कनेक्शन के लुक को अपनी पसंद के मुताबिक बनाने के कई तरीके हैं. हर तरीके बढ़ती जा रही है. इन सभी के लिए यह ज़रूरी है कि कस्टम रेंडरर का इस्तेमाल करते हैं.
बुनियादी डाइमेंशन

कनेक्शन को पसंद के मुताबिक बनाने के लिए, उनकी चौड़ाई या ऊंचाई बदलकर इसके मूल आकार में कोई बदलाव नहीं होगा. ऐसा करने के लिए, आपको एक कस्टम कॉन्सटेंट प्रोवाइडर कॉम्पोनेंट, और कुछ कॉन्सटेंट को ओवरराइड करता है.
अलग-अलग रेंडरर अलग-अलग कॉन्सटेंट तय करते हैं और उनका इस्तेमाल करते हैं. इसलिए, आपकी सुपर क्लास के लिए रेफ़रंस दस्तावेज़:
बेस रेंडरर के लिए, NOTCH_WIDTH को बदला जा सकता है और
अगले और पिछले कनेक्शन के लिए NOTCH_HEIGHT, और
इनपुट और आउटपुट के लिए TAB_WIDTH और TAB_HEIGHT
कनेक्शन.
class CustomConstantProvider extends Blockly.blockRendering.ConstantProvider {
constructor() {
super();
this.NOTCH_WIDTH = 20;
this.NOTCH_HEIGHT = 10;
this.TAB_HEIGHT = 8;
}
}
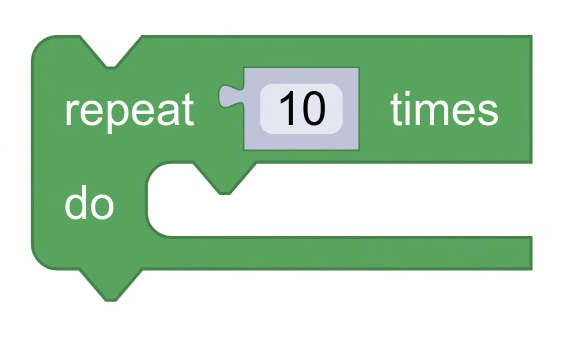
सामान्य आकार

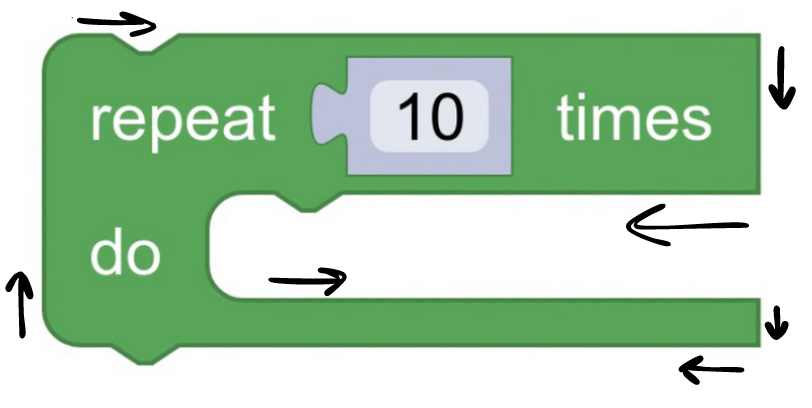
कनेक्शन के बुनियादी आकार को बदलकर, उन्हें पसंद के मुताबिक बनाया जा सकता है. सामान्य आकार एक लंबाई, एक चौड़ाई, और दो पाथ होते हैं.
हर पाथ एक जैसा आकार बनाता है, लेकिन पाथ के आमने-सामने होते हैं!

यह इसलिए ज़रूरी है, क्योंकि पैनल में ब्लॉक करता है, तो यह दोनों दिशाओं में हर तरह के कनेक्शन को ड्रॉ करता है. उदाहरण के लिए, पिछले कनेक्शन बाईं से दाईं ओर जाते हैं, लेकिन अगले कनेक्शन दाईं से बाईं ओर ले जाया जा सकता है. इसलिए आपको दोनों के लिए पाथ देना होगा उन मामलों में.

अगले और पिछले आइटम के लिए, makeNotch का इस्तेमाल किया जा सकता है
और इनपुट के लिए makePuzzleTab तरीका
आउटपुट कनेक्शन.
class CustomConstantProvider extends Blockly.blockRendering.ConstantProvider {
makePuzzleTab() {
const width = this.TAB_WIDTH;
const height = this.TAB_HEIGHT;
return {
type: this.SHAPES.PUZZLE,
width,
height,
pathUp: Blockly.utils.svgPaths.line([
Blockly.utils.svgPaths.point(-width, -height / 2),
Blockly.utils.svgPaths.point(width, -height / 2)]),
pathDown: Blockly.utils.svgPaths.line([
Blockly.utils.svgPaths.point(-width, height / 2),
Blockly.utils.svgPaths.point(width, height / 2)]),
};
}
}
इस बारे में जानकारी के लिए MDN SVG पाथ दस्तावेज़ देखें
का इस्तेमाल करें. Blockly.utils.svgPaths नेमस्पेस दिया गया है
पतले रैपर की तरह इस्तेमाल किया जाता है, ताकि पतले रैपर का इस्तेमाल करके आसानी से पढ़ा जा सके.
कनेक्शन की जांच के लिए आकार

आप कनेक्शन की सेटिंग के आधार पर आकार बदलकर, कनेक्शन को पसंद के मुताबिक बना सकते हैं कनेक्शन की जांच के बारे में जानकारी.
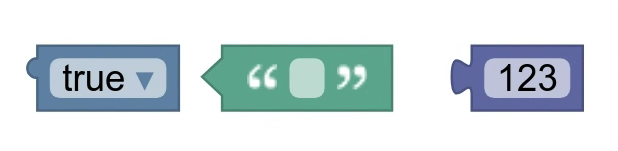
इसकी मदद से, अलग-अलग डेटा टाइप दिखाने के लिए अलग-अलग आकार बनाए जा सकते हैं. उदाहरण के लिए, स्ट्रिंग को त्रिकोणीय कनेक्शन की मदद से दिखाया जा सकता है, जबकि बूलियन को गोल कनेक्शन से दिखाया जाता है.
कनेक्शन की अलग-अलग जांच के लिए अलग-अलग आकार देने के लिए, आपको बदलना होगा
shapeFor तरीका. लौटाए गए आकार शुरू किए जाने चाहिए
init में.
किस तरह के हैं, इस बारे में जानकारी के लिए बुनियादी आकार देखें आकार समर्थित हैं.
export class ConstantProvider extends Blockly.blockRendering.BaseConstantProvider {
shapeFor(connection) {
let check = connection.getCheck();
// For connections with no check, match any child block.
if (!check && connection.targetConnection) {
check = connection.targetConnection.getCheck();
}
if (check && check.includes('String')) return this.TRIANGULAR_TAB;
if (check && check.includes('Boolean')) return this.ROUND_TAB;
return super.shapeFor(connection);
}
}
कस्टम इनपुट
पूरी तरह से कस्टम इनपुट बनाकर, कनेक्शन के आकार को पसंद के मुताबिक बनाया जा सकता है. यह तभी किया जाता है जब आपको कुछ कनेक्शन दूसरों से अलग दिखने चाहिए, लेकिन आपको यह सेटिंग कनेक्शन की जांच के हिसाब से नहीं चाहिए.
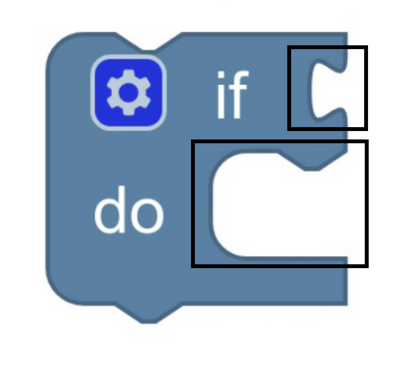
उदाहरण के लिए, अगर आपको स्टेटमेंट इनपुट की तरह कुछ वैल्यू इनपुट इंडेंट करना है, तो तो अपनी पसंद के मुताबिक इनपुट बनाया जा सकता है.
पसंद के मुताबिक इनपुट क्लास बनाएं
पसंद के मुताबिक इनपुट बनाने के लिए बताया गया तरीका अपनाएं.
मेज़र किए जा सकने वाले
अपने कस्टम इनपुट को दिखाने के लिए, आपको मेज़र किया जा सकने वाला बनाना होगा.
मेज़र किए जा सकने वाले कस्टम इनपुट को यहां से इनहेरिट किया जाना चाहिए
Blockly.blockRendering.InputConnection. इसमें ये चीज़ें भी शामिल हो सकती हैं
इनपुट के आकार को बनाने के लिए आपको जितने अतिरिक्त मेज़रमेंट डेटा की ज़रूरत होगी उसे भी शामिल कर सकता है.
export class CustomInputMeasurable extends Blockly.blockRendering.InputConnection {
constructor(constants, input) {
super(constants, input);
// Any extra measurement data...
}
}
मेज़र किए जा सकने वाले अपने-आप चलने की सुविधा चालू करें
आपकी रेंडरिंग की जानकारी को आपकी कस्टम वैल्यू को इंस्टैंशिएट करना चाहिए
मापा जा सकता है. ऐसा करने के लिए, आपको addInput_ तरीका बदलना होगा.
export class RenderInfo extends Blockly.blockRendering.RenderInfo {
addInput_(input, activeRow) {
if (input instanceof CustomInput) {
activeRow.elements.push(new CustomInputMeasurable(this.constants_, input));
}
super.addInput_(input, activeRow);
}
}
वैकल्पिक रूप से एक पंक्ति बनाएं
डिफ़ॉल्ट रूप से, इनपुट के लिए नई लाइनें नहीं बनाई जाती हैं. अगर आपको इनपुट चाहिए
किसी पंक्ति के अंत को ट्रिगर करने के लिए, आपको
shouldStartNewRow_ तरीका
इमेज बनाने की जानकारी.
export class RenderInfo extends Blockly.blockRendering.RenderInfo {
shouldStartNewRow_(currInput, prevInput) {
if (prevInput instanceof CustomInput) return true;
return super.shouldStartNewRow_(currInput, prevInput);
}
}
वैकल्पिक रूप से अपने इनपुट के लिए एक आकार बनाएं
अपने इनपुट के आकार को स्थिर रखना चाहिए हम नॉच और पज़ल टैब के लिए काम करते हैं. इससे आपका कोड व्यवस्थित रहता है और बाद में इसे आसानी से बदला जा सकता है.
इनपुट ड्रॉ करें
आखिर में, आकार बनाने के लिए आपको अपने ड्रॉर में बदलाव करना होगा.
कस्टम इनपुट में से कोई एक काम किया जा सकता है:
अपने ब्लॉक की आउटलाइन पर असर डालें, जैसे कि स्टेटमेंट इनपुट

या अपने ब्लॉक के अंदरूनी हिस्सों पर असर डालें, जैसे कि इनलाइन वैल्यू इनपुट

अगर इनपुट आपके ब्लॉक की आउटलाइन पर असर डालता है, तो ओवरराइड करें
drawOutline_, अगर ऐसा नहीं है, तो बदलें
drawInternals_.
export class Drawer extends Blockly.blockRendering.Drawer {
drawOutline_() {
this.drawTop_();
for (let r = 1; r < this.info_.rows.length - 1; r++) {
const row = this.info_.rows[r];
// Insert checks for your input here!
if (row.getLastInput() instanceof CustomInputMeasurable) {
this.drawCustomInput(row);
} else if (row.hasJaggedEdge) {
this.drawJaggedEdge_(row);
} else if (row.hasStatement) {
this.drawStatementInput_(row);
} else if (row.hasExternalInput) {
this.drawValueInput_(row);
} else {
this.drawRightSideRow_(row);
}
}
this.drawBottom_();
this.drawLeft_();
}
protected drawInternals_() {
for (const row of rows) {
for (const elem of row) {
// Insert checks for your input here!
if (elem instanceof CustomInputMeasurable) {
this.drawCustomInput(elem);
}
if (Types.isInlineInput(elem)) {
this.drawInlineInput_(elem as InlineInput);
} else if (Types.isIcon(elem) || Types.isField(elem)) {
this.layoutField_(elem as Field | Icon);
}
}
}
}
}

