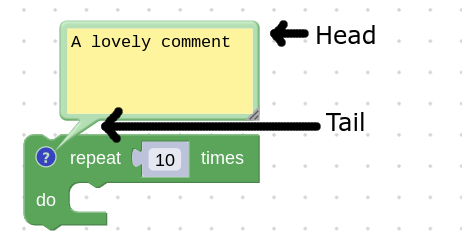
Balon adalah UI pop-up yang terlihat seperti balon kata-kata yang akan Anda lihat di komik ini. Terdapat "ekor" (ekor) yang menunjuk ke sebuah blok, dan "head" (kepala) yang berisi elemen svg arbitrer.

Jika balon bawaan tidak berfungsi untuk kasus penggunaan Anda,
dapat membuat balon kustom dengan membuat subclass dari class Bubble.
Membuat tampilan
Tampilan balon adalah semua elemen svg yang ada di dalam "head" dari
. Elemen ini dibuat di dalam konstruktor balon, dan elemen tersebut
harus berupa turunan dari elemen this.contentContainer agar mereka mendapatkan
secara otomatis dibersihkan
ketika ikon dihancurkan.
Modul Blockly.utils.dom menyediakan antarmuka yang rapi
untuk membuat instance svg.
class MyBubble extends Blockly.bubbles.Bubble {
// See the Blockly.bubbles.Bubble class for information about what these
// parameters are.
constructor(workspace, anchor, ownerRect) {
super(workspace, anchor, ownerRect);
this.text = Blockly.utils.dom.createSvgElement(
Blockly.utils.Svg.TEXT,
{'class': 'my-bubble-class'},
this.contentContainer);
const node = Blockly.utils.dom.createTextNode('some text');
this.text.appendChild(node);
}
}
Menentukan ukuran
Ukuran balon harus disetel menggunakan setSize sehingga bagian luar
dapat mengelilingi isi balon dengan benar. Nilainya harus disetel
selama konstruksi, dan kapan pun ukuran elemen UI berubah.
constructor(workspace, anchor, ownerRect) {
// Create the view elements... (see above)
const bbox = this.text.getBBox();
this.setSize(
new Blockly.utils.Size(
bbox.width + Blockly.bubbles.Bubble.BORDER_WIDTH * 2,
bbox.height + Blockly.bubbles.Bubble.BORDER_WIDTH * 2,
),
true
);
}
Buang balon
Balon harus membersihkan elemen dom atau referensi eksternal apa pun saat
dibuang. Secara default, apa pun yang ditambahkan ke this.contentContainer akan
dihancurkan, tetapi referensi lain
harus dibersihkan secara manual. Seharusnya,
dilakukan dengan metode dispose.
dispose() {
super.dispose();
// Dispose of other references.
this.myArbitraryReference.dispose();
}

