鬆設定工具箱,以及工作區中的預設方塊集。您可以使用「工具箱」和「工作區」按鈕,在編輯工具箱和起始工作區之間切換。

建構工具箱
這個分頁有助於建構工具箱的 XML。本文假設您已熟悉 Toolbox 的功能。如果您已有工具箱的 XML,並想在此處編輯,可以點選「載入以編輯」載入。
沒有類別的工具箱
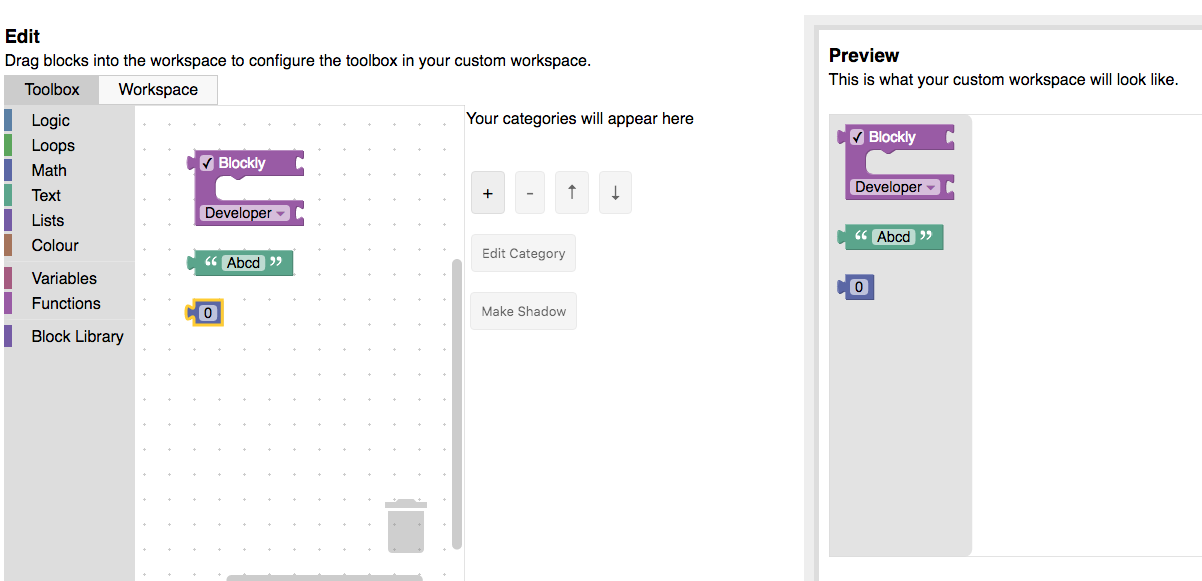
如果您有幾個積木,但想顯示這些積木而不使用任何類別,只要將積木拖曳到工作區,積木就會顯示在預覽畫面中的工具箱。

工具箱 (含類別)
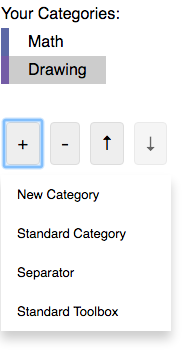
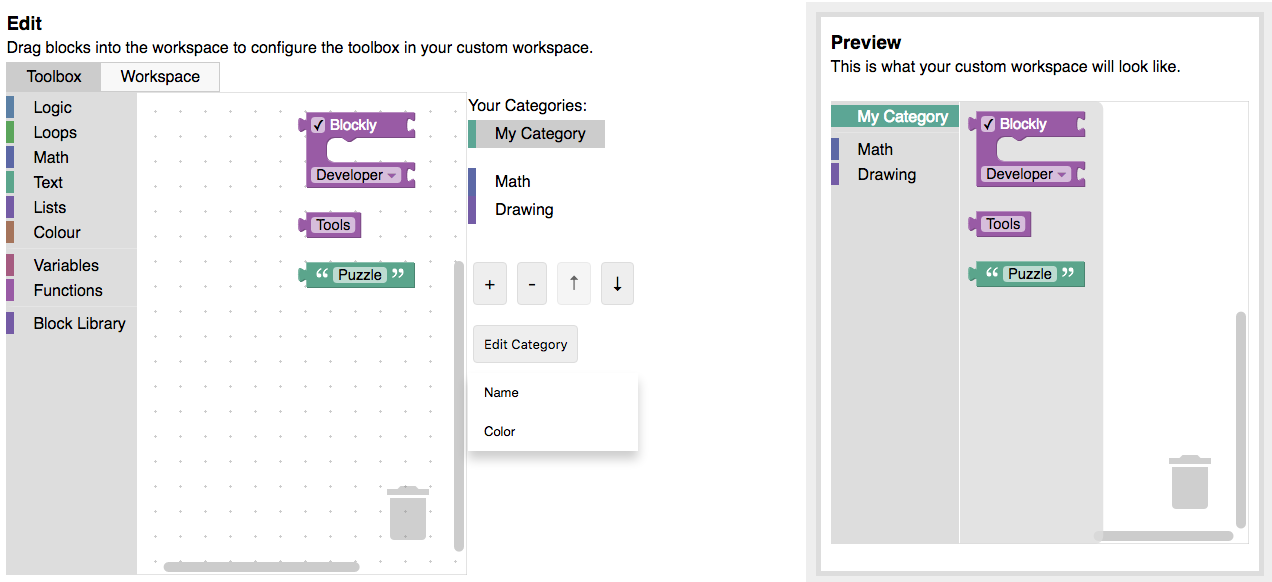
如要在類別中顯示方塊,請按一下「+」按鈕,然後選取新類別的下拉式選單項目。這樣一來,類別就會新增至類別清單,供你選取及編輯。選取「標準類別」可新增個別標準 Blockly 類別 (邏輯、迴圈等),選取「標準工具箱」則可新增所有標準 Blockly 類別。使用箭頭按鈕重新排序類別。

如要變更所選類別的名稱或顏色,請使用「編輯類別」 下拉式選單。將區塊拖曳到工作區,即可新增至所選類別。

進階區塊
根據預設,你可以將任何標準積木或媒體庫中的積木新增至工具箱。如果 JSON 中定義的方塊不在程式庫中,可以使用「匯入自訂方塊」按鈕匯入。
部分區塊應一併使用或包含預設值。方法是使用「群組和陰影」。編輯器中連線的任何方塊都會以群組形式新增至工具箱。如要將附加至其他積木的積木變更為陰影積木,請選取子積木,然後按一下「製作陰影」按鈕。 注意:只有不含變數的子區塊可以變更為陰影區塊。
如果工具箱中包含變數或函式積木,請在工具箱中加入「變數」或「函式」類別,讓使用者充分運用積木。進一步瞭解「變數」或「函式」類別。
設定工作區
如要設定工作區的不同部分,請前往「Workspace Factory」分頁,然後選取「Workspace」。
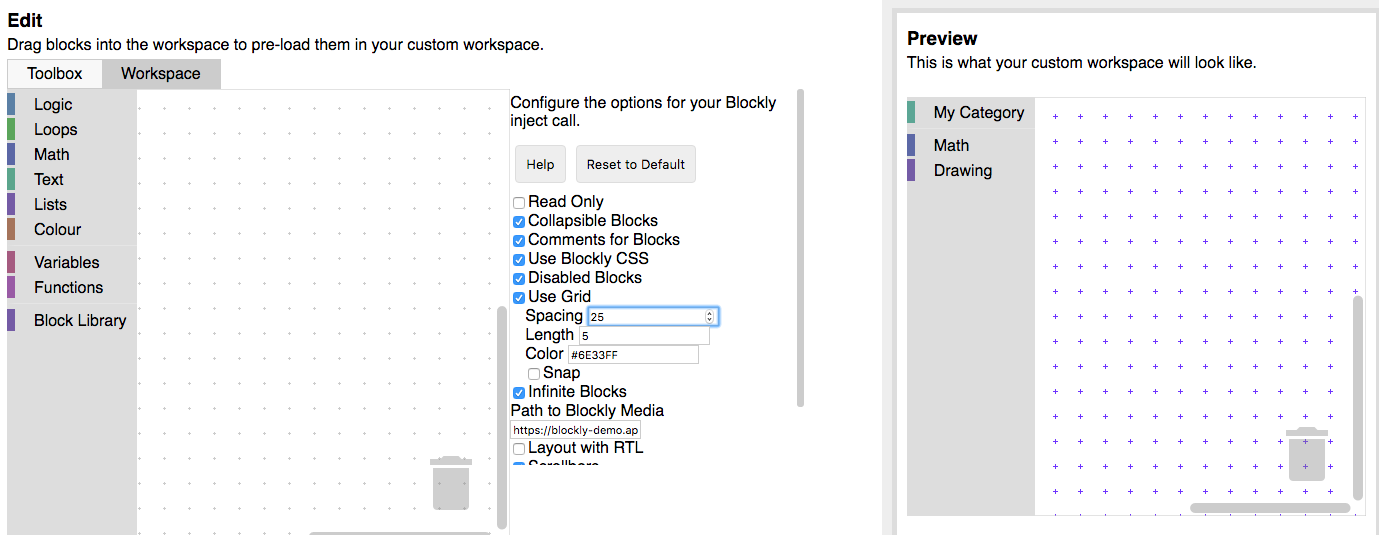
選擇工作區選項
為設定選項設定不同的值,然後在預覽區域中查看結果。啟用「格線」或「縮放」後,會顯示更多設定選項。此外,改用類別通常需要更複雜的工作區;新增第一個類別時,系統會自動加入垃圾桶和捲軸。

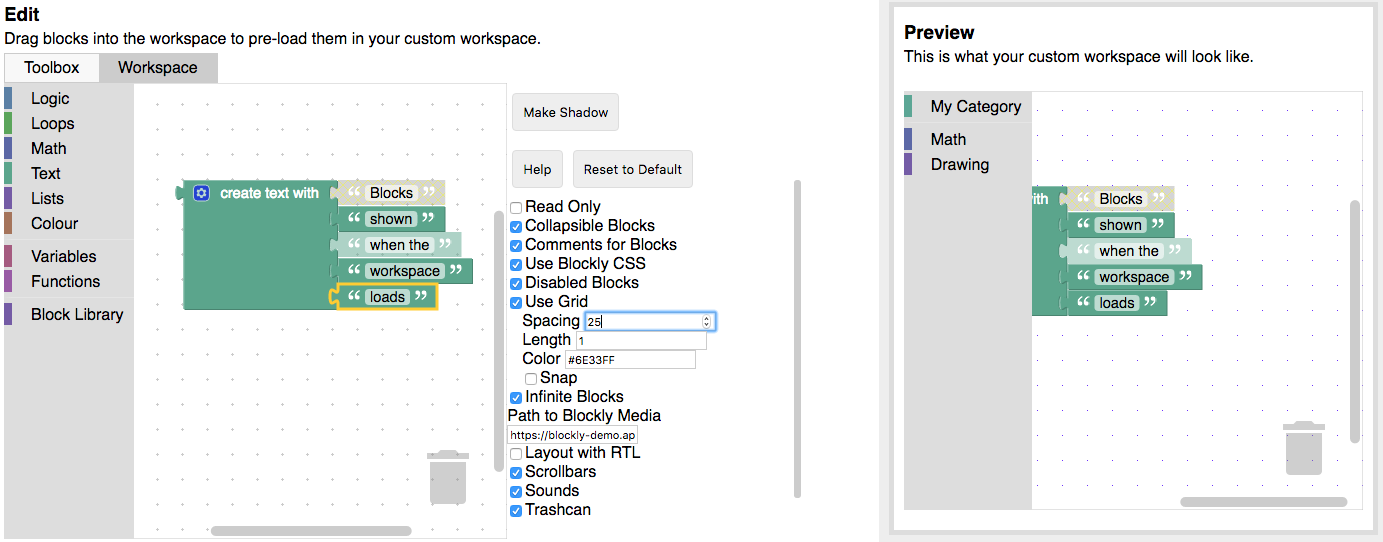
將預先載入的積木新增至工作區
這是選用步驟,但如要在工作區中顯示一組區塊,可能就必須執行這項操作:
- 應用程式載入時。
- 觸發事件 (例如升級、點選說明按鈕等)。
將方塊拖曳到編輯空間,即可在預覽畫面中查看工作區。 您可以建立封鎖群組、停用封鎖,以及在選取特定封鎖時,將其設為陰影封鎖。

您可以將這些方塊匯出為 XML (請見下文)。建立工作區後,請立即使用 Blockly.Xml.domToWorkspace 將他們新增至工作區:
var xmlText = '<xml xmlns="https://developers.google.com/blockly/xml">' +
'<block type="math_number"></block></xml>';
Blockly.Xml.domToWorkspace(Blockly.utils.xml.textToDom(xmlText), workspace);
這段範例程式碼會在工作區中新增單一 math_number 區塊。
匯出中
Workspace Factory 提供下列匯出選項:

- 入門程式碼:產生入門 HTML 和 JavaScript,用於插入自訂 Blockly 工作區。
- 工具箱:產生 XML,用於指定工具箱。
- Workspace Blocks:產生可載入工作區的 XML。

