یک پیش نمایش اتصال یک پیش نمایش بصری از یک اتصال معلق ایجاد می کند. این به شما نشان می دهد که بلوک درگ در هنگام رها شدن به کجا متصل می شود.
پیشنمایش پیشفرض اتصال، نشانگرهای درج را در محل اتصال بلوکها قرار میدهد. همچنین اتصالات را برجسته میکند و روی بلوکهایی که جایگزین و قطع میشوند، جلوه محو میکند.

انواع اتصالات معلق
دو نوع اتصال معلق وجود دارد. در یک مورد، بلوک حذف شده جایگزین بلوک موجود می شود و بلوک موجود قطع می شود. در حالت دیگر، بلوک افتاده بدون قطع ارتباط بلوک های دیگر وارد می شود.
جایگزینی
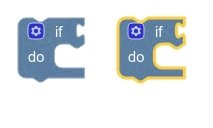
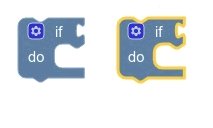
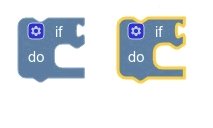
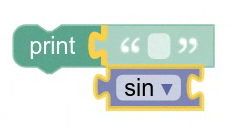
جایگزینی زمانی اتفاق میافتد که یک اتصال در بلوک کشیده شده به اتصالی متصل شود که قبلاً یک بلوک دارد و جایی برای اتصال مجدد بلوک موجود وجود ندارد. وقتی بلوک کشیده شده رها شود، بلوک جایگزین شده قطع می شود و بلوک کشیده شده در جای خود وصل می شود.
بهطور پیشفرض، این را با قرار دادن یک افکت محو شدن روی بلوکی که در حال جایگزینی است نشان میدهیم.

درج
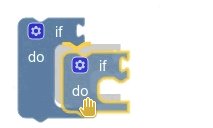
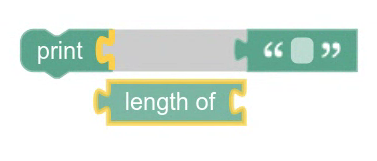
درج در دو مورد اتفاق می افتد. زمانی اتفاق می افتد که یک اتصال در بلوک کشیده شده به اتصالی که خالی است متصل شود. و زمانی اتفاق می افتد که یک اتصال در بلوک کشیده شده به اتصالی می رود که قبلاً یک بلوک دارد، اما می توان آن را بین دو بلوک موجود درج کرد، بنابراین بلوک موجود قطع نمی شود.
به طور پیش فرض، ما این را با ایجاد نشانگرهای درج و برجسته کردن اتصالاتی که متصل می شوند نشان می دهیم.

یک پیش نمایش سفارشی ایجاد کنید
اگر میخواهید از تصویری متفاوت برای پیشنمایش اتصالات معلق استفاده کنید، میتوانید یک پیادهسازی سفارشی IConnectionPreviewer ایجاد کنید.
ساخت و ساز و دفع
شما باید یک سازنده و یک روش دفع برای IConnectionPreviewer خود پیاده سازی کنید.
سازنده هر زمان که کشیدن بلوک شروع شود فراخوانی می شود و از بلوکی که در حال کشیده شدن است عبور داده می شود. اگر نیاز دارید هر حالتی را بر اساس بلوک مقداردهی اولیه کنید، می توانید این کار را در سازنده انجام دهید.
class MyConnectionPreviewer implements IConnectionPreviewer {
constructor(draggedBlock: Blockly.BlockSvg) {
// Initialize state here.
}
}
متد dispose زمانی فراخوانی می شود که کشیدن بلوک به پایان برسد. اگر لازم است زمانی که نمونه IConnectionPreviewer خود را از بین میبرید، ارجاع هر حالتی را لغو کنید، باید این کار را در اینجا انجام دهید.
dispose() {
// Dispose of and dereference any state.
}
پیش نمایش را ایجاد کنید
IConnectionPreviewer شما نیاز به پیاده سازی منطق برای پیش نمایش بصری اتصالات دارد.
جایگزینی
برای پیش نمایش جایگزین ها ، روش previewReplacement را اجرا کنید.
previewReplacement(draggedConn, staticConn, replacedBlock) {
// Visually indicate that the replacedBlock will be disconnected, and the
// draggedConn will be connected to the staticConn.
}
درج
برای پیشنمایش درجها ، روش previewConnection را اجرا کنید.
previewConnection(draggedConn, staticConn) {
// Visually indicate the draggedConn will be connected to the staticConn.
}
اگر میخواهید بسته به اینکه بلوک کشیده شده به ورودی خالی متصل میشود یا بین بلوکها قرار میگیرد، پیشنمایش متفاوتی داشته باشید، میتوانید بررسی کنید که staticConn در حال حاضر به اتصال دیگری متصل است یا خیر. اگر staticConn در حال حاضر متصل است، سپس draggedConn بین بلوک ها درج می شود.
previewConnection(draggedConn, staticConn) {
if (staticConn.targetConnection) {
// The dragged block is being inserted between blocks.
} else {
// The dragged block is connecting to an empty input.
}
}
پیش نمایش های CSS
می توانید با اعمال css روی بلوک پیش نمایش اتصالات را مشاهده کنید. برای مثال، محو شدن جایگزینی پیشفرض با افزودن کلاس CSS blocklyReplaceable به بلوک تغییر میکند.
previewReplacement(draggedConn, staticConn, replacedBlock) {
Blockly.utils.dom.addClass(replacedblock.getSvgRoot(), 'my-custom-class');
}
پیش نمایش های رندر
میتوانید با اجرای یک رندر سفارشی که دارای قلابهای پیشنمایش ویژه است، پیشنمایش اتصالها را مشاهده کنید.
previewReplacement(draggedConn, staticConn, replacedBlock) {
const renderer = replacedBlock.workspace.getRenderer()
if (renderer.addReplacementIndicator) {
renderer.addReplacementIndicator(replacedBlock);
}
}
پیش نمایش را مخفی کنید
IConnectionPreviewer شما باید بتواند پیش نمایش ها را پنهان کند. این زمانی فراخوانی می شود که بلوک کشیده شده از محدوده همه اتصالات خارج شود، بنابراین هیچ پیش نمایشی نباید نشان داده شود. همچنین درست قبل از حذف پیش نمایشگر فراخوانی می شود.
hidePreview() {
// Remove CSS classes, toggle renderer methods, etc.
}
ثبت نام و استفاده
در نهایت، هنگامی که ایجاد IConnectionPreviewer خود را کامل کردید، باید آن را ثبت کنید. این رندر را با یک رشته مرتبط می کند تا بتوانید آن را به گزینه های پیکربندی خود منتقل کنید. همچنین می توانید کلاس IConnectionPreviewer (یعنی سازنده) را مستقیماً به گزینه های پیکربندی خود منتقل کنید.
Blockly.registry.register(
Blockly.registry.Type.CONNECTION_PREVIEWER,
'MyConnectionPreviewer',
MyConnectionPreviewer,
);
// You can use the string.
const myWorkspace = Blockly.inject({
// options...
plugins: {
connectionPreviewer: 'myConnectionPreviewer',
},
};
// Or you can pass the class / constructor directly.
const myWorkspace = Blockly.inject({
// options...
plugins: {
connectionPreviewer: MyConnectionPreviewer,
},
};
برای اطلاعات بیشتر در مورد ثبت نام، به زیر کلاس های تزریق مراجعه کنید.

