값
모든 필드에는 필드 데이터의 소스인 값이 있어야 합니다. 모든 유형 (문자열, 숫자, 배열, 날짜 등)일 수 있습니다. 필드는 유효성 검사기를 사용하여 값을 제한하거나 머신 리더블 형식으로 변환할 수 있습니다 (예: 날짜 형식 정규화).
텍스트
모든 필드에는 필드의 값을 나타내는 간단한 사람이 읽을 수 있는 문자열인 텍스트가 포함됩니다. 반드시 동일하다는 의미는 아닙니다. 예를 들어 불리언 필드의 텍스트는 'On' 또는 'Off'일 수 있지만 값은 true 또는 false입니다.
이 텍스트는 접근성을 위해 블록이 접힐 때 표시되며 선택적으로 블록 내 표시의 일부가 될 수 있습니다.
수정 가능한 필드와 수정 불가능한 필드
일반적으로 수정 가능한 필드를 사용하면 사용자가 코드를 변경할 수 있으며 수정 불가능한 필드는 블록에 관한 정보를 사용자에게 표시합니다. 수정 가능한 필드를 클릭하면 리치 편집기가 표시될 수 있습니다.
수정 가능한 필드는 다음과 같습니다.
수정할 수 없는 필드는 다음과 같습니다.
직렬화
직렬화 가능한 필드의 값은 저장 형식 (JSON 또는 XML)으로 인코딩됩니다. 모든 수정 가능한 필드는 값이 동적이므로 직렬화할 수 있습니다. 수정 불가능한 필드의 값은 일반적으로 동적이지 않으므로 직렬화되지 않습니다.
직렬화된 필드는 다음과 같습니다.
직렬화되지 않은 필드는 다음과 같습니다.
라벨 직렬화 가능 필드는 수정할 수 없지만 직렬화할 수 있습니다. 즉, 사용자에게 표시되는 UI를 통해서가 아닌 프로그래매틱 방식으로만 수정할 수 있습니다. 수정되면 값이 생성된 JSON/XML로 인코딩됩니다.
코드 생성
블록을 연결하고 연결 해제하는 것 외에 필드는 사용자가 Blockly에서 생성된 코드를 제어할 수 있는 유일한 방법입니다. 필드에서 제공하는 편집기를 사용하면 사용자가 필드에 저장된 값을 수정할 수 있습니다. 그러면 블록의 생성기가 생성된 코드에서 사용할 필드의 값에 액세스할 수 있습니다.
생성기에서 필드의 값을 사용하는 방법에 대한 자세한 내용은 필드 코드 생성을 참고하세요.
차단 시 표시
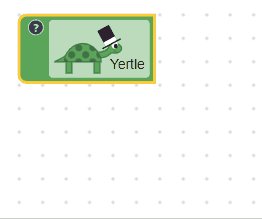
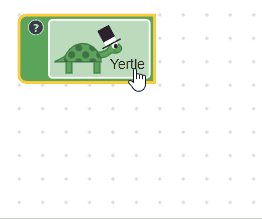
필드의 블록 내 표시는 필드의 값을 나타내는 SVG 요소의 모음입니다. 이러한 이미지는 블록에서 공간을 차지하며 크기가 변경되면 블록의 크기도 변경됩니다. 필드의 차단 표시에는 필요에 따라 간단하거나 복잡한 표시가 사용될 수 있습니다.
다음은 복잡성이 증가하는 순서로 다양한 차단 내 표시의 예입니다.
| 필드 유형 | 설명 |
|---|---|
| 라벨 | 텍스트 요소만 포함합니다. |
| 각도 | 배경 사각형, 텍스트 요소, 도 기호를 포함합니다. |
| 바다거북 | 배경 rect, 텍스트 요소, 거북이 그래픽을 구성하는 데 사용되는 여러 SVG 요소를 포함합니다. |
편집기 표시
사용자가 수정 가능한 필드를 클릭하면 필드에 임의로 복잡한 편집기가 표시될 수 있습니다.
다음은 복잡성이 증가하는 순서로 다양한 편집기의 몇 가지 예입니다.
| 필드 유형 | 설명 |
|---|---|
| 체크박스 | 클릭해도 편집기가 표시되지 않습니다. 온블록 디스플레이가 업데이트됩니다. |
| 숫자 입력 | 텍스트 편집기가 블록 내 디스플레이 위에 오버레이됩니다. 사용자가 입력할 수 있으며, 잘못된 값을 나타내기 위해 편집기에서 색상을 변경할 수 있습니다. |
| 각도 선택기 | 각도 선택기에는 숫자를 입력하는 텍스트 편집기와 각도를 시각적으로 선택하는 드래그 가능한 편집기가 모두 있습니다. |
기타 디스플레이 모드
접힌 모드: 사용자가 블록을 접습니다.블록은 개별 필드에서 반환된 텍스트를 사용하여 값의 텍스트 표현을 표시합니다.

접근성 모드: 사용자가 스크린 리더 또는 유사한 기술을 사용하여 Blockly와 상호작용할 수 있습니다. 필드의 텍스트는 사용자에게 읽어줄 수 있습니다.

