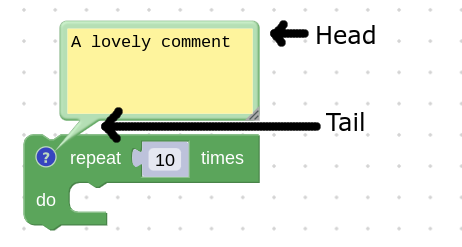
الفقاعة التفسيرية هي واجهة مستخدم منبثقة تشبه فقاعة تفسيرية كلامية تراها في قصة مصوّرة. له "ذيل" يشير إلى كتلة، و"رأس" يحتوي على عناصر svg العشوائية.

إذا لم تساعد الفقاعات التفسيرية المضمّنة في حالة استخدامك، عليك
إنشاء فقاعة تفسيرية مخصّصة من خلال تصنيف الفئة Bubble ضمن الفئة الفرعية.
إنشاء طريقة العرض
عرض الفقاعة التفسيرية هو جميع عناصر svg التي تعيش داخل "head" من
فقاعة. يتم إنشاء هذه العناصر داخل الدالة الإنشائية للفقاعة، ويتم
يجب أن تكون عناصر ثانوية للعنصر this.contentContainer بحيث تظهر
أن يتم مسحها تلقائيًا عند تلف الأيقونة.
توفر الوحدة Blockly.utils.dom واجهة سهلة
لإنشاء مثيل بتنسيق svgs
class MyBubble extends Blockly.bubbles.Bubble {
// See the Blockly.bubbles.Bubble class for information about what these
// parameters are.
constructor(workspace, anchor, ownerRect) {
super(workspace, anchor, ownerRect);
this.text = Blockly.utils.dom.createSvgElement(
Blockly.utils.Svg.TEXT,
{'class': 'my-bubble-class'},
this.contentContainer);
const node = Blockly.utils.dom.createTextNode('some text');
this.text.appendChild(node);
}
}
ضبط الحجم
يجب تحديد حجم الفقاعة التفسيرية باستخدام setSize لكي
يمكن أن يحيط الحد بمحتويات الفقاعة التفسيرية بشكل صحيح. يجب تعيينه
أثناء الإنشاء، ومتى تغير حجم عناصر واجهة المستخدم.
constructor(workspace, anchor, ownerRect) {
// Create the view elements... (see above)
const bbox = this.text.getBBox();
this.setSize(
new Blockly.utils.Size(
bbox.width + Blockly.bubbles.Bubble.BORDER_WIDTH * 2,
bbox.height + Blockly.bubbles.Bubble.BORDER_WIDTH * 2,
),
true
);
}
تخلّص من الفقاعة.
يجب أن تزيل الفقاعات التفسيرية أي عناصر نطاقات أو مراجع خارجية عندما
غير موافق. بشكل تلقائي، يتم تضمين أي شيء مُلحق بـ this.contentContainer في
البيانات ولكن يجب تنظيف المراجع الأخرى يدويًا. يجب أن يكون هذا
باستخدام طريقة dispose.
dispose() {
super.dispose();
// Dispose of other references.
this.myArbitraryReference.dispose();
}

