قبل از شروع ساختن یک رندر سفارشی، درک اجزای مختلف سازنده یک رندر و همچنین نحوه تقسیم یک بلوک به ردیف ها و عناصر مفید است.
اجزای رندر
یک رندر از چندین مؤلفه مختلف ساخته شده است. هر جزء یک کار منحصر به فرد برای به حداکثر رساندن استفاده مجدد و توسعه پذیری کد دارد.
رندر
رندر یک کلاس کارخانه ای است که تمام اجزای دیگر را با هم ترکیب می کند.
ارائه دهنده ثابت
ارائهدهنده ثابت مجموعهای از اعداد و اشکال است که توسط همه اجزای دیگر و همچنین فیلدهای داخلی استفاده میشود.
رندر اطلاعات
اطلاعات رندر تصمیم میگیرد که چگونه یک بلوک باید بر اساس تعریف آن چیده شود، و سپس مجموعهای از اندازهگیریها و دادههای مربوط به بلوک را ایجاد میکند که کشو برای ایجاد مسیرهای SVG استفاده میکند.
شی مسیر
شی مسیر حاوی عناصر SVG است که در dom زندگی می کنند و بلوک را تشکیل می دهند.
کشو
کشو (مانند «one-who-draws») مسیرهای SVG را بر اساس اطلاعات رندر میسازد و آنها را روی شی مسیر اعمال میکند.
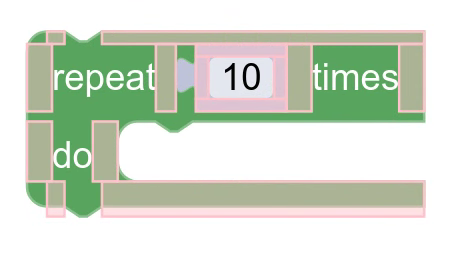
بلوک های قابل اندازه گیری
قابل اندازه گیری مستطیلی است که ناحیه ای از یک بلوک را نشان می دهد. اندازه گیری ها همان چیزی هستند که اطلاعات رندر برای تعریف چیدمان بلوک استفاده می کند.
برخی از اندازهگیریها همچنین شامل دادههای اضافی هستند (مانند چیز بصری که نشان میدهند)، یا روشهای کمکی که اطلاعات رندر میتواند برای تعیین نحوه چیدمان بلوک استفاده کند.
رندرهای مختلف ممکن است اندازه گیری های سفارشی را برای تغییر این داده ها یا روش های کمکی ایجاد کنند.
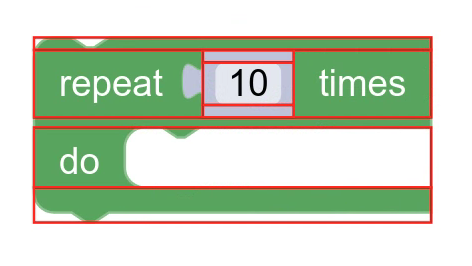
ردیف ها
یک ردیف مجموعه ای افقی از عناصر و فاصله دهنده های عناصر است.

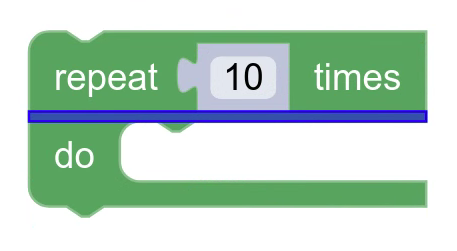
فاصله دهنده ردیف
فاصله بین ردیف یک فضای عمودی خالی است که بین دو ردیف قرار می گیرد.

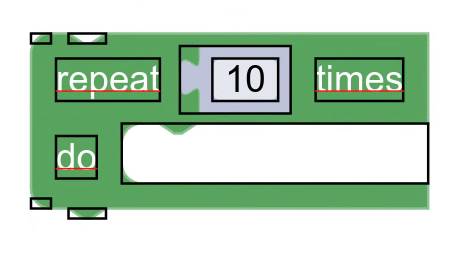
عناصر
یک عنصر یک چیز بصری را در یک بلوک نشان می دهد. اینها شامل فیلدها ، نمادها ، اتصالات و غیره است.

فاصله دهنده های المان
فاصلهگذار عنصر فضای خالی است که بین عناصر در یک ردیف قرار میگیرد.