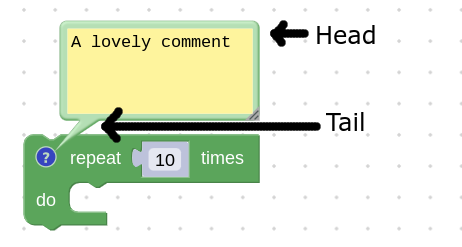
בועה היא ממשק משתמש קופץ שנראה כמו בועת דיבור שאתם רואים קומיקס. יש להם "זנב" שמצביעה על בלוק, שמכיל רכיבי svg שרירותיים.

אם הבועות המובנות לא מתאימות לתרחיש לדוגמה שלכם, תוכלו
יכולים ליצור בועה מותאמת אישית באמצעות חלוקה לקטגוריות משנה של המחלקה Bubble.
יצירת התצוגה
תצוגה של בועה היא כל רכיבי ה-svg שנמצאים בתוך ה-'head'. של
בועה. הרכיבים האלה נוצרים בתוך ה-constructor של הבועה,
צריכים להיות צאצאים של הרכיב this.contentContainer, כדי
תנוקה אוטומטית כשהסמל מושמד.
המודול Blockly.utils.dom מספק ממשק נקי
ליצירת svgs.
class MyBubble extends Blockly.bubbles.Bubble {
// See the Blockly.bubbles.Bubble class for information about what these
// parameters are.
constructor(workspace, anchor, ownerRect) {
super(workspace, anchor, ownerRect);
this.text = Blockly.utils.dom.createSvgElement(
Blockly.utils.Svg.TEXT,
{'class': 'my-bubble-class'},
this.contentContainer);
const node = Blockly.utils.dom.createTextNode('some text');
this.text.appendChild(node);
}
}
הגדרת הגודל
צריך להגדיר את גודל הבועה באמצעות setSize כך שהחלק החיצוני
יכול להקיף כראוי את תוכן הבועה. צריך להגדיר אותו
במהלך הבנייה ובכל פעם שגודל הרכיבים של ממשק המשתמש משתנה.
constructor(workspace, anchor, ownerRect) {
// Create the view elements... (see above)
const bbox = this.text.getBBox();
this.setSize(
new Blockly.utils.Size(
bbox.width + Blockly.bubbles.Bubble.BORDER_WIDTH * 2,
bbox.height + Blockly.bubbles.Bubble.BORDER_WIDTH * 2,
),
true
);
}
נפטרים מהבועה
הבועות צריכות לנקות רכיבי דום או הפניות חיצוניות כאשר
סולקות. כברירת מחדל, כל מה שמצורף אל this.contentContainer מקבל
יימחקו, אך יהיה צורך לנקות קובצי עזר אחרים באופן ידני. זה צריך להיות
מתבצעת בשיטה dispose.
dispose() {
super.dispose();
// Dispose of other references.
this.myArbitraryReference.dispose();
}

