يخزّن حقل إدخال النص سلسلة كقيمة وسلسلة كنص. وتكون قيمته دائمًا سلسلة صالحة، بينما يمكن أن يكون النص أي سلسلة تم إدخالها في محرّره.
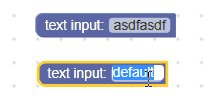
حقل إدخال النص

حقل إدخال نص مع فتح المحرِّر

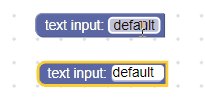
حقل إدخال النص في المربّع المصغّر

الإنشاء
JSON
{
"type": "example_textinput",
"message0": "text input: %1",
"args0": [
{
"type": "field_input",
"name": "FIELDNAME",
"text": "default text",
"spellcheck": false
}
]
}
JavaScript
Blockly.Blocks['example_textinput'] = {
init: function() {
this.appendDummyInput()
.appendField("text input:")
.appendField(new Blockly.FieldTextInput('default text'),
'FIELDNAME');
}
};
يستقبل منشئ إدخال النص قيمة اختيارية ومدقّقًا اختياريًا. يجب أن يتم تحويل القيمة إلى سلسلة. إذا كانت القيمة null أو undefined، سيتم استخدام سلسلة فارغة.
يتيح لك تعريف JSON أيضًا ضبط الخيار spellcheck.
التسلسل وتنسيق XML
JSON
يبدو رمز JSON الخاص بحقل إدخال نص على النحو التالي:
{
"fields": {
"FIELDNAME": "text"
}
}
حيث FIELDNAME هي سلسلة تشير إلى حقل إدخال نصي، والقيمة هي القيمة التي سيتم تطبيقها على الحقل. تخضع القيمة للقواعد نفسها التي تخضع لها قيمة الدالة الإنشائية.
XML
يبدو رمز XML الخاص بحقل إدخال النص على النحو التالي:
<field name="FIELDNAME">text</field>
عندما تحتوي السمة name للحقل على سلسلة تشير إلى حقل إدخال نصي، ويكون النص الداخلي هو القيمة التي سيتم تطبيقها على الحقل. تخضع قيمة النص الداخلي للقواعد نفسها التي تخضع لها قيمة أداة الإنشاء.
التخصيص
التدقيق الإملائي
يمكن استخدام الدالة
setSpellcheck
لتحديد ما إذا كان الحقل يصحّح إملائيًا النص الذي يتم إدخاله أم لا.
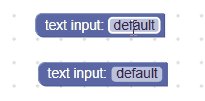
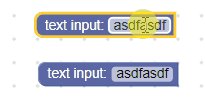
حقول إدخال النص مع التدقيق الإملائي وبدونه

تكون ميزة التدقيق الإملائي مفعَّلة تلقائيًا.
وينطبق ذلك على الحقول الفردية. إذا أردت تعديل جميع الحقول، غيِّر السمة Blockly.FieldTextInput.prototype.spellcheck_.
إنشاء أداة للتحقّق من صحة إدخال النص
قيمة حقل إدخال النص هي سلسلة، لذا يجب أن تقبل أي أدوات التحقق سلسلة
وتعرض سلسلة أو null أو undefined.
في ما يلي مثال على أداة التحقّق من الصحة التي تزيل جميع أحرف a من السلسلة:
function(newValue) {
return newValue.replace(/a/g, '');
}

