値
すべてのフィールドには、フィールドのデータの信頼できる情報源となる値が必要です。任意の型(文字列、数値、配列、日付など)を指定できます。フィールドでは、検証ツールを使用して値を制限したり、機械可読形式に変換したりできます(日付形式の正規化など)。
テキスト
すべてのフィールドにテキストが含まれています。これは、フィールドの値を表す人が読めるシンプルな文字列です。必ずしも同じであるとは限りません。たとえば、ブール値フィールドのテキストは「オン」または「オフ」ですが、値は true または false です。
このテキストは、ブロックが折りたたまれたときにアクセシビリティのために表示されるもので、必要に応じてブロック内表示の一部にすることもできます。
編集可能なフィールドと編集不可のフィールド
一般的に、編集可能なフィールドではユーザーがコードを変更できますが、編集不可能なフィールドではブロックに関する情報がユーザーに表示されます。編集可能なフィールドをクリックすると、リッチエディタが表示されることがあります。
編集可能なフィールドは次のとおりです。
編集不可のフィールドは次のとおりです。
シリアル化
シリアル化可能なフィールドの値は、保存形式(JSON または XML)でエンコードされます。編集可能なフィールドはすべてシリアル化可能です。これは、それらの値が動的であるためです。編集不可のフィールドの値は通常は動的ではないため、通常はシリアル化されません。
シリアル化されたフィールドは次のとおりです。
シリアル化されないフィールドは次のとおりです。
Label Serializable フィールドは編集できませんが、シリアル化可能です。つまり、ユーザーに表示される UI からではなく、プログラムでしか編集できません。編集すると、その値は生成された JSON/XML でエンコードされます。
コード生成
ブロックの接続と切断以外に、フィールドは Blockly によって生成されるコードをユーザーが制御できる唯一の方法です。フィールドによって提供されるエディタを使用すると、ユーザーはフィールドに保存されている値を変更できます。ブロックのジェネレータは、生成されたコードで使用するためにフィールドの値にアクセスできます。
ジェネレータでフィールドの値を使用する方法については、フィールド コード生成をご覧ください。
オンブロック ディスプレイ
フィールドのインライン表示は、フィールドの値を表す SVG 要素のコレクションです。これらはブロック内のスペースを占有し、サイズが変更されると、ブロックのサイズも変更されます。フィールドのオンブロック表示は、ニーズに応じて単純なものにも複雑なものにもできます。
以下に、複雑さの順に、さまざまなインライン ブロック表示の例を示します。
| フィールド タイプ | 説明 |
|---|---|
| ラベル | テキスト要素のみが含まれている。 |
| 角度 | 背景の長方形、テキスト要素、度記号が含まれています。 |
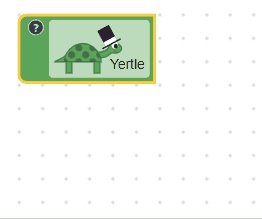
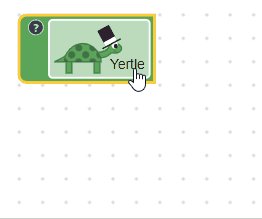
| カメ | 背景の長方形、テキスト要素、カメのグラフィックの作成に使用される多数の SVG 要素が含まれています。 |
エディタの表示
ユーザーが編集可能なフィールドをクリックすると、そのフィールドに任意の複雑なエディタが表示されることがあります。
以下に、複雑さの順にさまざまなエディタの例を示します。
| フィールド タイプ | 説明 |
|---|---|
| チェックボックス | クリックしてもエディタが表示されない。オンブロック表示が更新されます。 |
| 数値入力 | インライン ブロック表示の上に重ねて表示されたテキスト エディタ。ユーザーは入力できます。エディタは、無効な値を示すために色を変更することがあります。 |
| 角度選択ツール | 角度選択ツールには、数値を入力するためのテキスト エディタと、角度を視覚的に選択するためのドラッグ可能なエディタの両方が用意されています。 |
その他のディスプレイ モード
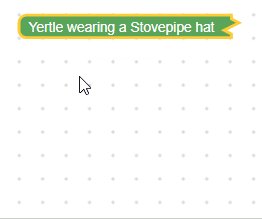
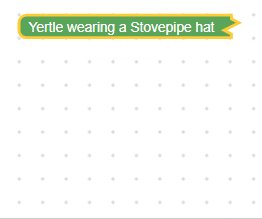
折りたたみモード: ユーザーがブロックを折りたたみます。ブロックには、個々のフィールドから返されたテキストを使用して、値のテキスト表現が表示されます。

ユーザー補助モード: ユーザーが Blockly を操作するためにスクリーン リーダーなどのテクノロジーを使用している可能性があります。フィールドのテキストはユーザーに読み上げられることがあります。

