برای ایجاد یک رندر سفارشی، باید کلاس Renderer را زیر کلاس قرار دهید. برای اطلاعات بیشتر در مورد اینکه رندر چیست و چه کاری انجام می دهد، به اسناد مفهومی رندر مراجعه کنید.
class CustomRenderer extends Blockly.blockRendering.Renderer {
constructor() {
super();
}
}
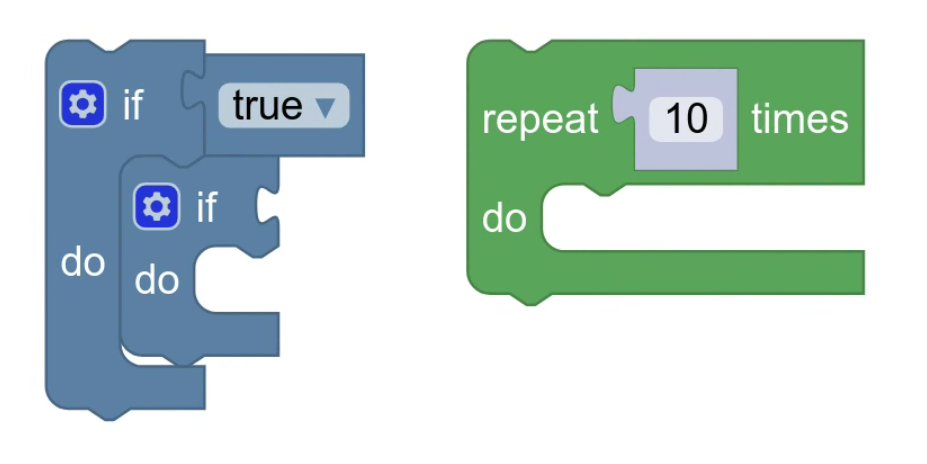
بدون هیچ گونه سفارشی سازی، رندر پیش فرض به صورت زیر است:

همچنین میتوانید یکی از رندرهای داخلی دیگر را زیرکلاس کنید و سپس بخشهایی از آن را لغو کنید.
class CustomRenderer extends Blockly.thrasos.Renderer {
constructor() {
super();
}
}
سایر اجزای رندرگر را زیر کلاس قرار دهید
شکل واقعی بلوک توسط مولفه های فرعی رندر تعیین می شود.
به طور پیشفرض، کلاس Renderer نسخههای کاری تمام اجزای رندر را ارائه میکند. این به شما این امکان را می دهد که یک جزء را بدون نگرانی در مورد بقیه تغییر دهید.
برای مثال، اگر میخواهید شکل اتصالات را تغییر دهید ، میتوانید ثابتها را بدون نیاز به لمس اجزای دیگر لغو کنید.
برای اطلاعات بیشتر در مورد کارهایی که هر جزء جداگانه انجام می دهد ، اسناد مؤلفه رندر را بررسی کنید.
نادیده گرفتن روش های کارخانه
پس از زیر کلاسبندی اجزای رندر ، باید روشهای کارخانهای Renderer را برای اجزایی که زیر کلاسبندی کردهاید لغو کنید. این به رندر اجازه می دهد تا اجزای مختلف را به درستی به هم متصل کند.
برای هر نوع جزء روشی وجود دارد:
-
makeConstants_ -
makeRenderInfo_ -
makePathObject(توجه داشته باشید که زیرخط وجود ندارد) -
makeDrawer_
رندر را ثبت کنید
در نهایت، هنگامی که ایجاد رندر سفارشی خود را کامل کردید، باید آن را ثبت کنید. این رندر را با یک رشته مرتبط می کند تا بتوانید آن را به گزینه های پیکربندی خود منتقل کنید.
Blockly.blockRendering.register('custom_renderer', CustomRenderer);
const workspace = Blockly.inject(blocklyDiv, {
renderer: 'custom_renderer',
});

