कनेक्शन की झलक दिखाने वाला टूल, किसी कनेक्शन की विज़ुअल झलक दिखाता है. इससे आपको यह पता चलता है कि खींचे गए ब्लॉक को छोड़ने पर वह कहां जुड़ेगा.
डिफ़ॉल्ट कनेक्शन की झलक दिखाने वाला टूल, शामिल करने के मार्कर वहां डालता है जहां ब्लॉक कनेक्ट होंगे. यह कनेक्शन को भी हाइलाइट करता है. साथ ही, उन ब्लॉक पर फ़ेड इफ़ेक्ट डालता है जिन्हें बदला और डिसकनेक्ट किया जाएगा.

खाते जोड़ने के जिन अनुरोधों को मंज़ूरी नहीं मिली है उनके टाइप
बाकी बचे कनेक्शन दो तरह के होते हैं. एक मामले में, ड्रॉप किया गया ब्लॉक, किसी मौजूदा ब्लॉक की जगह ले लेता है और मौजूदा ब्लॉक डिसकनेक्ट हो जाता है. दूसरे मामले में, ड्रॉप किए गए ब्लॉक को दूसरे ब्लॉक को डिसकनेक्ट किए बिना डाला जाता है.
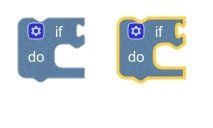
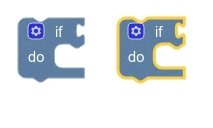
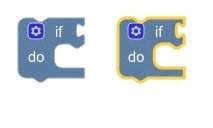
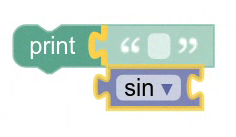
रीप्लेसमेंट
ब्लॉक बदलने की सुविधा तब काम करती है, जब खींचे गए ब्लॉक का कनेक्शन, किसी ऐसे कनेक्शन से कनेक्ट होने वाला हो जिसमें पहले से ही कोई ब्लॉक मौजूद हो. साथ ही, मौजूदा ब्लॉक को फिर से अटैच करने के लिए कोई जगह न हो. खींचे गए ब्लॉक को छोड़ने पर, बदले गए ब्लॉक को डिसकनेक्ट कर दिया जाएगा और खींचे गए ब्लॉक को उसकी जगह पर कनेक्ट कर दिया जाएगा.
डिफ़ॉल्ट रूप से, हम बदले जा रहे ब्लॉक पर फ़ेड इफ़ेक्ट डालकर, इसकी जानकारी देते हैं.

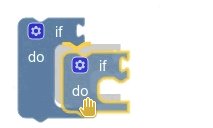
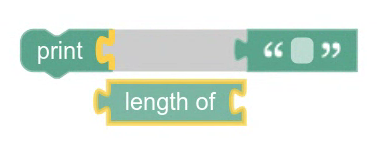
घुसाव (इंसर्शन)
इंसर्शन दो मामलों में होता है. ऐसा तब होता है, जब खींचे गए ब्लॉक का कनेक्शन किसी खाली कनेक्शन से कनेक्ट होने वाला हो. ऐसा तब होता है, जब खींचे गए ब्लॉक का कनेक्शन, किसी ऐसे कनेक्शन से जुड़ा हो जिसमें पहले से ही कोई ब्लॉक मौजूद हो. हालांकि, इसे दो मौजूदा ब्लॉक के बीच में डाला जा सकता है, ताकि मौजूदा ब्लॉक डिसकनेक्ट न हो.
डिफ़ॉल्ट रूप से, हम इंसर्शन मार्कर बनाकर और जोड़े जाने वाले कनेक्शन को हाइलाइट करके, इसकी जानकारी देते हैं.

कस्टम प्रीव्यूअर बनाना
अगर आपको बाकी कनेक्शन की झलक देखने के लिए किसी दूसरे विज़ुअल का इस्तेमाल करना है, तो अपने हिसाब से IConnectionPreviewer लागू किया जा सकता है.
निर्माण और निपटान
आपको अपने IConnectionPreviewer के लिए, कन्स्ट्रक्टर और डिस्पॉज़ल का तरीका लागू करना होगा.
जब भी कोई ब्लॉक खींचा जाता है, तब कंस्ट्रक्टर को कॉल किया जाता है. साथ ही, उस ब्लॉक को पास किया जाता है जिसे खींचा जा रहा है. अगर आपको ब्लॉक के आधार पर किसी भी स्टेट को शुरू करना है, तो कंस्ट्रक्टर में ऐसा किया जा सकता है.
class MyConnectionPreviewer implements IConnectionPreviewer {
constructor(draggedBlock: Blockly.BlockSvg) {
// Initialize state here.
}
}
ब्लॉक को खींचने और छोड़ने की प्रोसेस खत्म होने पर, dispose तरीके को कॉल किया जाता है. अगर आपको IConnectionPreviewer इंस्टेंस के डिस्पोज होने पर, किसी भी स्टेटस का रेफ़रंस हटाना है, तो आपको यहां ऐसा करना चाहिए.
dispose() {
// Dispose of and dereference any state.
}
टीज़र के तौर पर शॉर्ट वीडियो बनाना
आपके IConnectionPreviewer को कनेक्शन की विज़ुअल झलक देखने के लिए लॉजिक लागू करना होगा.
रीप्लेसमेंट
बदले गए शब्दों की झलक देखने के लिए, previewReplacement
तरीका लागू करें.
previewReplacement(draggedConn, staticConn, replacedBlock) {
// Visually indicate that the replacedBlock will be disconnected, and the
// draggedConn will be connected to the staticConn.
}
घुसाव (इंसर्शन)
शामिल किए गए टेक्स्ट की झलक देखने के लिए, previewConnection तरीका अपनाएं.
previewConnection(draggedConn, staticConn) {
// Visually indicate the draggedConn will be connected to the staticConn.
}
अगर आपको खींचे गए ब्लॉक को खाली इनपुट से कनेक्ट करने या ब्लॉक के बीच में डालने के आधार पर, अलग-अलग झलक देखनी है, तो देखें कि staticConn फ़िलहाल किसी दूसरे कनेक्शन से कनेक्ट है या नहीं.
अगर staticConn फ़िलहाल कनेक्ट है, तो draggedConn को ब्लॉक के बीच में डाला जा रहा है.
previewConnection(draggedConn, staticConn) {
if (staticConn.targetConnection) {
// The dragged block is being inserted between blocks.
} else {
// The dragged block is connecting to an empty input.
}
}
सीएसएस की झलक
ब्लॉक में सीएसएस लागू करके, कनेक्शन की झलक देखी जा सकती है. उदाहरण के लिए, ब्लॉक में blocklyReplaceable सीएसएस क्लास जोड़कर, डिफ़ॉल्ट तौर पर लागू होने वाले फ़ेड को टॉगल किया जाता है.
previewReplacement(draggedConn, staticConn, replacedBlock) {
Blockly.utils.dom.addClass(replacedblock.getSvgRoot(), 'my-custom-class');
}
रेंडरर की झलक
कनेक्शन की झलक देखने के लिए, कस्टम रेंडरर लागू करें. इसमें झलक दिखाने के लिए खास हुक होते हैं.
previewReplacement(draggedConn, staticConn, replacedBlock) {
const renderer = replacedBlock.workspace.getRenderer()
if (renderer.addReplacementIndicator) {
renderer.addReplacementIndicator(replacedBlock);
}
}
झलक छिपाना
आपके IConnectionPreviewer में झलकें छिपाने की सुविधा होनी चाहिए. जब खींचे गए ब्लॉक को सभी कनेक्शन की रेंज से बाहर ले जाया जाता है, तब इसे कॉल किया जाता है. इसलिए, कोई झलक नहीं दिखाई जानी चाहिए. यह फ़ंक्शन, झलक दिखाने वाले टूल को हटाने से ठीक पहले भी कॉल किया जाता है.
hidePreview() {
// Remove CSS classes, toggle renderer methods, etc.
}
रजिस्टर करना और इस्तेमाल करना
आखिर में, IConnectionPreviewer बनाने के बाद, आपको उसे रजिस्टर करना होगा. इससे रेंडरर को स्ट्रिंग से जोड़ा जाता है, ताकि आप उसे अपने कॉन्फ़िगरेशन के विकल्पों में पास कर सकें. IConnectionPreviewer क्लास (यानी कन्स्ट्रक्टर) को सीधे अपने कॉन्फ़िगरेशन विकल्पों में भी पास किया जा सकता है.
Blockly.registry.register(
Blockly.registry.Type.CONNECTION_PREVIEWER,
'MyConnectionPreviewer',
MyConnectionPreviewer,
);
// You can use the string.
const myWorkspace = Blockly.inject({
// options...
plugins: {
connectionPreviewer: 'myConnectionPreviewer',
},
};
// Or you can pass the class / constructor directly.
const myWorkspace = Blockly.inject({
// options...
plugins: {
connectionPreviewer: MyConnectionPreviewer,
},
};
रजिस्टर करने के बारे में ज़्यादा जानकारी के लिए, सबक्लास इंजेक्ट करना लेख पढ़ें.
