Un visor de conexiones crea una vista previa visual de una conexión pendiente. Te indica dónde se conectará el bloque que arrastras cuando lo sueltes.
El visor de vista previa de conexiones predeterminado coloca marcadores de inserción donde se conectarán los bloques. También destaca las conexiones y aplica un efecto de atenuación a los bloques que se reemplazarán y desconectarán.

Tipos de conexiones pendientes
Existen dos tipos de conexiones pendientes. En un caso, el bloque que se suelta reemplaza un bloque existente y este se desconecta. En el otro caso, el bloque eliminado se inserta sin desconectar otros bloques.
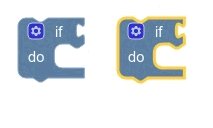
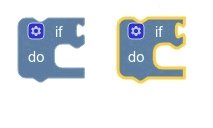
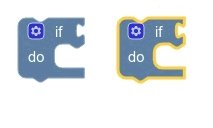
Reemplazo
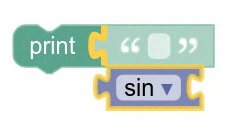
El reemplazo ocurre cuando una conexión en el bloque arrastrado se conectará a una conexión que ya tiene un bloque y no hay lugar para volver a conectar el bloque existente. Cuando se suelte el bloque arrastrado, se desconectará el bloque reemplazado y se conectará el bloque arrastrado en su lugar.
De forma predeterminada, lo indicamos colocando un efecto de atenuación en el bloque que se reemplazará.

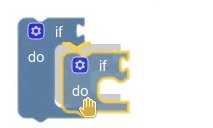
Inserción
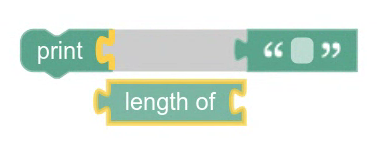
La inserción se produce en dos casos. Ocurre cuando una conexión en el bloque arrastrado se conectará a una conexión vacía. Y ocurre cuando una conexión en el bloque arrastrado va a una conexión que ya tiene un bloque, pero se puede insertar entre los dos bloques existentes, de modo que el bloque existente no se desconecte.
De forma predeterminada, indicamos esto creando marcadores de inserción y destacando las conexiones que se conectarán.

Crea un visor personalizado
Si deseas usar una imagen diferente para obtener una vista previa de las conexiones pendientes, puedes crear una implementación personalizada de IConnectionPreviewer.
Construcción y eliminación
Debes implementar un constructor y un método de eliminación para tu IConnectionPreviewer.
Se llama al constructor cada vez que comienza un arrastre de bloque y se le pasa el bloque que se está arrastrando. Si necesitas inicializar cualquier estado según el bloque, puedes hacerlo en el constructor.
class MyConnectionPreviewer implements IConnectionPreviewer {
constructor(draggedBlock: Blockly.BlockSvg) {
// Initialize state here.
}
}
Se llama al método dispose cada vez que finaliza un arrastre de bloque. Si necesitas hacer una anulación de referencia de cualquier estado cuando se descarte tu instancia de IConnectionPreviewer, debes hacerlo aquí.
dispose() {
// Dispose of and dereference any state.
}
Crea la vista previa
Tu IConnectionPreviewer debe implementar la lógica para obtener una vista previa visual de las conexiones.
Reemplazo
Para obtener una vista previa de los reemplazos, implementa el método previewReplacement.
previewReplacement(draggedConn, staticConn, replacedBlock) {
// Visually indicate that the replacedBlock will be disconnected, and the
// draggedConn will be connected to the staticConn.
}
Inserción
Para obtener una vista previa de las inserciones, implementa el método previewConnection.
previewConnection(draggedConn, staticConn) {
// Visually indicate the draggedConn will be connected to the staticConn.
}
Si quieres tener una vista previa diferente según si el bloque arrastrado se conecta a una entrada vacía o si se inserta entre bloques, puedes verificar si el staticConn está conectado a otra conexión.
Si el staticConn está conectado actualmente, el draggedConn se inserta entre los bloques.
previewConnection(draggedConn, staticConn) {
if (staticConn.targetConnection) {
// The dragged block is being inserted between blocks.
} else {
// The dragged block is connecting to an empty input.
}
}
Vistas previas de CSS
Para obtener una vista previa de las conexiones, aplica CSS al bloque. Por ejemplo, se activa el desvanecimiento de reemplazo predeterminado agregando la clase CSS blocklyReplaceable al bloque.
previewReplacement(draggedConn, staticConn, replacedBlock) {
Blockly.utils.dom.addClass(replacedblock.getSvgRoot(), 'my-custom-class');
}
Vistas previas del renderizador
Para obtener una vista previa de las conexiones, implementa un renderizador personalizado que tenga hooks de vista previa especiales.
previewReplacement(draggedConn, staticConn, replacedBlock) {
const renderer = replacedBlock.workspace.getRenderer()
if (renderer.addReplacementIndicator) {
renderer.addReplacementIndicator(replacedBlock);
}
}
Oculta la vista previa
Tu IConnectionPreviewer debe poder ocultar vistas previas. Se llama a esta función cuando el bloque arrastrado sale del alcance de todas las conexiones, por lo que no se debe mostrar ninguna vista previa. También se llama justo antes de que se descarte el visor.
hidePreview() {
// Remove CSS classes, toggle renderer methods, etc.
}
Registro y uso
Por último, una vez que hayas completado la creación de tu IConnectionPreviewer, debes registrarlo. Esto asocia el renderizador con una cadena para que puedas pasarla a tus opciones de configuración. También puedes pasar la clase IConnectionPreviewer (es decir, el constructor) directamente a tus opciones de configuración.
Blockly.registry.register(
Blockly.registry.Type.CONNECTION_PREVIEWER,
'MyConnectionPreviewer',
MyConnectionPreviewer,
);
// You can use the string.
const myWorkspace = Blockly.inject({
// options...
plugins: {
connectionPreviewer: 'myConnectionPreviewer',
},
};
// Or you can pass the class / constructor directly.
const myWorkspace = Blockly.inject({
// options...
plugins: {
connectionPreviewer: MyConnectionPreviewer,
},
};
Para obtener más información sobre el registro, consulta Cómo insertar subclases.
