कस्टम रेंडरर बनाने के लिए, आपको Renderer क्लास का सबक्लास बनाना होगा. रेंडरर क्या है और यह क्या करता है, इस बारे में ज़्यादा जानकारी के लिए रेंडरर कॉन्सेप्ट के दस्तावेज़ देखें.
class CustomRenderer extends Blockly.blockRendering.Renderer {
constructor() {
super();
}
}
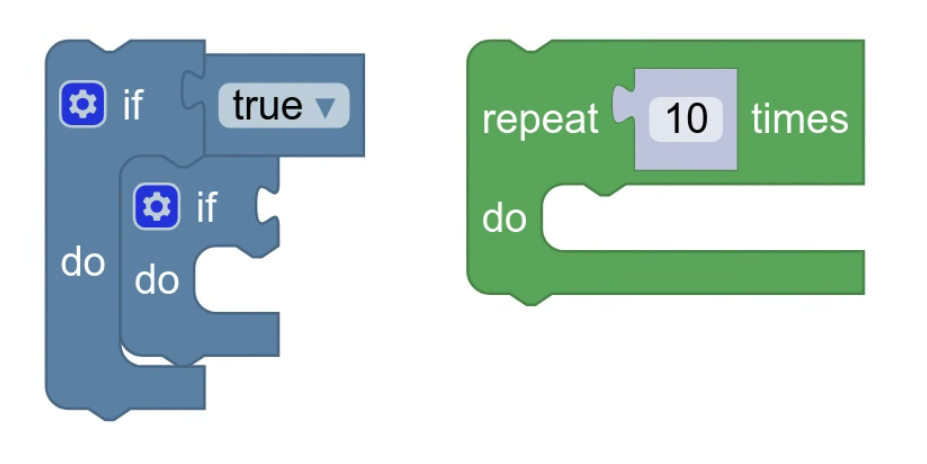
बिना किसी कस्टमाइज़ेशन के, डिफ़ॉल्ट रेंडरर ऐसा दिखता है:

पहले से मौजूद रेंडरर में से किसी एक को सबक्लास भी बनाया जा सकता है. इसके बाद, उसके कुछ हिस्सों को बदला जा सकता है.
class CustomRenderer extends Blockly.thrasos.Renderer {
constructor() {
super();
}
}
रेंडरर के अन्य कॉम्पोनेंट का सबक्लास
ब्लॉक का असल आकार, रेंडरर के सब-कॉम्पोनेंट से तय होता है.
डिफ़ॉल्ट रूप से, Renderer क्लास सभी रेंडरर कॉम्पोनेंट के काम करने वाले वर्शन उपलब्ध कराती है. इससे, आपको दूसरे कॉम्पोनेंट की चिंता किए बिना, किसी एक कॉम्पोनेंट में बदलाव करने की सुविधा मिलती है.
उदाहरण के लिए, अगर आपको कनेक्शन के आकार बदलने हैं, तो दूसरे कॉम्पोनेंट में बदलाव किए बिना, कंसटेंट को बदला जा सकता है.
हर कॉम्पोनेंट क्या करता है, इस बारे में ज़्यादा जानकारी के लिए रेंडरर कॉम्पोनेंट के दस्तावेज़ देखें.
फ़ैक्ट्री के तरीके बदलना
रेंडरर कॉम्पोनेंट को सबक्लास करने के बाद, आपको उन कॉम्पोनेंट के लिए Renderer के फ़ैक्ट्री तरीकों को बदलना होगा जिन्हें आपने सबक्लास किया है. इससे रेंडरर, अलग-अलग कॉम्पोनेंट को एक साथ ठीक से जोड़ पाता है.
हर तरह के कॉम्पोनेंट के लिए एक तरीका है:
makeConstants_makeRenderInfo_makePathObject(ध्यान दें कि इसमें अंडरस्कोर नहीं है)makeDrawer_
रेंडरर को रजिस्टर करना
आखिर में, कस्टम रेंडरर बनाने के बाद, आपको उसे रजिस्टर करना होगा. इससे रेंडरर को किसी स्ट्रिंग से जोड़ा जाता है, ताकि आप उसे अपने कॉन्फ़िगरेशन के विकल्पों में पास कर सकें.
Blockly.blockRendering.register('custom_renderer', CustomRenderer);
const workspace = Blockly.inject(blocklyDiv, {
renderer: 'custom_renderer',
});
