Mit einer Verbindungsvorschau wird eine visuelle Vorschau einer ausstehenden Verbindung erstellt. Sie gibt an, wo der blockierte Block verbunden wird, wenn er abgelegt wird.
Die Standardvorschau für Verbindungen platziert Einfügemarkierungen an den Stellen, an denen Blöcke verbunden werden. Außerdem werden Verbindungen hervorgehoben und Blöcke, die ersetzt und getrennt werden, werden ausgeblendet.

Arten von ausstehenden Verbindungen
Es gibt zwei Arten von ausstehenden Verbindungen. In einem Fall ersetzt der abgelegte Block einen vorhandenen Block und der vorhandene Block wird getrennt. Im anderen Fall wird der abgelegte Block eingefügt, ohne dass andere Blöcke getrennt werden.
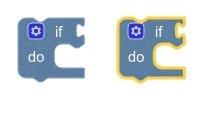
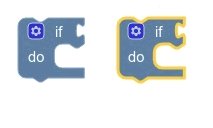
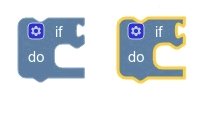
Ersatz
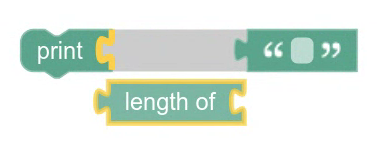
Ein Block wird ersetzt, wenn eine Verbindung am verschobenen Block mit einer Verbindung verbunden werden soll, die bereits einen Block hat, und der vorhandene Block nicht wieder angehängt werden kann. Wenn Sie den Block loslassen, wird die Verbindung zum ersetzten Block getrennt und der Block wird an seiner Stelle verbunden.
Standardmäßig wird dies durch einen Ausblendungseffekt für den ersetzten Block angezeigt.

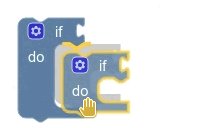
Einfügen
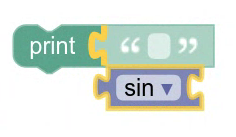
Die Einfügung erfolgt in zwei Fällen. Das passiert, wenn eine Verbindung am verschobenen Block mit einer leeren Verbindung verbunden werden soll. Das passiert, wenn eine Verbindung am verschobenen Block zu einer Verbindung führt, die bereits einen Block hat. Der Block kann aber zwischen die beiden vorhandenen Blöcke eingefügt werden, sodass die Verbindung zum vorhandenen Block nicht getrennt wird.
Standardmäßig geben wir dies durch Einfügemarkierungen an und markieren die Verbindungen, die verbunden werden.

Benutzerdefinierte Vorschau erstellen
Wenn Sie für die Vorschau ausstehender Verbindungen ein anderes visuelles Element verwenden möchten, können Sie eine benutzerdefinierte IConnectionPreviewer-Implementierung erstellen.
Herstellung und Entsorgung
Sie müssen einen Konstruktor und eine Entsorgungsmethode für Ihre IConnectionPreviewer implementieren.
Der Konstruktor wird jedes Mal aufgerufen, wenn ein Block verschoben wird. Dabei wird ihm der Block übergeben, der verschoben wird. Wenn Sie einen Status basierend auf dem Block initialisieren müssen, können Sie dies im Konstruktor tun.
class MyConnectionPreviewer implements IConnectionPreviewer {
constructor(draggedBlock: Blockly.BlockSvg) {
// Initialize state here.
}
}
Die Methode dispose wird immer dann aufgerufen, wenn das Ziehen eines Blocks endet. Wenn Sie einen Status aufheben müssen, wenn Ihre IConnectionPreviewer-Instanz freigegeben wird, sollten Sie dies hier tun.
dispose() {
// Dispose of and dereference any state.
}
Vorschau erstellen
In Ihrem IConnectionPreviewer muss eine Logik für eine visuelle Vorschau von Verbindungen implementiert werden.
Ersatz
Wenn Sie eine Vorschau der Ersetzungen sehen möchten, implementieren Sie die Methode previewReplacement.
previewReplacement(draggedConn, staticConn, replacedBlock) {
// Visually indicate that the replacedBlock will be disconnected, and the
// draggedConn will be connected to the staticConn.
}
Einfügen
Wenn Sie eine Vorschau von Einfügungen sehen möchten, implementieren Sie die Methode previewConnection.
previewConnection(draggedConn, staticConn) {
// Visually indicate the draggedConn will be connected to the staticConn.
}
Wenn Sie eine andere Vorschau haben möchten, je nachdem, ob der gezogene Block mit einer leeren Eingabe verbunden oder zwischen Blöcken eingefügt wird, können Sie prüfen, ob das staticConn derzeit mit einer anderen Verbindung verbunden ist.
Wenn die staticConn derzeit verbunden ist, wird die draggedConn zwischen die Blöcke eingefügt.
previewConnection(draggedConn, staticConn) {
if (staticConn.targetConnection) {
// The dragged block is being inserted between blocks.
} else {
// The dragged block is connecting to an empty input.
}
}
CSS-Vorschau
Sie können eine Vorschau der Verbindungen anzeigen lassen, indem Sie CSS auf den Block anwenden. Beispielsweise kannst du das Standard-Ersatz-Fading deaktivieren, indem du dem Block die CSS-Klasse blocklyReplaceable hinzufügst.
previewReplacement(draggedConn, staticConn, replacedBlock) {
Blockly.utils.dom.addClass(replacedblock.getSvgRoot(), 'my-custom-class');
}
Renderer-Vorschauen
Sie können Verbindungen in der Vorschau anzeigen, indem Sie einen benutzerdefinierten Renderer mit speziellen Vorschau-Hooks implementieren.
previewReplacement(draggedConn, staticConn, replacedBlock) {
const renderer = replacedBlock.workspace.getRenderer()
if (renderer.addReplacementIndicator) {
renderer.addReplacementIndicator(replacedBlock);
}
}
Vorschau ausblenden
Auf deinem IConnectionPreviewer müssen Vorschauen ausgeblendet werden können. Diese Funktion wird aufgerufen, wenn sich der gezogene Block außerhalb des Bereichs aller Verbindungen befindet, sodass keine Vorschau angezeigt werden sollte. Außerdem wird sie direkt vor dem Entfernen des Vorschauers aufgerufen.
hidePreview() {
// Remove CSS classes, toggle renderer methods, etc.
}
Registrierung und Nutzung
Nachdem Sie die IConnectionPreviewer erstellt haben, müssen Sie sie registrieren. Dadurch wird der Renderer mit einem String verknüpft, den du an deine Konfigurationsoptionen übergeben kannst. Sie können die IConnectionPreviewer-Klasse (d.h. den Konstruktor) auch direkt an die Konfigurationsoptionen übergeben.
Blockly.registry.register(
Blockly.registry.Type.CONNECTION_PREVIEWER,
'MyConnectionPreviewer',
MyConnectionPreviewer,
);
// You can use the string.
const myWorkspace = Blockly.inject({
// options...
plugins: {
connectionPreviewer: 'myConnectionPreviewer',
},
};
// Or you can pass the class / constructor directly.
const myWorkspace = Blockly.inject({
// options...
plugins: {
connectionPreviewer: MyConnectionPreviewer,
},
};
Weitere Informationen zur Registrierung finden Sie unter Unterklassen einschleusen.
